Using UI extensions
#Field extensions
To use a field UI extension in the content editor, add it to a content model like you would with default Hygraph fields. In schema editor, pick your custom field from the list. It will be grouped with other fields according to the fieldType value specified in the declaration.
 Available Fields with UI extension
Available Fields with UI extension
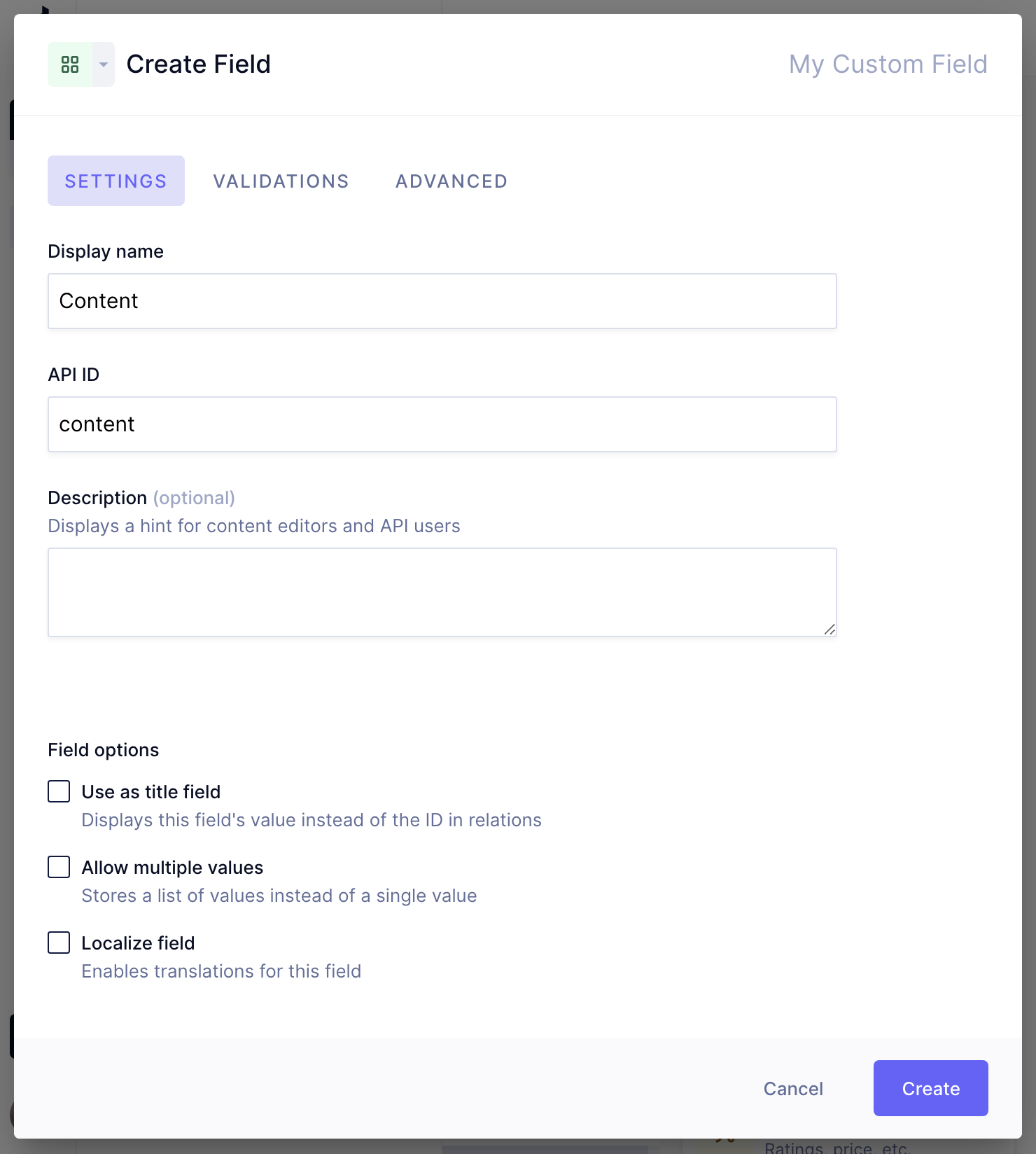
Just like any other field, it will need a display name and an API ID. Default validation and configuration options are available to custom fields as well.
 Add UI Extension
Add UI Extension
Once your custom field is ready, go to content editing and add a new entry. You should now see your custom UI extension rendered:
 UI Extension Field Renderer
UI Extension Field Renderer
#Sidebar extensions
To use a Sidebar Extension in the content editor sidebar, do the following steps:
#Customizing sidebar widgets
- Go to Schema editor
- Click on the model you would like to edit
- Below model's name, click on Sidebar tab
- Under Sidebar Widgets, click on the widget you would like to add
- Click on Create to finish
Tip: click and hold the drag handle to reorder the widgets.
#Previewing your customized sidebar
- Go to Content or click on Go to content editing link at the top right corner
- Click on the model you've edited in the previous step
- Click on Add New Item or edit an existing one
Now, you should see your customized sidebar and can use your sidebar extensions.
#Next steps
- Quickstart building Field Extensions
- Quickstart building Sidebar Extensions