1.3 Build your content models
In this lesson you'll learn how to create the base content models that we'll develop during this tutorial.
#Overview
Before we dive into content model creation, let's differentiate between the models we create and system models.
We can create regular models to determine the structure of our content. We can create, name, edit and delete them. We can add fields to them, which will house our content.
Every Hygraph project comes with two system models: Asset & Query. The Asset model will contain our e-commerce images, and the Query model will include a remote source that we will use to fetch remote data into our project.
Similarly to our schema containing system models, our models have system fields. However, while you cannot modify system fields, you can edit system models - by adding fields to them.
Let's look into the Asset model before creating regular models in our project.
#Asset Model
Assets is a system model that is available in all Hygraph projects. It works out of the box, but we can edit it to contain metadata that our front end can use. We want our product images to have Alt Text and a caption, so let's add that to our model.
We'll open the Asset model in our schema by clicking on it on the sidebar, and we'll add a Single line text field to it using the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Alt text |
| Settings | API ID | altText |
| Settings | Description | Add alternative text for the image here |
| Settings | Localize field | Select checkbox |
We'll click Add to save.
We'll repeat this process, again adding a Single line text field, this time for our caption:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Caption |
| Settings | API ID | caption |
| Settings | Description | Add image caption here |
| Settings | Localize field | Select checkbox |
We'll click Add to save.
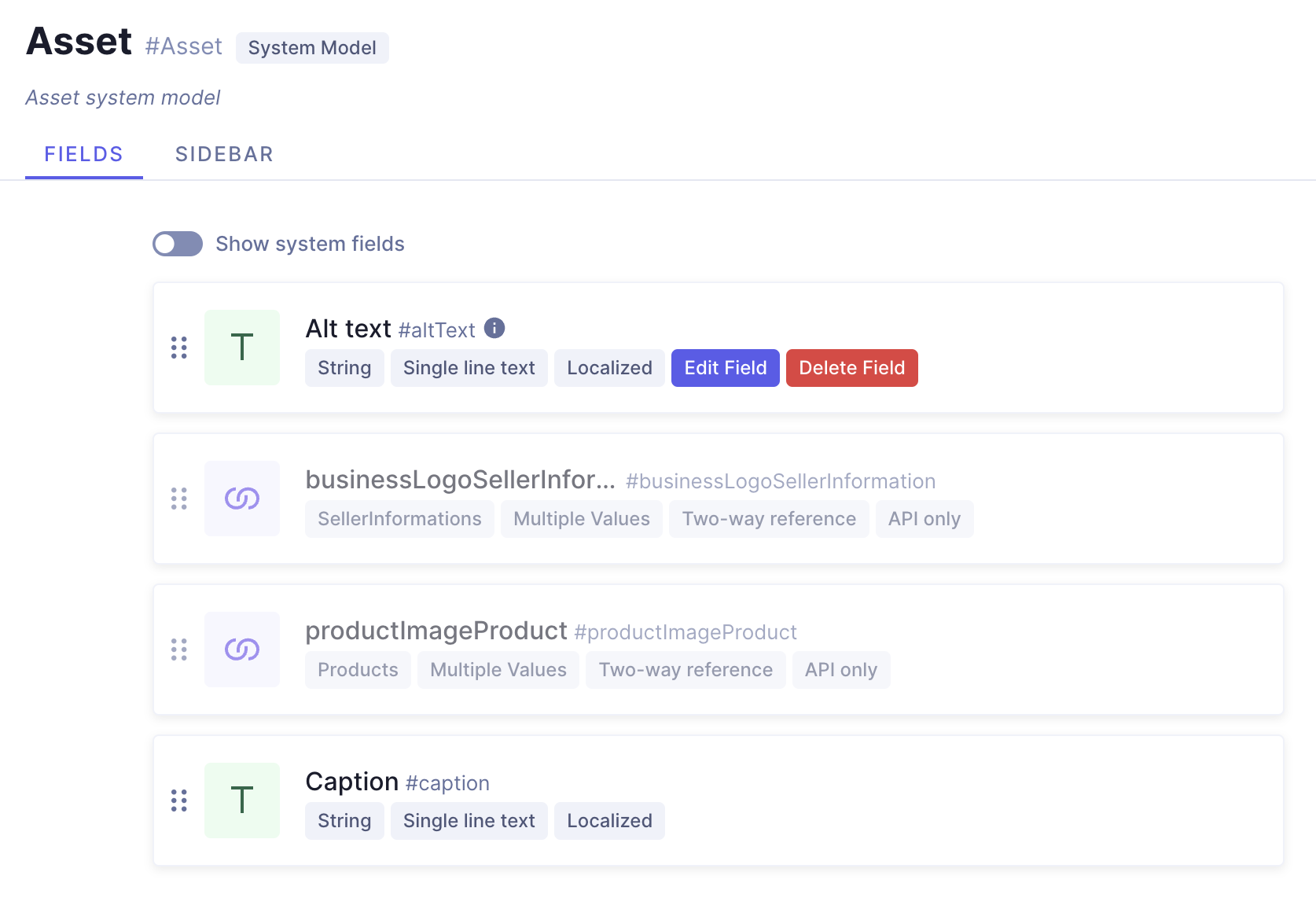
Your Asset model should look like this:
 Your Asset model
Your Asset model
Would you like to know more?
Here's a video on adding alt text data to a Hygraph Asset:
#Creating content models
We sketched our content model in the previous lesson and now know what we want it to look like. It's time to get to work and create those models.
We will start by creating the basic content models and adding more complex things during the following lessons.
#Product
Our Product model will hold the information for product listings on our e-commerce. Let's create a model by clicking on +Add next to Models in our Schema and filling in this information:
| Field | Input |
|---|---|
| Display Name | Product |
| API ID | Product |
| Plural API ID | Products |
| Description | Tutorial project Product model |
We'll click Add Model to save.
We've just created our first model, but it's empty. Let's add some fields to it.
We want our product listings to have a title, so we'll add a Single line text field by selecting it from the right sidebar. We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Product name |
| Settings | API ID | This field is autocompleted when you type in a display name. Leave it as it is. |
| Settings | Use as title field | Select checkbox |
| Settings | Localize field | Select checkbox |
| Validations | Make field required | Select checkbox |
| Validations | Set field as unique | Select checkbox |
We can now save the field. It's now saved into our Product model with all the characteristics that we selected for it.
Each API ID is a unique identifier for the models/fields/components/relations/remote sources/etc. So the system won't let us repeat them.
This is different for display names, so when you work on your projects, make sure you name things in a way that makes your schema easy to navigate for your collaborators.
Next, we'll add a Slug field, which you'll find in the String section of the right sidebar. We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Product Slug |
| Settings | Lowercase | Leave this checkbox selected |
| Validations | Make field required | Select checkbox. This ensures that all our product listings contain a slug. |
| Validations | Set field as unique | Select checkbox, and then select Slug from the dropdown, which will autofill the field next to it with a regular expression. |
| Validations | Match a specific pattern | Select checkbox |
| Validations | Custom error message | "Input value does not match the expected format." |
We'll click Add to save the field.
We want our product listings to contain images, so let's add an Asset picker field from the right sidebar. We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Product image |
| Settings | Allow multiple assets | Select checkbox. This will let us add more than one product image per listing. |
We'll click Add to save the field.
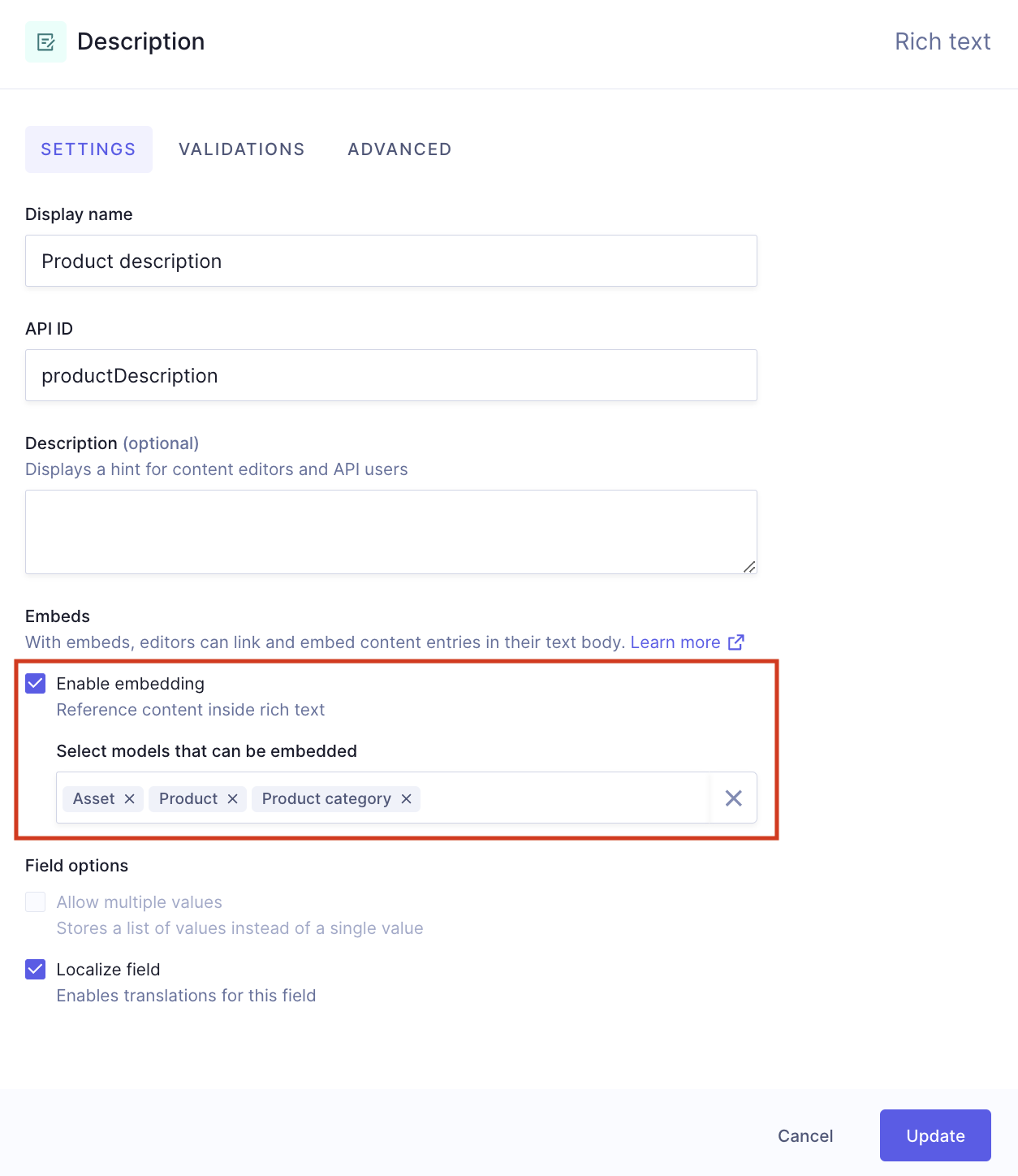
We will also add a Rich Text field, which we can later use for product descriptions. You'll find it in the Text section of the right sidebar. We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Product description |
| Settings | API ID | This field is autocompleted when you type in a display name. Leave it as it is. |
| Settings | Enable embedding | Select checkbox and use the dropdown to select the Asset and Product models. Doing this ensures we can use content from the three models in our embeds later. |
| Settings | Localize field | Select checkbox |
We'll click Add to save the field in our model.
Finally, we'll add a Float field for the product price. We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Product price |
| Settings | API ID | This field is autocompleted when you type in a display name. Leave it as it is. |
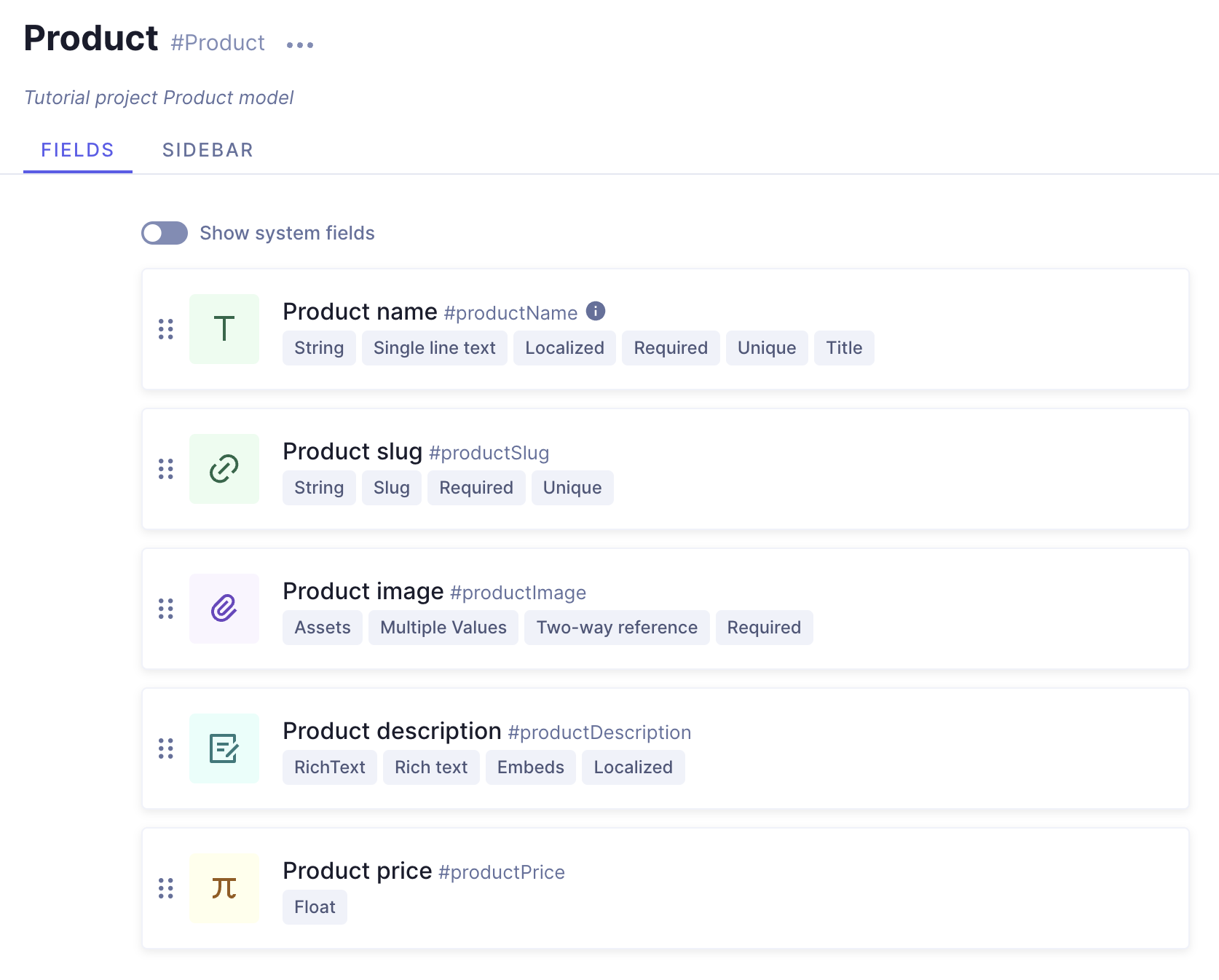
We'll click Add to save the field in our model. The resulting Product model should look like this:
 Your Product model so far
Your Product model so far
We still have some work to do on this model, but we must create other things first, so we'll come back to this later.
#Product category
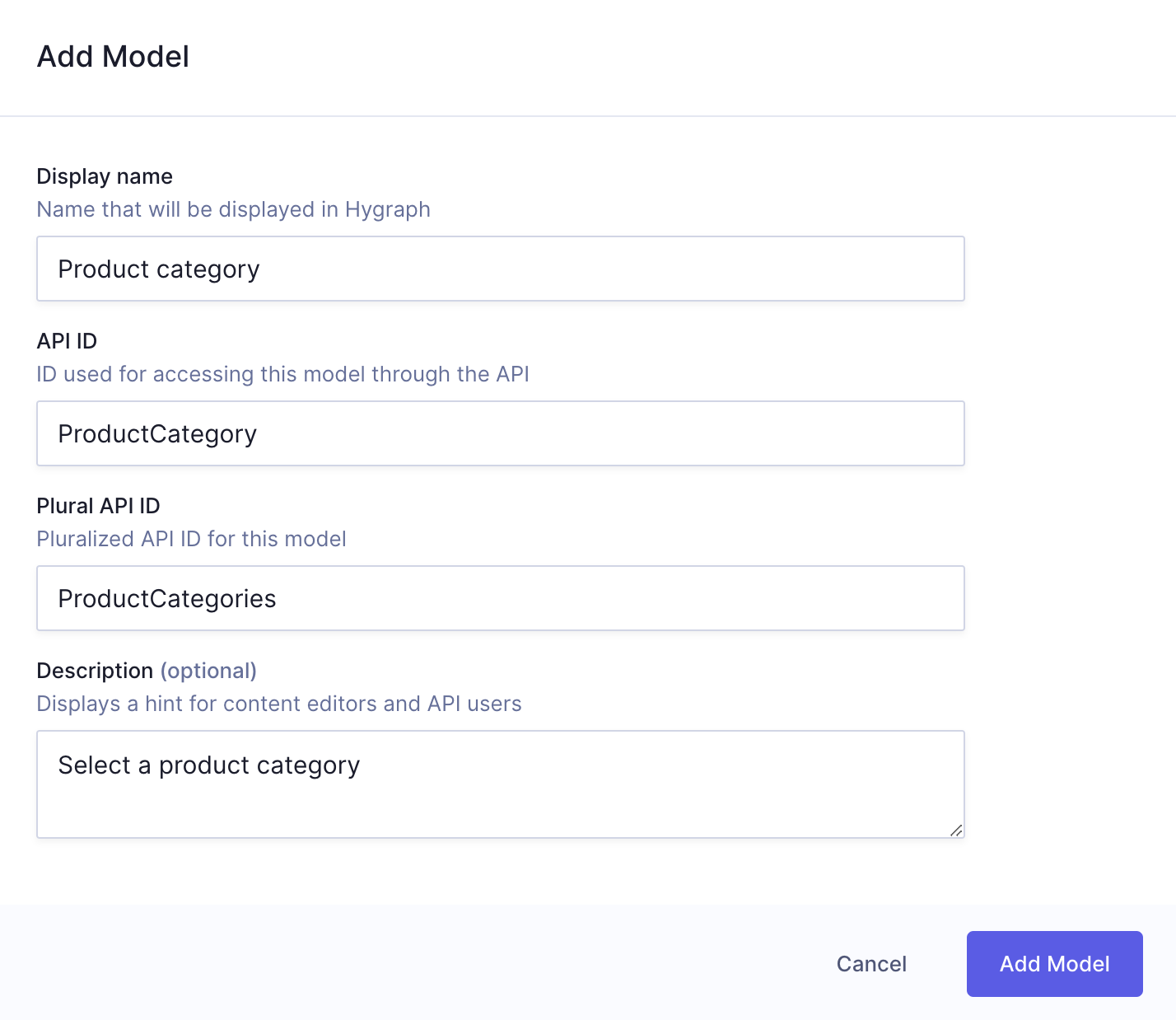
We will create a Product category model so we can then relate our products to different categories later on. We'll repeat steps we followed for the Product model, using this information:
 Product category model details
Product category model details
| Field | Input |
|---|---|
| Display Name | Product category |
| API ID | ProductCategory |
| Plural API ID | ProductCategories |
| Description | Select a product category |
We'll click Add Model to save. Now, it's time to add fields to this model.
Let's start by adding a Single line text field. We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Category name |
| Settings | Use as title field | Select checkbox |
| Settings | Localize field | Select checkbox |
| Validations | Make field required | Select checkbox |
| Validations | Set field as unique | Select checkbox |
We'll click Add to save the field in our model.
Next, we'll add a Slug field. We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Slug |
| Settings | Lowercase | Leave this checkbox selected |
| Validations | Make field required | Select checkbox. This ensures that all our product listings contain a slug. |
| Validations | Set field as unique | Select checkbox, and then select Slug from the dropdown, which will autofill the field next to it with a regular expression. |
| Validations | Match a specific pattern | Select checkbox |
| Validations | Custom error message | "Input value does not match the expected format." |
We'll click Add to save the field.
Let's also add a Rich text field. This will be our optional description field. We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Description |
| Settings | Localize field | Select checkbox |
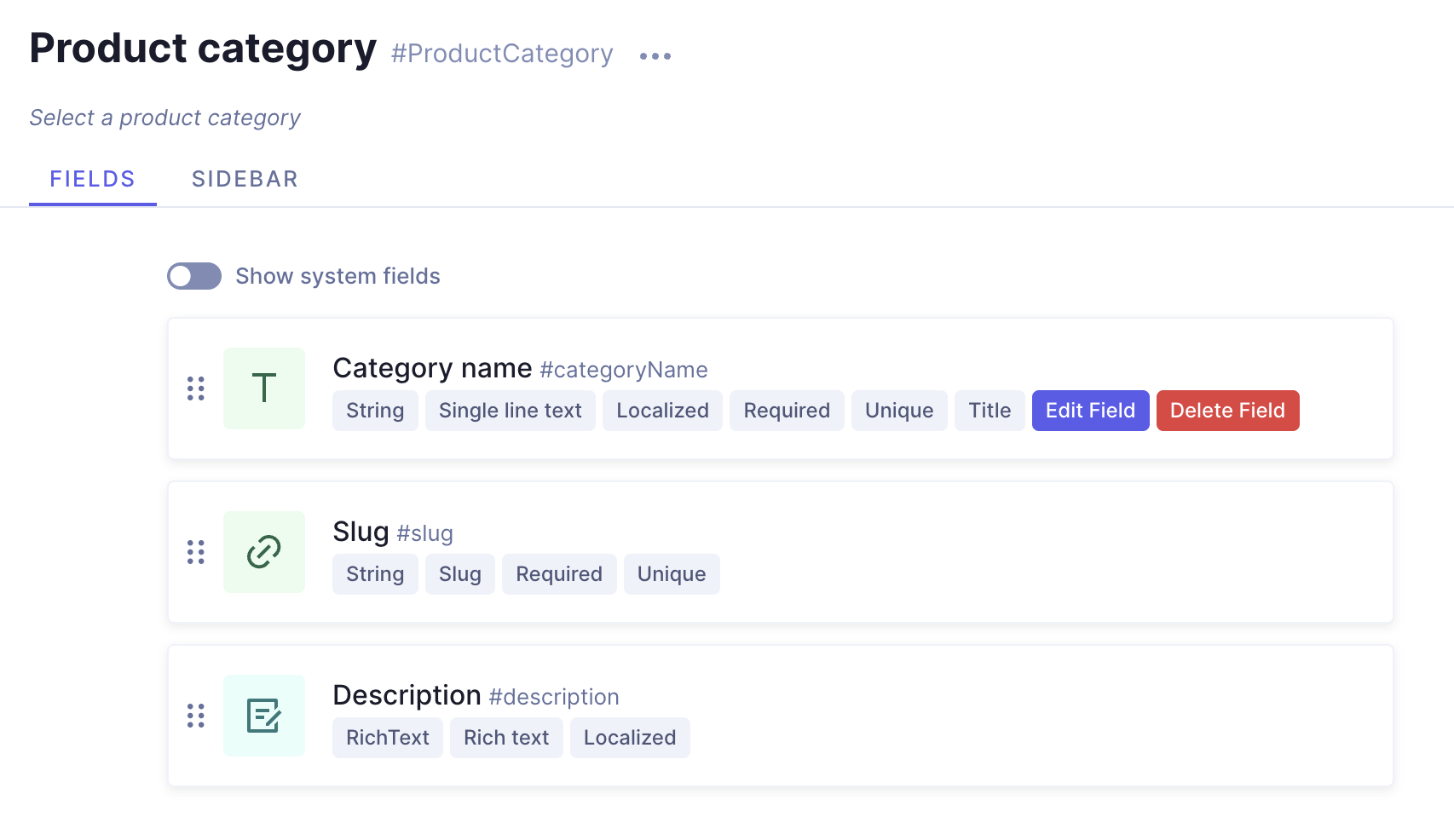
We'll click Add to save the field in our model. The resulting Product category model should look like this:
 Your Product category model so far
Your Product category model so far
There is one more thing we need to do here. Schema building is not necessarily a linear task, because schema elements are sometimes interconnected. We want to have our product descriptions to also allow embedding from this model, but since we created the Product model first, this model was not available to select.
Now that we have a Product category model, we'll go into the Product model again, edit the Rich text field we added earlier as "Product description", and select the Product category model from the dropdown. This will add it to the ones we initially selected.
 Product category in Rich Text embeds
Product category in Rich Text embeds
#Blog post
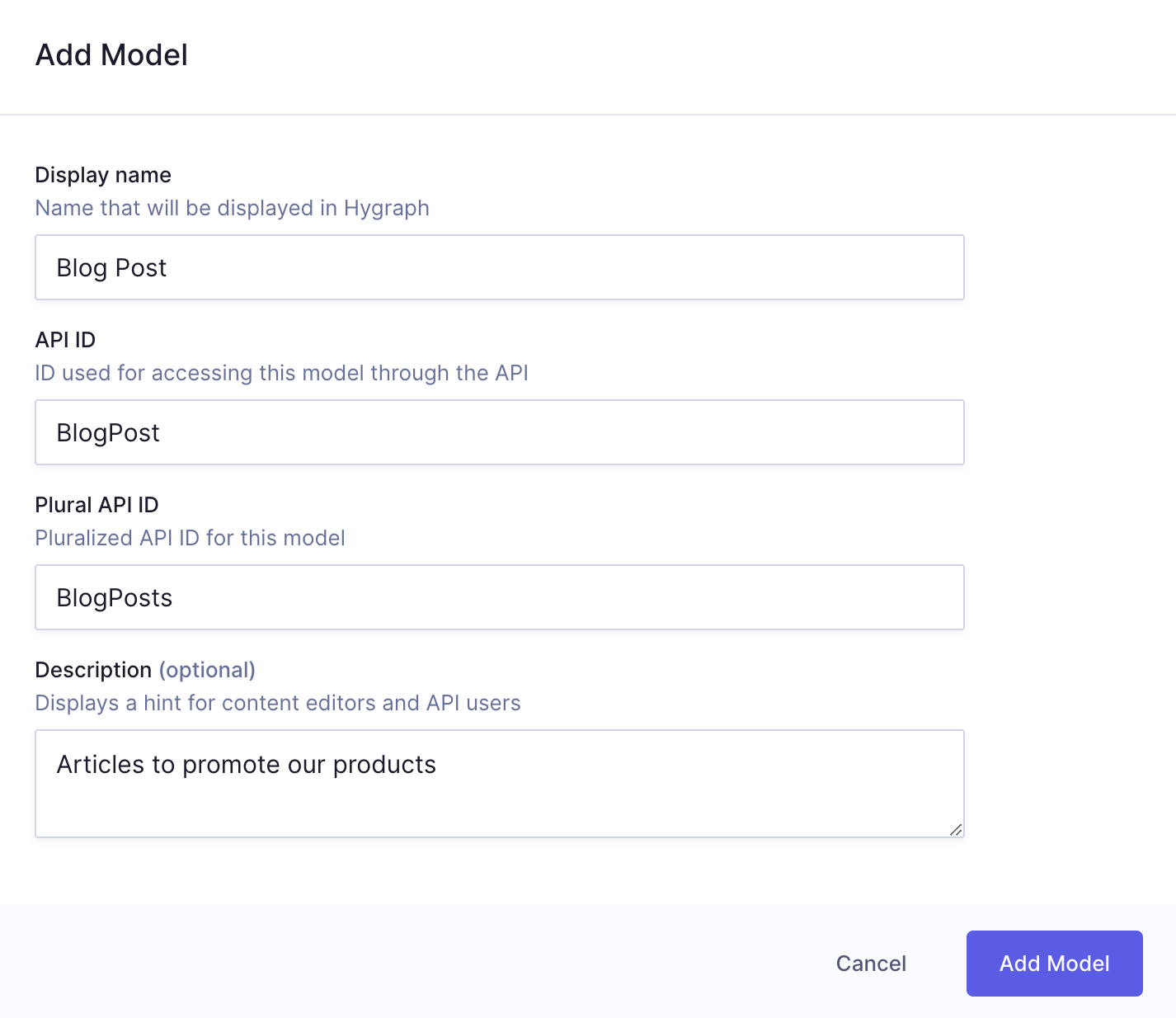
We will create a Blog Post model so we can later create articles about products we want to promote. We'll use the following information to create the model:
 Add model screen
Add model screen
| Field | Input |
|---|---|
| Display Name | Blog Post |
| API ID | BlogPost |
| Plural API ID | BlogPosts |
| Description | Articles to promote our products |
We'll click Add Model to save. Our Blog Post model will contain a title, a slug, and a body.
Let's start by adding a Single line text field. We'll use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Title |
| Settings | Use as title field | Select checkbox |
| Settings | Localize field | Select checkbox |
| Validations | Make field required | Select checkbox |
| Validations | Set field as unique | Select checkbox |
We can now save the field.
Next, we'll add a Slug field. We'll use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Slug |
| Settings | Generate slug from template | Select checkbox |
| Settings | Slug template | {title} |
| Settings | Lowercase | Select checkbox |
| Validations | Match a specific patter | Select checkbox and select Slug from the dropdown. Leave the regex by default as is. |
| Validations | Custom error message | Input value does not match the expected format. |
We can now save the field.
Let's also add a Rich text field for our blog posts body. Use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Body |
| Settings | Localize field | Select checkbox |
| Settings | Enable embedding | Select checkbox and use the dropdown menu to select the Blog Post, Product, and Product category models. |
We'll learn more about the Hygraph Rich Text editor and embeds later.
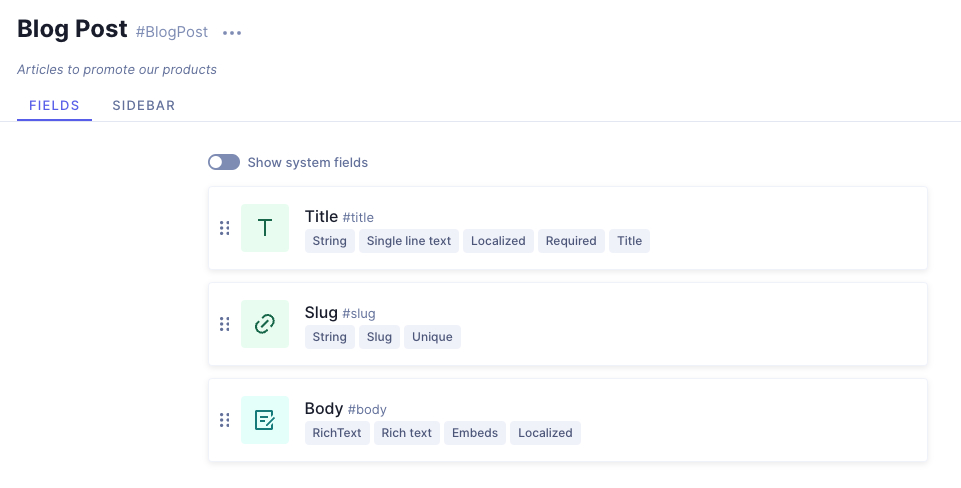
We can now save the field. The result should look like this:
 Blog post model fields
Blog post model fields
#Seller information
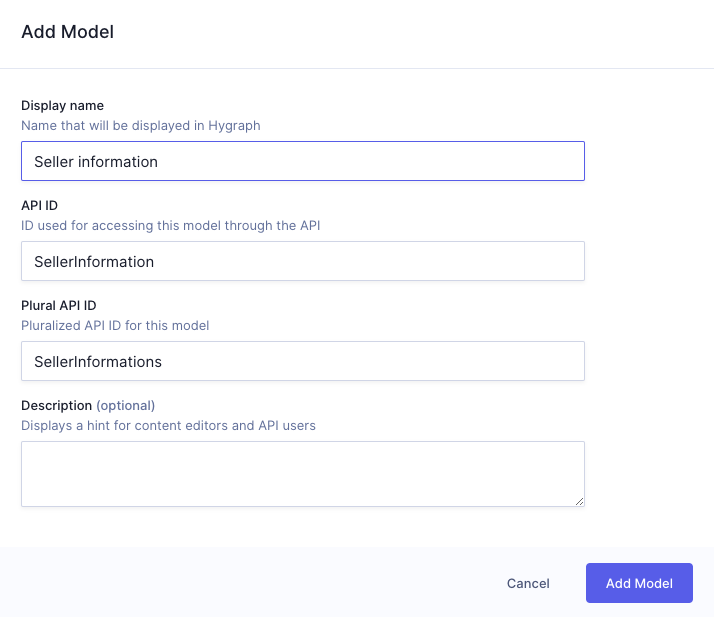
We will create a Seller Information model, which we will later use to add our seller information to other models through relations. We'll use the following information to create the model:
 Seller information model details
Seller information model details
| Field | Input |
|---|---|
| Display Name | Seller information |
| API ID | SellerInformation |
| Plural API ID | SellerInformations |
We'll click Add Model to save. Our Seller information model will contain a business name, a slug, a business logo, and a business description.
Let's start by adding a Single line text field. We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Business name |
| Settings | Use as title field | Select checkbox |
| Settings | Localize field | Select checkbox |
| Validations | Make field required | Select checkbox |
We can now save the field.
Next, we'll add a Slug field. We'll use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Slug |
| Settings | Lowercase | Leave this checkbox selected |
| Validations | Make field required | Select checkbox |
| Validations | Set field as unique | Select checkbox |
| Validations | Match a specific pattern | Select checkbox and select Slug from the dropdown. Leave the regex by default as is. |
| Validations | Custom error message | Input value does not match the expected format. |
We can now save the field.
We want our seller information to display our business logo, so we'll add an Asset picker field. We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Business logo |
We'll click Add to save the field.
Finally, we want to add some information about us here, so we will also add a Rich Text field. We'll use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Business description |
| Settings | API ID | This field is autocompleted when you type in a display name. Leave it as it is. |
| Settings | Localize field | Select checkbox |
We can now save the field.
#Landing page
The last model we'll add is our Landing page, which will contain a lot of information coming from other models. This model will allow us to create pages such as our homepage and others.
Let's create the model using this information:
| Field | Input |
|---|---|
| Display Name | Landing page |
| API ID | LandingPage |
| Plural API ID | LandingPages |
We'll click Add Model to save.
Now, we need to add fields to the model. We'll start by adding a Single line text field. We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Landing page title |
| Settings | Use as title field | Select checkbox |
| Settings | Localize field | Select checkbox |
We can now save the field.
Next, we'll add a Slug field. We'll use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | “Link” |
| Settings | API ID | This field is autocompleted when you type in a display name. Leave it as it is. |
| Settings | Generate slug from template | Select checkbox |
| Settings | Slug template | {landingPageTitle} |
| Settings | Lowercase | Leave this checkbox selected |
| Validations | Set field as unique | Select checkbox |
| Validations | Match a specific pattern | Select checkbox and select Custom from the dropdown. We'll type in the following regex: ^[a-z0-9\/]+(?:[-\/][a-z0-9]+)*$ |
| Validations | Custom error message | Input value does not match the expected format. |
We can now save the field.
This is all we can add to this model at this point. We'll revisit it in the References lesson.
#Navigation
Our project includes the Navigation model from the start. While we will only cover the navigation links creation in the tutorial, let's see the contents of this model at this point:
- Nav ID: This is a slug field that will serve as our navigation identifier.
As you can imagine, this model is unfinished, as it still needs to provide a way to add the navigation links. We will be modifying it to add this option in a later lesson.
Once you've created you base content models, move on to our next lesson:
2.1 References