Localization
Hygraph boasts a flexible localization API that you can use to publish content for all or specific locales in your project.
Locales are environment specific. This means their configuration is applied per environment. Take this into consideration if you're working with a project using more than one environment.
Localized content can be managed through the Hygraph UI, or via GraphQL mutations.
You may need to adjust your permissions at the API level to be able to see all locales.
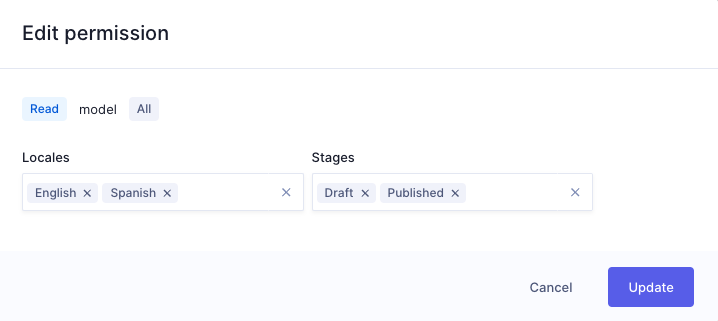
To find your Public Content API permissions navigate to Project settings > Access > API Access > Public Content API and click on the 3-dots context menu to edit your permissions.
 Locale permissions
Locale permissions
#Localizing fields
When adding a field that can be localized inside the schema editor, such as a string, mark the field as can be localized, and you will be able to perform all of the localization queries, and mutations outlined below.
 Hygraph Localize Fields
Hygraph Localize Fields
The model will be updated to contain additional localized system fields that you can use to fetch localized content.
#Fetching localized content
Fetching localized content is done by fetching content the same way you are used to. For example, a product model containing localized fields can be queried like so:
{product(where: { id: "..." }) {name}products {name}}
The above will return the default locale values for the fields requested.
#Default locale
As shown as above, queried content will always return the default locale, unless told otherwise.
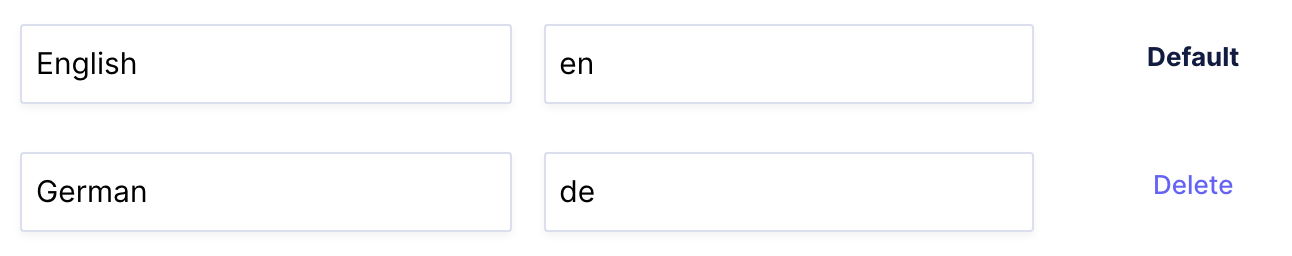
You can set the default locale inside Settings > Locales.
 Hygraph default locale
Hygraph default locale
#Fallback locale(s)
Locales will be returned in the order they are requested, from left to right.
In this example, we will request products with the locales en, and de.
#HTTP header
You can pass the gcms-locales header when localized content with your required locales.
const fetch = require('cross-fetch');const headers = {'Content-Type': 'application/json','gcms-locales': 'en',};const body = JSON.stringify({ query: '{ products { name } }' });const { products } = await fetch('<your-hygraph-endpoint>', {method: 'POST',headers,body,});
You can also pass an array of locales to gcms-locales to define your fallback preference.
#All localizations
Whether you're fetching a single content entry, or multiple, you can fetch all localizations of that entry.
Since the root graphql type returns the default locale en values, you'll notice the localizations response above returns just the de content entries.
Pass includeCurrent: true inside the localizations query arguments to include the default en locale.
This will return all locales where values present. If nothing is found, the default locale will be returned.
#Mutating localized content
Just like you can query localized content, you can also create, update, upsert, and delete localized content using the Mutations API.
Let's continue with the products model in our examples below. We can use the auto-generated mutations for modifying the locales for each entry.
#Create a localization
mutation {updateProduct(where: { id: "..." }data: {localizations: {create: { locale: de, data: { name: "Tasse mit Print" } }}}) {id}}
You'll notice above we are using the update[Model] mutation to "create" a locale. This is because the existing entry is the default locale, and you can create additional localized content for fields on that entry.
You can also pass an array of localizations for locales that aren't your projects default. For example, here we create localizations for both de, and es.
mutation {updateProduct(where: { id: "..." }data: {localizations: {create: [{ locale: de, data: { name: "Tasse mit Print" } }{ locale: es, data: { name: "Taza con estampado" } }]}}) {id}}
The examples here assume you already have a product that you can update. It is possible to create a new entry, with the base locale, and the localized content via localizations at the same time:
mutation {createProduct(data: {name: "Mug"localizations: {create: [{ locale: de, data: { name: "Tasse mit Print" } }{ locale: es, data: { name: "Taza con estampado" } }]}}) {idlocalizations(includeCurrent: true) {title}}}
#Update a localization
mutation {updateProduct(where: { id: "..." }data: { localizations: { update: { locale: en, data: { name: "Mug" } } } }) {id}}
#Upsert a localization
Just like you can create, or update content entries by unique filters, you can either also upsert localizations. Simply pass the locale you want to update, or create if it does not exist.
mutation {createProduct(where: { id: "..." }data: {localizations: {upsert: {locale: decreate: { name: "Tasse mit Print" }update: { name: "Tasse mit Print" }}}}) {id}}
#Delete a localization
To delete a localization, you need to use an update mutation, like so:
mutation {updatePost(where: {id: "..."}data: {localizations: {delete: [de]}})}
It is not possible to delete the default localization.