Sidebar element declaration
#Sidebar element properties
| Key | Type | Description |
|---|---|---|
name | String | Name of Sidebar element |
apiId | String | Side element API ID |
type | Enum(formSidebar) (required) | Type of element |
URL | String | Sidebar element URL |
description | String | Description of Sidebar element |
sidebarConfig | ConfigFields | Optional definition of instance configuration settings |
#Sidebar configuration
This is an example for the JSON object for the sidebar configuration:
{"CUSTOM_SETTING": {"type": "string","description": "Field description","displayName": "testString"}}
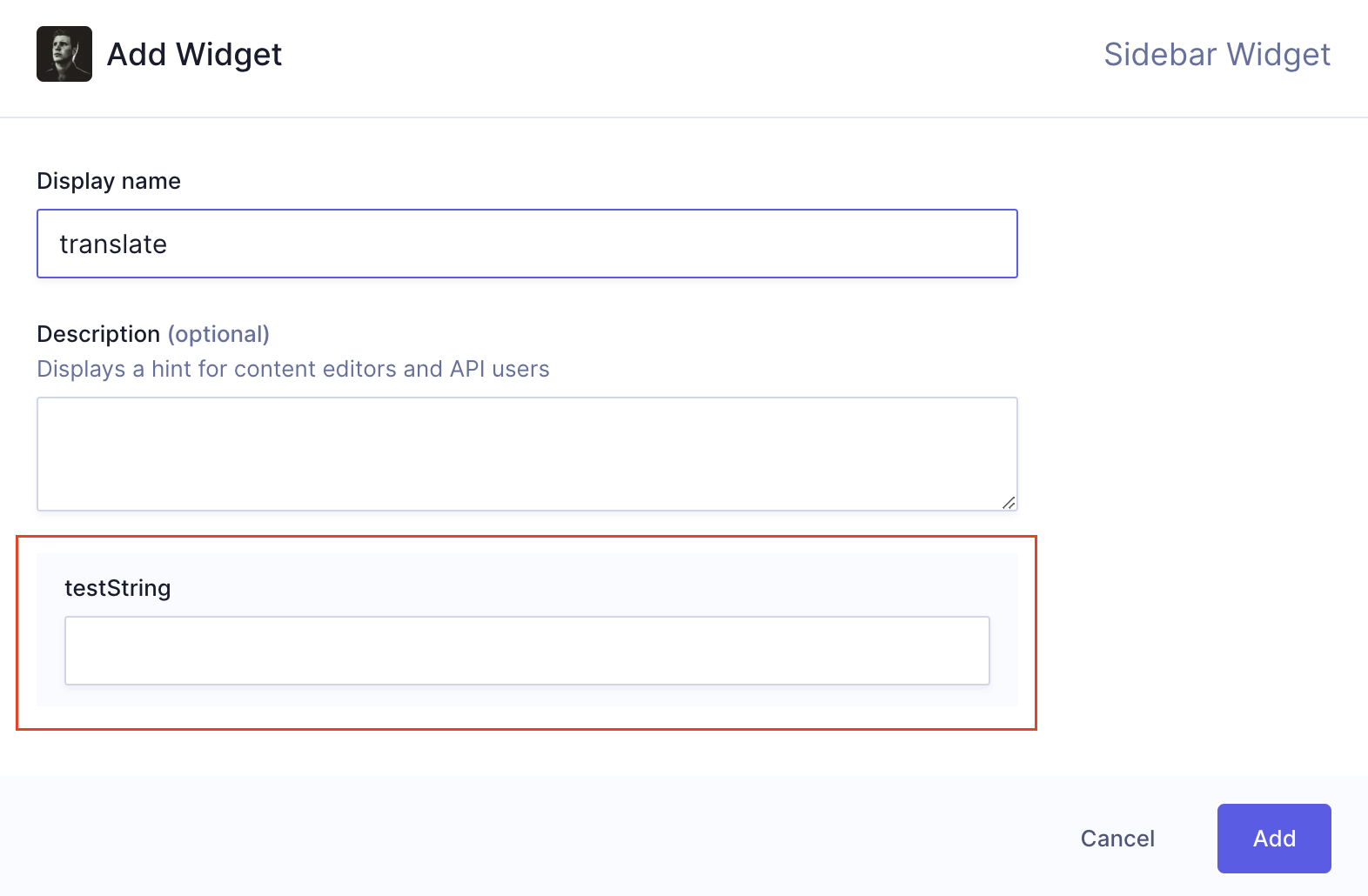
The schema view of the above example would look as follows:
 fieldConfig example - Sidebar
fieldConfig example - Sidebar
This information will be sent as metadata to the app element, and will display in the schema editor - as part of the custom sidebar widget that it was configured for - and users will be able to add it to their models.
To later retrieve this information, you can do this:
// Reading config data in Sidebar Extensionfunction SidebarElement() {const {extension: { fieldConfig },} = useFormSidebarExtension();const customField = fieldConfig?.CUSTOM_SETTING;return <div>{customField}</div>;}