The content editor
#Overview
The Content editor is where you will do most of your work-related activities. To open it, click on the Content option located on the navigation menu on the left side of the screen.
This is the app section where content is created, edited, reviewed, updated, published, duplicated and deleted, among other things. The Content creation section on the left side menu of this public documentation, basically shows you everything that you can do while working with content.
As soon as you enter the Content editor section of the app, you can see the different content views - which you can find below in this document - and the content table for the selected view. You can navigate the content table using the search or by creating filters. You can also customize the way the form looks.
#Content views
Depending on your company's project structure, you may need to work on content across one or more content views.
Hygraph offers users a variety of ways to keep their content organized and accessible. Everyone has different preferences on how content should appear and how clean the UI should be. There are some simple settings that allow users to customize the look and feel of their content dashboard.
Let's go over the different types of content view that you will find in our content editor:
#Default views
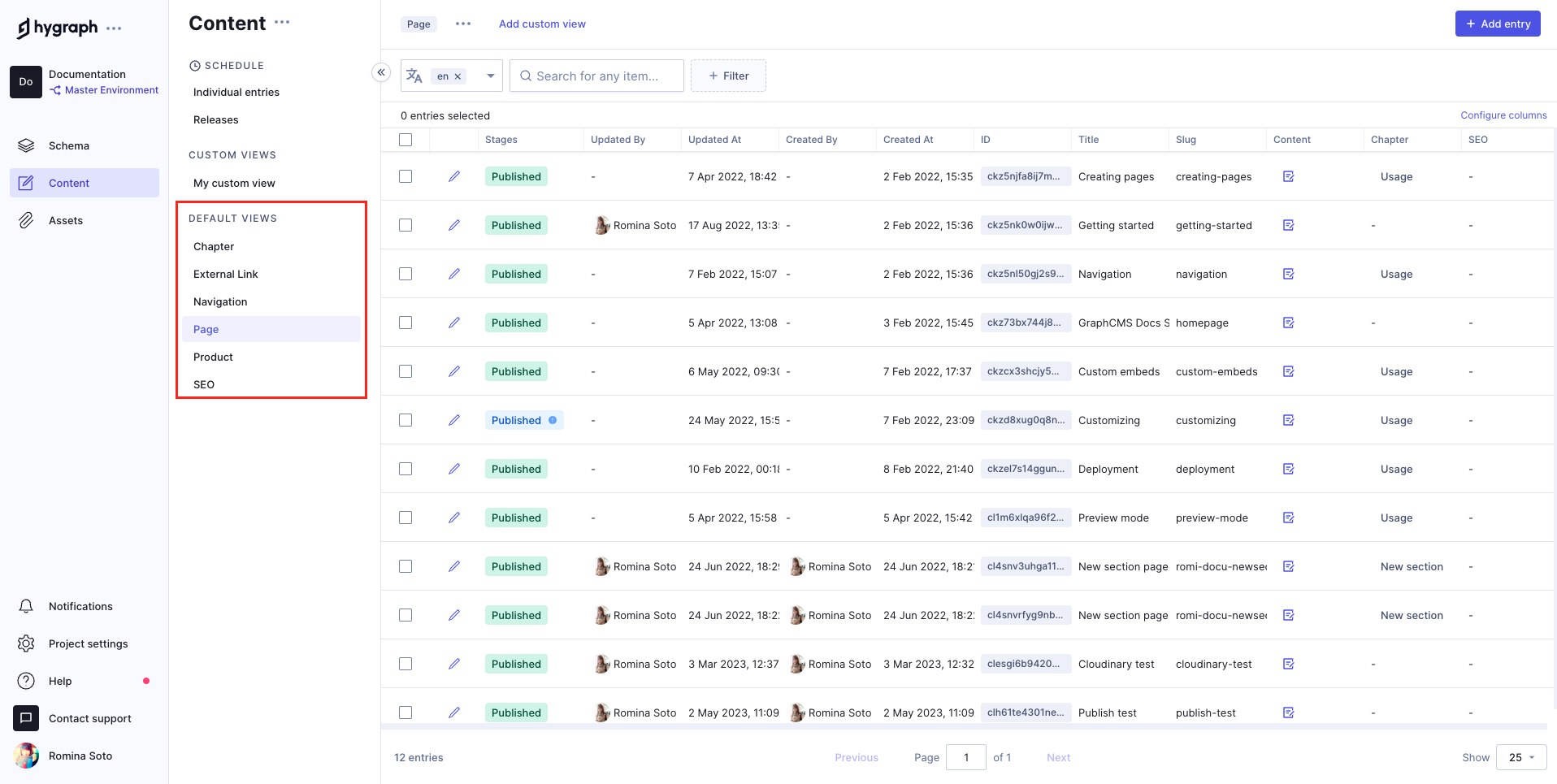
 Content editor - default views
Content editor - default views
To start creating content, the first thing you need to do as an Editor is determine where you'll be working. You can find the Content menu right by the navigation bar, which contains a list of Default views. These views correspond to different sections of the project where you can create content.
The number and names of default views depend on the structure of your project. So, for example, if your project has a section called Blog post where you create and store different blog entries, you'll need to select this default view to create a blog post yourself.
#Custom views
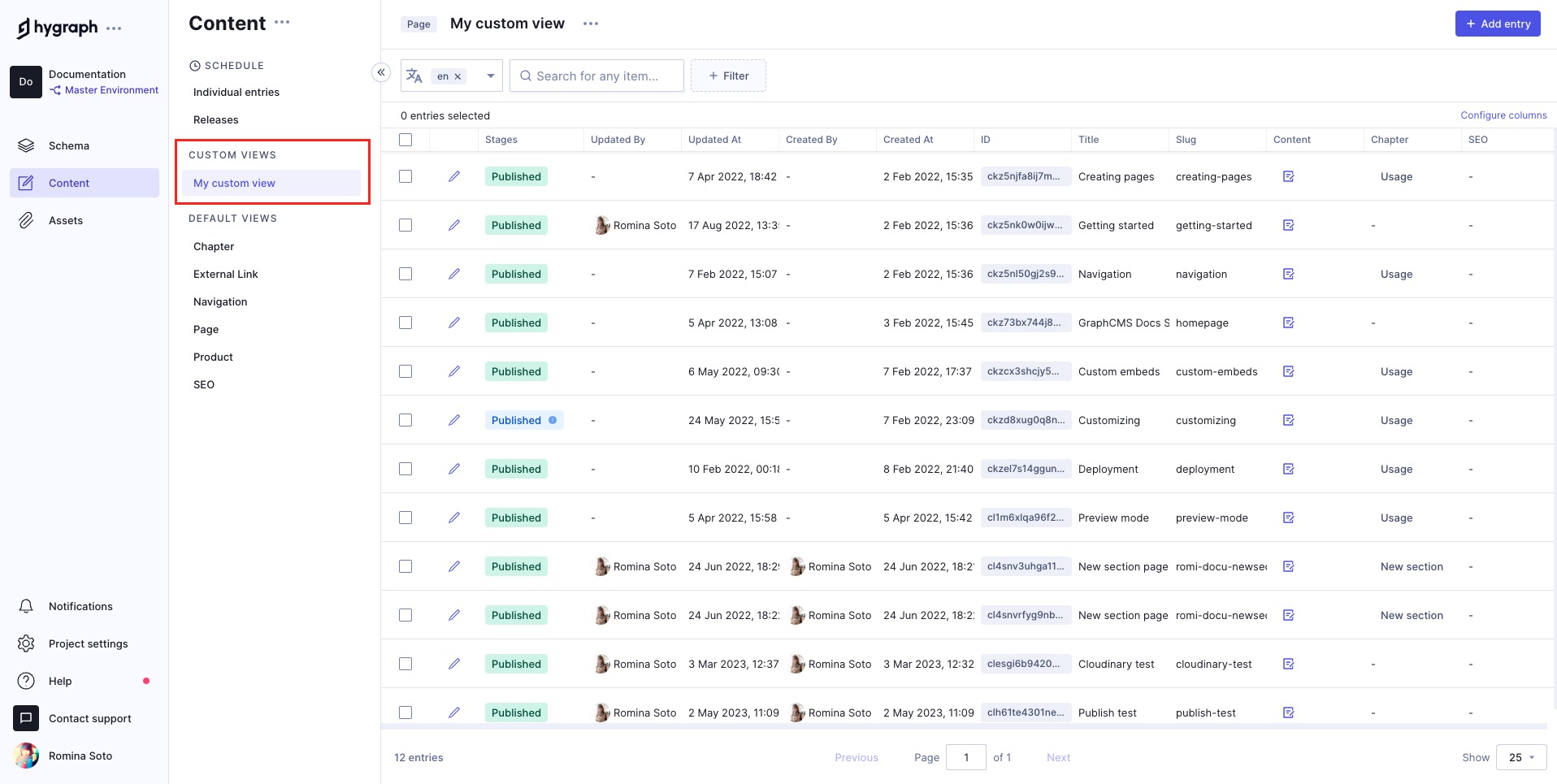
 Content editor - custom views
Content editor - custom views
Custom views are configurations of a content table that you can save for easy access later. If the default view of your project's content table doesn't work well for you, you can create your own custom view by selecting which columns display on the form and in what order.
Configuring columns is a great way to declutter your content dashboard by hiding information that is irrelevant to you.
#App views
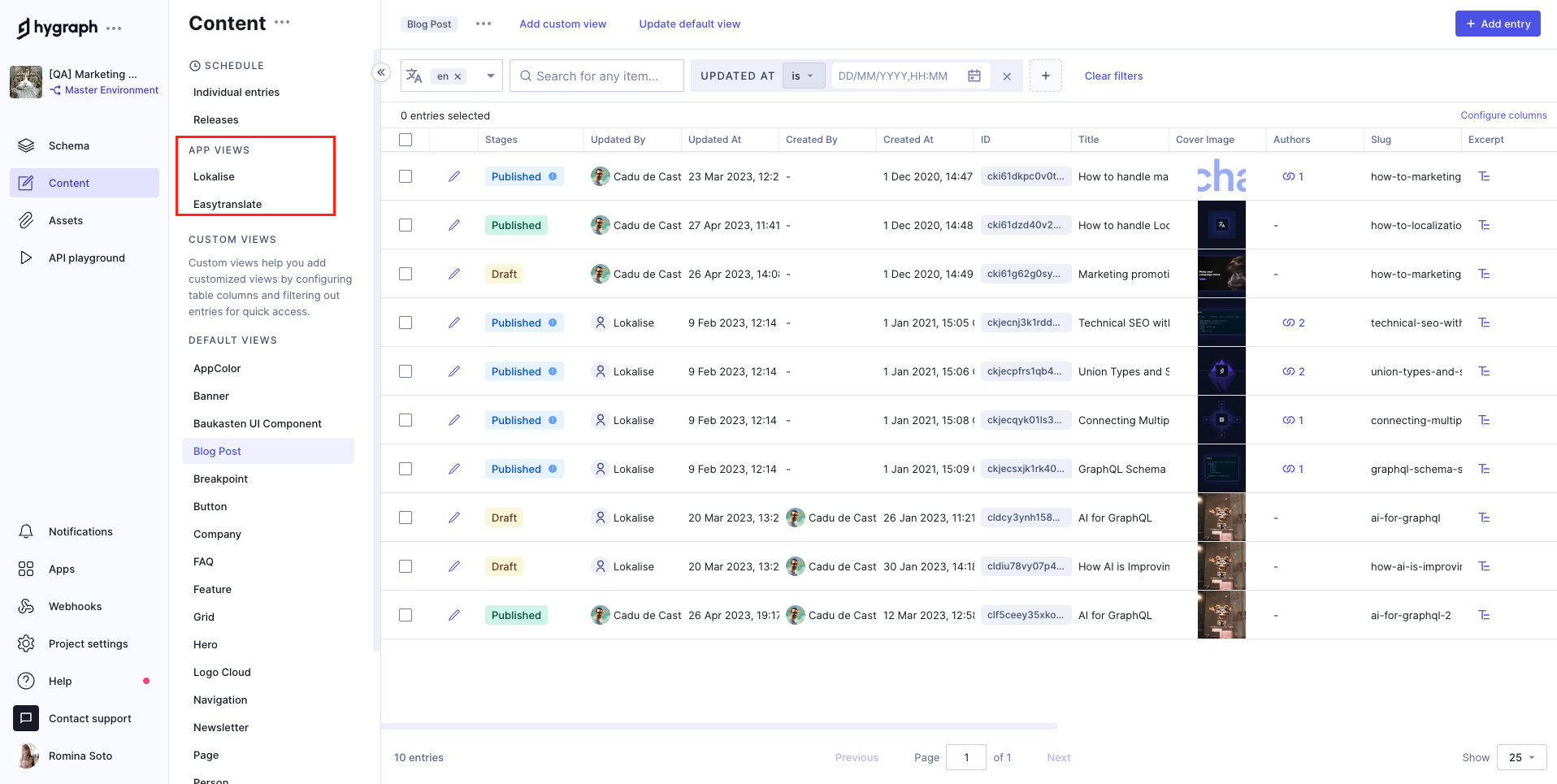
 Content editor - app views
Content editor - app views
Sometimes, projects involve using external apps for tasks like translating content. If this is the case, you may find that the app has its own section in the content editor. Look for it under the title App views in the Content menu.
Keep in mind that the available actions and appearance of App Views will depend on the specific app being used. We have documented several of these apps, and while some of the installation information may not be relevant to your role, these guides can still help you understand how to use each app - including any app-specific views.