Remix + Hygraph
#Overview
Remix is a modern web framework that focuses on developer experience and performance by leveraging a React-based approach to build web applications and UIs. It emphasizes server-side rendering, efficient data loading, and seamless integration with various backends and cloud environments to create fast, scalable, and interactive web experiences.
#Creating a new Remix app
To initialize a new Remix project using Javascript, use the JS template flag.
Open up your terminal, navigate to where you want your project, and run the following command:
npx create-remix@latest --template remix-run/remix/templates/remix-javascript
Remix app using TypeScript:
npx create-remix@latest
#Add Tailwind CSS to your Remix app
-
To add Tailwind CSS to your Remix app, run the following command:
npx install tailwindcss postcss autoprefixer -D && npx tailwindcss init -
Update the
tailwind.config.jsfile to reflect the following:/** @type {import('tailwindcss').Config} */export default {content: ["./app/**/*.{js,jsx,ts,tsx}"],theme: {extend: {}},plugins: []}; -
Create a
postcss.config.cjsfile in the root of your project with the following code:module.exports = {plugins: {tailwindcss: {},autoprefixer: {},},}; -
Update the
app/tailwind.cssfile (or create it if it doesn't exist), to import Tailwind's styles:@tailwind base;@tailwind components;@tailwind utilities; -
Finally, make sure to import the
app/tailwind.cssfile in yourapp/root.jsxfile:import "./tailwind.css";
Now, you should be able to use Tailwind CSS classes in your Remix app.
We will use Remix with Tailwind CSS added in the Getting data from Hygraph section of this guide.
#Getting data from Hygraph
Now that you have created your Remix app, it's time to add some data from Hygraph. Start by cloning our demo Hygraph project:
Click here to clone the demo projectAfter cloning, you will have a simple project that contains one content model called Page that contains fields for Title, Slug, and Body; and one content entry.
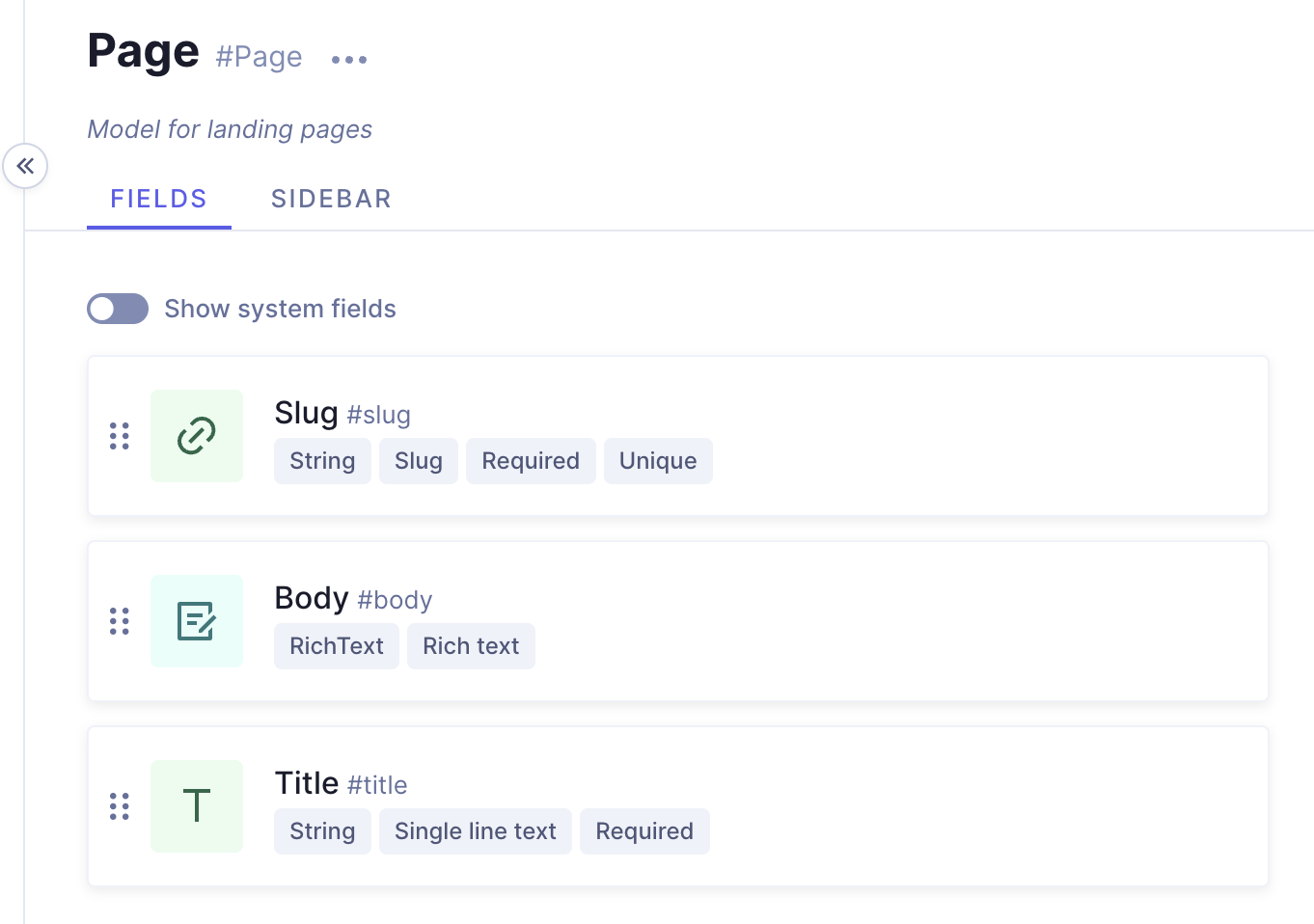
If you navigate to the Schema builder and click on the Page model, you will see this:
 Demo project - Page model
Demo project - Page model
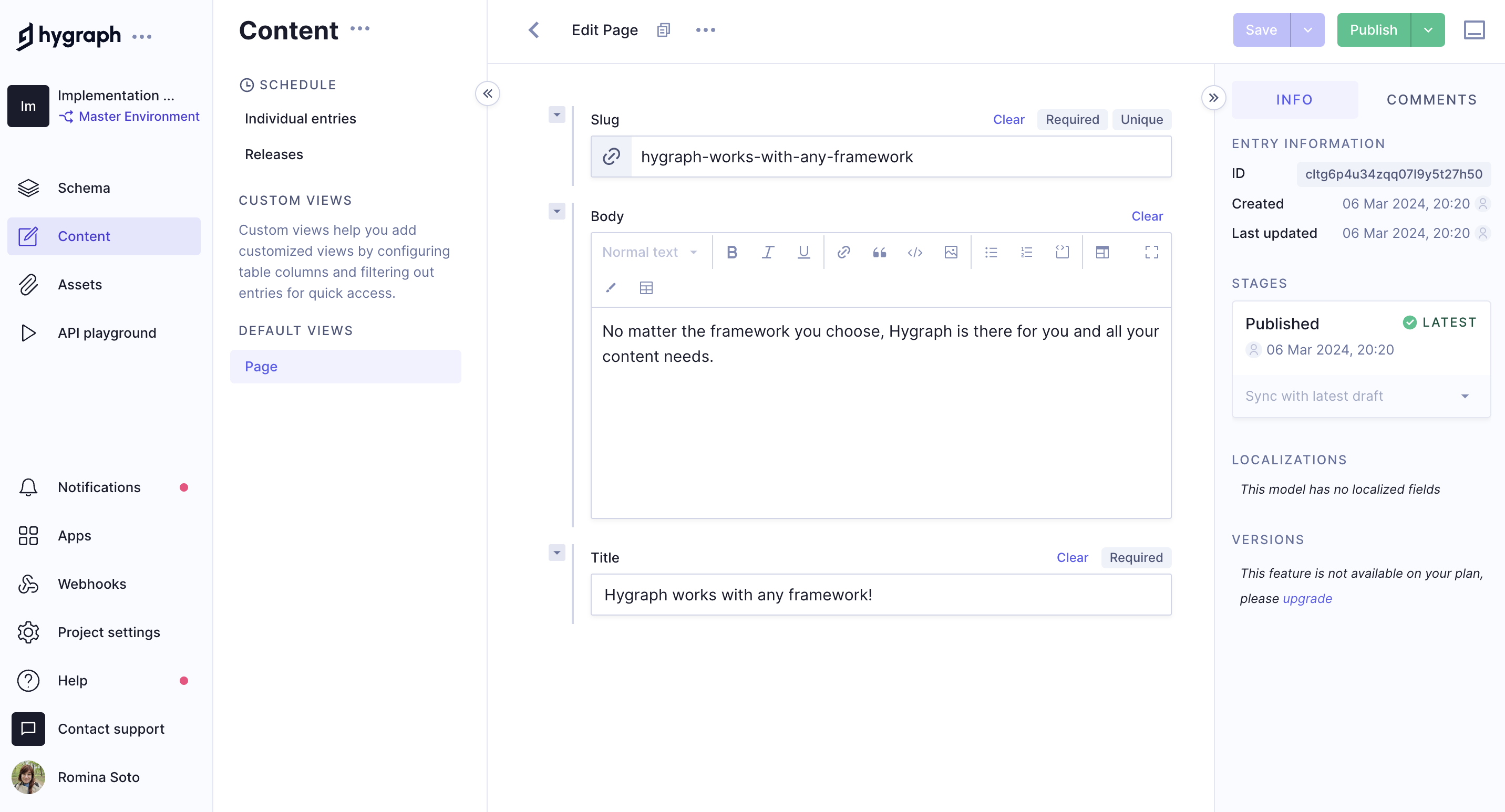
And if you navigate to the Content editor and view the sample entry details, you'll see this:
 Demo project - Sample content entry
Demo project - Sample content entry
#Public content API
Before you can connect Remix to Hygraph, you will need to configure Public content API access permissions for unauthenticated requests.
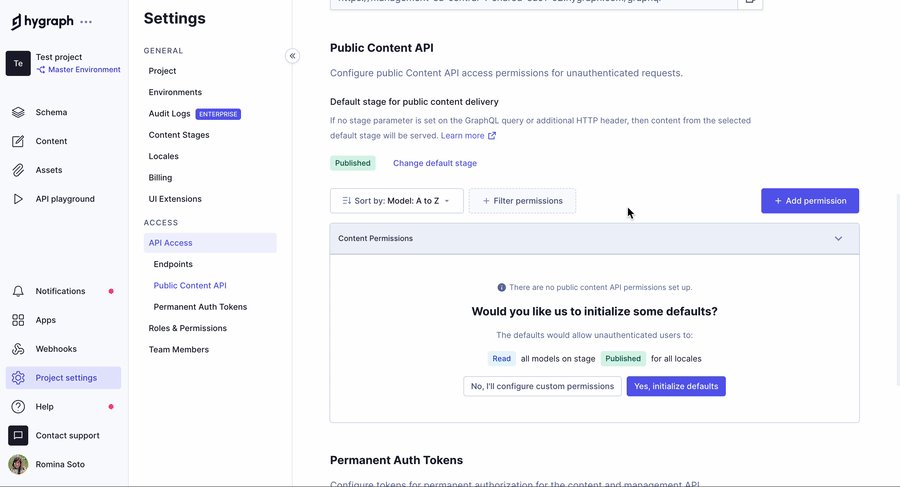
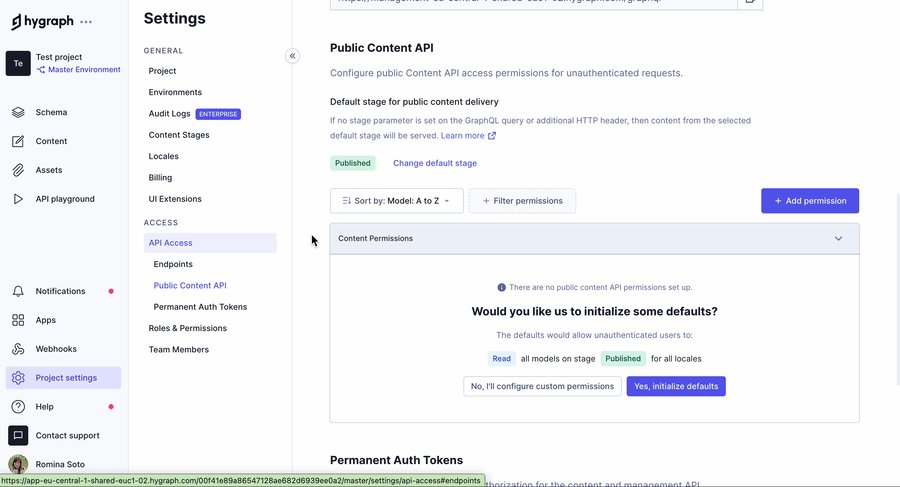
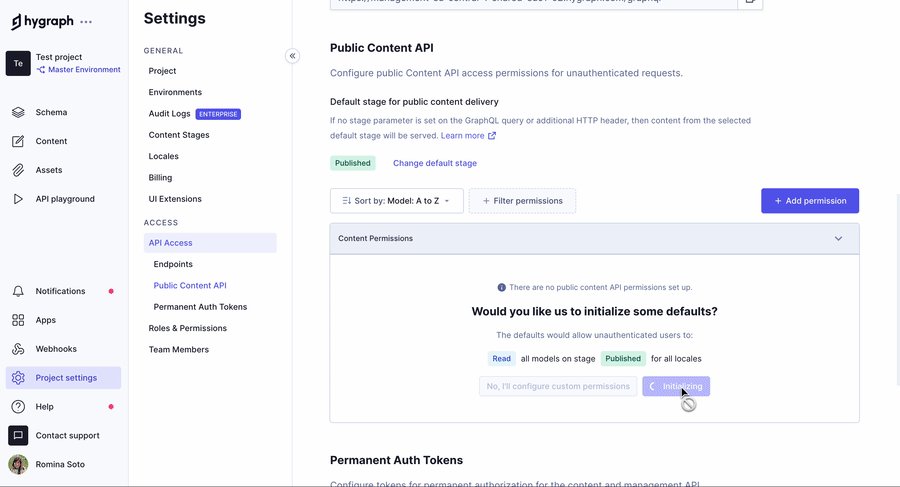
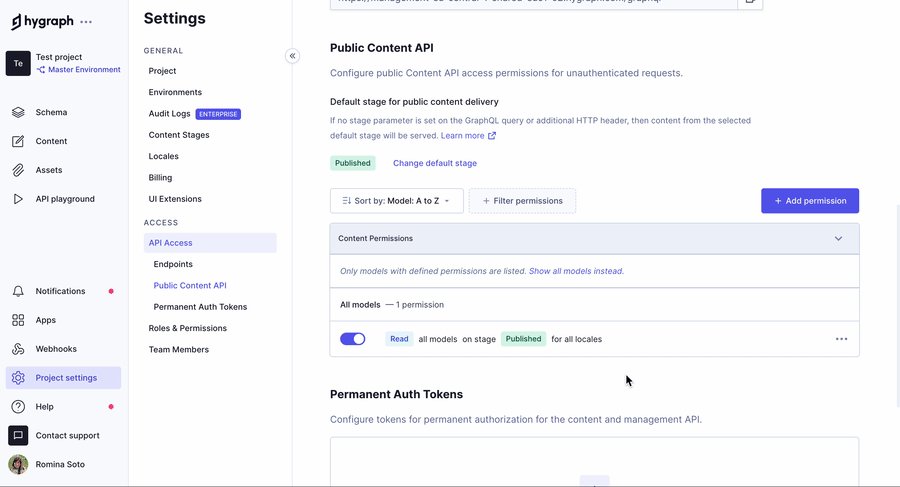
To do this, go Project settings > Access > API Access > Public content API in your Hygraph project, scroll to find the Content Permissions box that reads Would you like us to initialize some defaults?, and click Yes, initialize defaults:
 Public content API permissions
Public content API permissions
Finally, copy the High Performance Content API endpoint from Project settings > Access > API Access > Endpoints. You use it to connect Remix to Hygraph later on.
#Testing a query in the API playground
Next, you should test if you can fetch the information in the sample content entry that we showed you earlier. To do this, navigate to the API Playground in your project and use the following query:
If you execute the query, the response should fetch the sample query in the demo project you cloned.
#Connecting Remix to Hygraph
In Remix, save your VITE_HYGRAPH_URL in an .env file on the project root.
As a result, you will be able to call this key with process.env.VITE_HYGRAPH_URL in any of your files.
This will be where we paste the endpoint URL we copied from Hygraph:
VITE_HYGRAPH_URL=https://<HYGRAPH_CDN_LOCATION>.cdn.hygraph.com/content/<ID>/master
Your root directory will include the following files:
remix/┣ app/┣ node_modules/┣ public/┣ .env┣ .eslintrc.cjs┣ .gitignore┣ README.md┣ package-lock.json┣ package.json┣ postcss.config.cjs┣ tailwind.config.js┗ vite.config.js
Want to see Remix and Hygraph in action? Watch a quick video on how to connect Remix and Hygraph:
#Generating Hygraph content with Remix
After enabling API access, you can start using the Pages query with your Remix app to render content.
#Installing a GraphQL Client
GraphQL clients make communication easier by abstracting away small details and implementing additional features such as static typing of our query results.
We will use the npm package graphql-request because it is lightweight, has excellent TypeScript support, and supports both Node.js and browsers.
Use the terminal to go back to your Remix app, and type the following command:
npm i -D graphql-request graphql
This will install a GraphQL client.
#Getting a list of pages for the homepage
After installing the GraphQL client, go to the app/routes directory and modify or create a file called _index.jsx or _index.jsx if you are using TypeScript, and add the following code:
Code overview for the homepage
The code you just added creates a query function that fetches a list of pages from Hygraph and renders them on the homepage as a bulleted list of links.
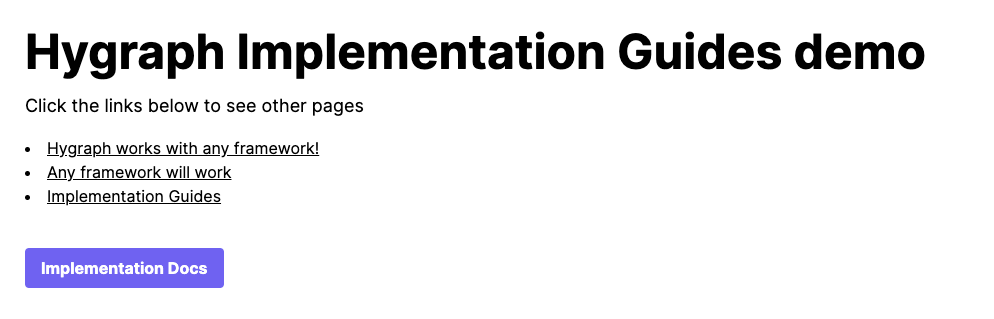
When you run your Remix app by using the command npm run dev, you should get a list of pages on the homepage.
 Homepage
Homepage
#Creating dynamic page routes with Remix
Now, that we have a list of pages in our homepage, we need to create a dynamic route for each page. To do this, create a new file in the app/routes directory called page.$slug.jsx or page.$slug.tsx. When finished, your source directory should resemble the following structure:
// Remix app directory structureapp/┣ routes/┃ ┣ _index.tsx┃ ┗ page.$slug.tsx┣ entry.client.tsx┣ entry.server.tsx┣ root.tsx┗ tailwind.css
Add the following code to your page.$slug.jsx or page.$slug.tsx file:
Code overview for dynamic page route
The code you just added will create a dynamic route for each page. It will fetch the page content from Hygraph and render it on the page.
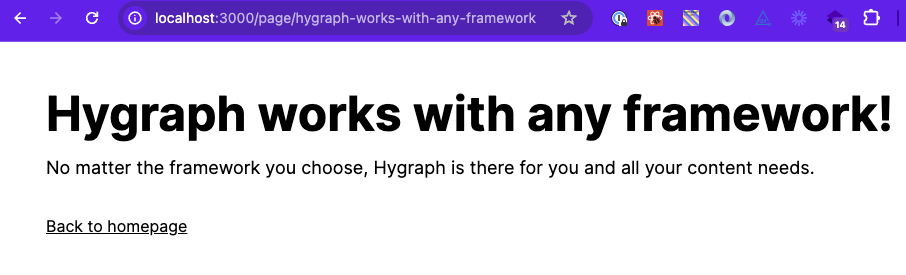
When you run your Remix app by using the command npm run dev, you should be able to see the page content when you click on a page link.
 Dynamic page
Dynamic page
Congratulations! You have a homepage and a dynamic page route to render all pages and their content.
This was a simple and quick example of how to fetch and render content from Hygraph using Remix.
For more complete implementation examples, clone a starter.