Styled button link
#Overview
Join our community to suggest new recipe ideas!
This guide shows how to build a button component that uses dropdown fields for style selection, and contains a toggle button to indicate if the link is external.
This is the type of button you want if the button component is meant to be used in different pages in your project which have different styling options available.
Here, by adding styling option dropdown menus for size and theme, you'll give Editors the possibility to style the buttons using the options you provide.
Dropdowns are great for this, because while they have options, it will only be within a limited selection that ensures the whole project has a cohesive look & feel.
 Styled Button
Styled Button
#Core concepts
In this guide, you'll work with enumerations, components and basic component fields. Let's look into these concepts:
-
Enumerations: an enumeration is a predefined set of values that represents a list of possible options. You can use them to group values within a type.
-
Component: a pre-defined set of fields that can be reused across models and content entries. You can think of a component as a flexible, reusable template: you define the fields that will be used inside a component once, and then fill them with different content every time you use it in a content entry.
-
Basic component field: a component is a special field type in your Hygraph schema that defines which components of which type can be used in a model. Component fields can be of basic or modular types. A basic component field can only have one component attached to it. You can limit the number of component instances to one, or allow multiple component instances to be added in the content entry.
#What you can do
This guide offers two paths:
- Path 1: Use this guide to create a styled button component that you can reuse across different models in your Hygraph projects.
- Path 2: Clone the project that contains the entire Buttons cookbook to compare the different button configurations without having to clone multiple projects.
#Step-by-step guide
Before we can build components, we sometimes need to create other schema elements that will later be added to those components as instances.
To make this guide easier to follow, we've divided it in steps for you.
#1. Create the enumerations
We will start by creating the enumerations that we can later add to our components as dropdown menus for the button style options.
We'll start with the "Theme" enumeration. We'll navigate to our project schema and click +Add next to Enumerations.
We'll use the following information:
| Field | Input |
|---|---|
| Display Name | Button theme |
| API ID | ButtonTheme |
Next, we need to add enumeration values. These are the options we will get when using this later as a dropdown menu. For this example, we'll use two theme options - light and dark.
For every enumeration value, we need to enter a Display name, an API ID, and click Add.
We'll add the following values:
| Display name | API ID |
|---|---|
| Light | light |
| Dark | dark |
Finally, we'll click Add enumeration to save.
Now that our button theme enumeration has been created, we'll do the same for our button size enumeration.
We'll use the following information to create the enumeration:
| Field | Input |
|---|---|
| Display Name | Button size |
| API ID | ButtonSize |
Next, we need to add the following enumeration values in the same way we added values to the previous enumeration:
| Display name | API ID |
|---|---|
| Large | large |
| Medium | medium |
| Small | small |
Finally, we'll click Add enumeration to save.
#2. Create the component
Now that we've created the enumerations that we're going to use later, we can build our styled button component. To do this, we'll click +Add next to Components.
The first step is to create the component itself. We'll use the following information:
| Field | Input |
|---|---|
| Display Name | Styled button link |
| API ID | StyledButtonLink |
| API ID Plural | StyledButtonLinks |
We'll click Add component to save. We can now start adding instances to this component.
Let's start with a Single line text field, which will be our button label. We'll find it on the Add fields right sidebar, click on it, and use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Label |
| Settings | API ID | label |
| Settings | Use as title field checkbox | Leave this checkbox selected |
| Validations | Make this field required checkbox | Select this checkbox |
We'll click Add to save.
We'll add one more Single line text field where we can later add our URL as a string:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Link |
| Settings | API ID | link |
| Validations | Make this field required checkbox | Select this checkbox |
We'll click Add to save.
We want to add a Boolean field that we can toggle to indicate whether the link is external. We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Is external |
| Settings | API ID | isExternal |
We'll click Add to save.
Next, we'll add an Enumeration field, which will be one of our dropdown menus. Once again, we'll find it on the Add fields right sidebar, click on it, and use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Theme |
| Settings | API ID | theme |
| Settings | Enumeration | Select "Button theme" from the dropdown menu |
We'll click Add to save.
Finally, we'll add one more Enumeration field, for the button size:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Size |
| Settings | API ID | size |
| Settings | Enumeration | Select "Button size" from the dropdown menu |
We'll click Add to save.
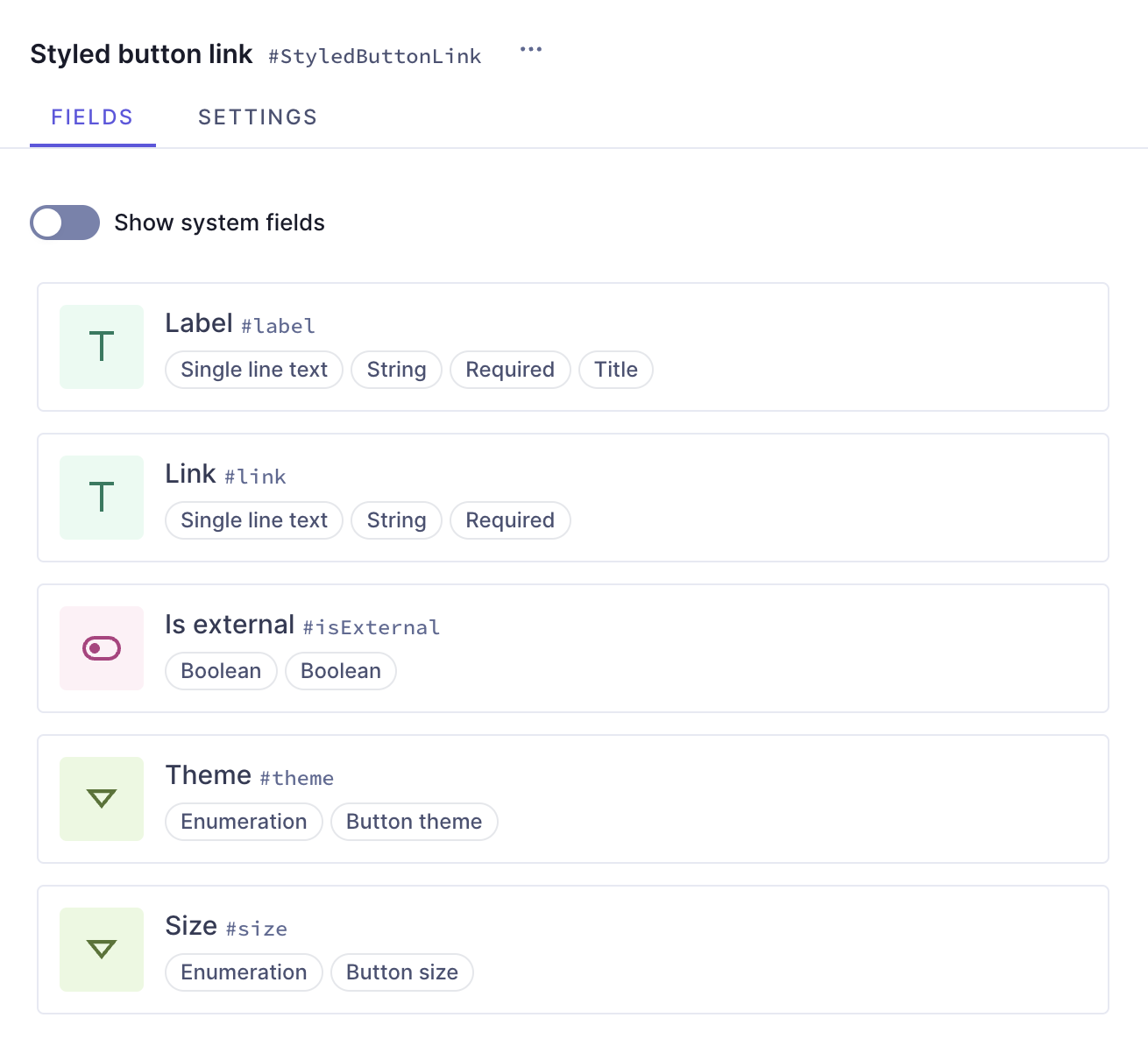
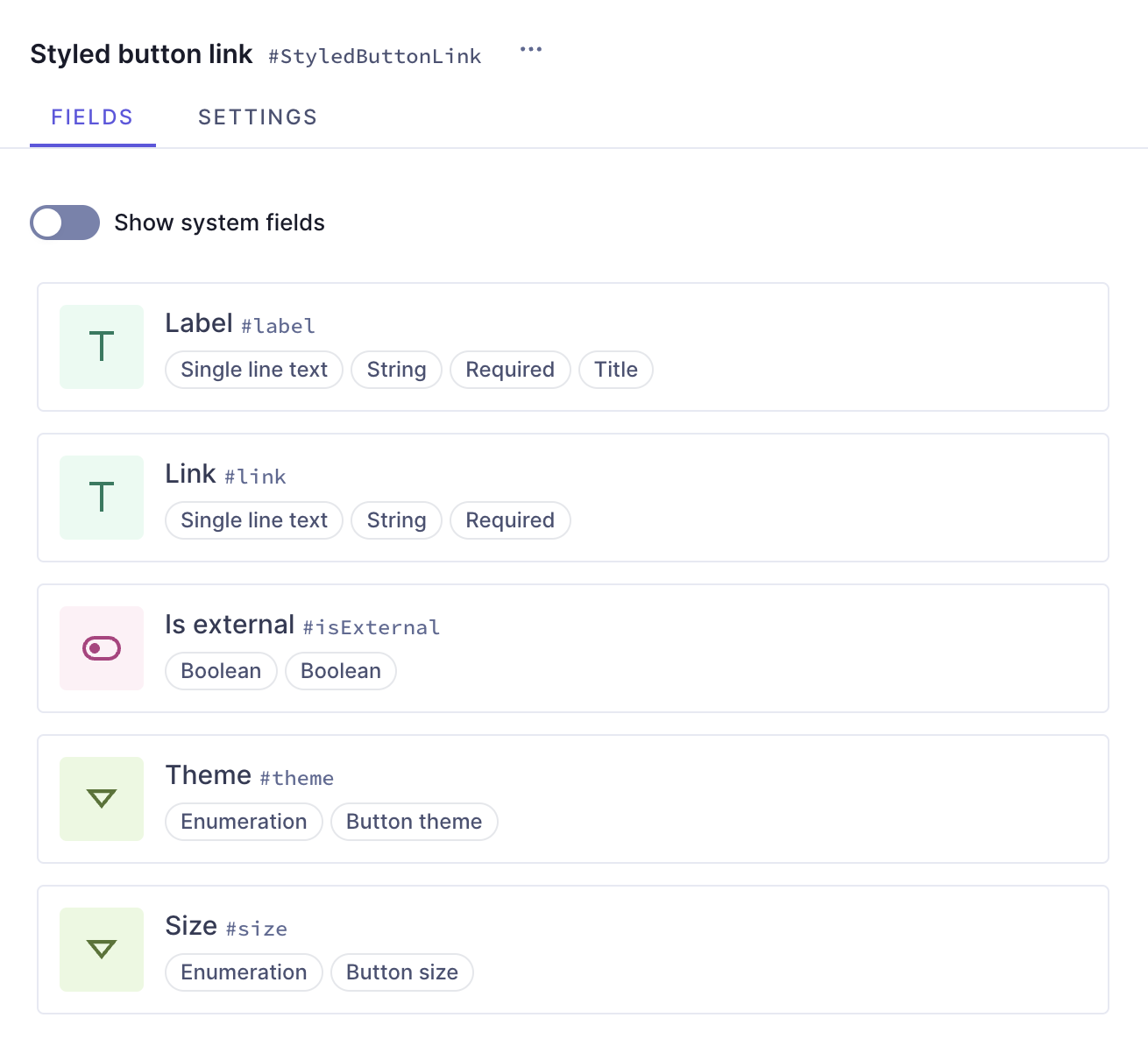
We've created a button component that contains a button label and a link, has a toggle to indicate whether the button link is external or not, and has two dropdown menus to let you select a button theme and size.
 Styled Button
Styled Button
Since this is a component, you can reuse it throughout your project wherever it is needed, without having to recreate it every time!
This guide helped you create the schema element yourself. Alternatively, you can clone a project containing all our button recipes.
Check out the next document section for that!
#Clone project
We have prepared a project that contains the entire Buttons cookbook:
Clone this projectThis cookbook contains all the recipes we have so far to create buttons, so you can compare the different button configurations without having to clone multiple projects.
To find this particular recipe in the cookbook project, navigate to the schema and look for "Styled button link".
This project also contains a demo model that includes all the button components as basic components, as well as a modular component that you can use as a button type selector.
#Useful links
We have more resources for you!
- Simple button: Look into the simplest possible way to build a basic button component in Hygraph.
- Socials button: Learn how to build a simple component that results in an icon for your socials that links to them when you click on it.
Join our community to suggest new recipe ideas!