Styled navigation
#Overview
Join our community to suggest new recipe ideas!
This guide shows how to build a styled navigation using enumerations and components.
Our styled navigation will be a content model containing an ID, a component field that allows multiple values, and a dropdown to select styling options. This way, to create a navigation using this configuration, you can create a content entry with its own ID, and as many navigation items as you need.
This is the type of navigation model you want if your project has different styling options available.
Here, by adding styling option dropdown menus for size and theme, you'll give Editors the possibility to style the navigation using the options you provide.
Dropdowns are great for this, because while they have options, it will only be within a limited selection that ensures the whole project has a cohesive look & feel.
It is also a great option for large projects that have continuous updates, since it includes a toggle button that lets you indicate if a menu item is new!
 Styled navigation
Styled navigation
#Core concepts
In this guide, you'll work with enumerations, references, components and basic component fields. Let's look into these concepts:
-
Enumerations: an enumeration is a predefined set of values that represents a list of possible options. You can use them to group values within a type.
-
Component: a pre-defined set of fields that can be reused across models and content entries. You can think of a component as a flexible, reusable template: you define the fields that will be used inside a component once, and then fill them with different content every time you use it in a content entry.
-
Basic component field: a component is a special field type in your Hygraph schema that defines which components of which type can be used in a model. Component fields can be of basic or modular types. A basic component field can only have one component attached to it. You can limit the number of component instances to one, or allow multiple component instances to be added in the content entry.
-
References: References are relations between two or more content entries in your project. With references, you can reuse content entries by connecting them. Once the relation is configured, you can also use it to create related content from the content creation screen.
#What you can do
This guide offers two paths:
- Path 1: Use this guide to create a styled navigation that you can use in your Hygraph projects.
- Path 2: Clone the project that contains the entire Navigation cookbook to compare the different navigation configurations without having to clone multiple projects.
#Step-by-step guide
Before we can build our Styled Navigation, we need to create other schema elements that we can later add to it.
To make this guide easier to follow, we've divided it in steps for you.
#1. Create the models
We'll start by creating three sample models - Product, Store, and Blog - that we will use as referenceable models later to create our navigation items.
In a real situation, you would use actual content models that you planned and built for your project, but for the sake of this example, we will simply create three empty content models so we can later on reference them.
We'll click + Add next to Models and use the following information:
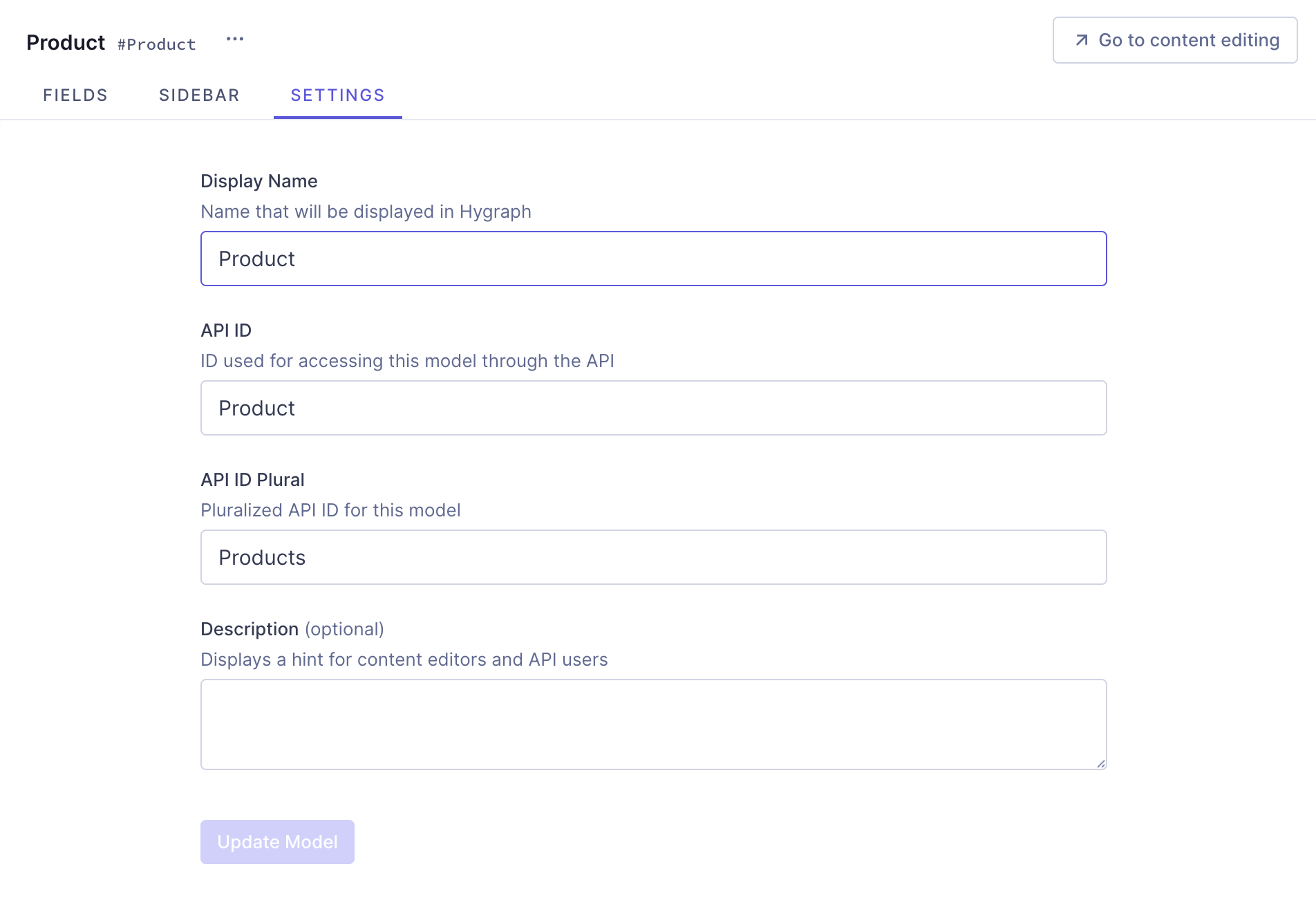
| Field | Input |
|---|---|
| Display Name | Product |
| API ID | Product |
| API ID Plural | Products |
We'll click Add Model to save.
 Create the models
Create the models
Normally, we'd add fields to these models, but for the sake of this example, we'll simply leave them empty.
Repeat the process to create a second model:
| Field | Input |
|---|---|
| Display Name | Blog |
| API ID | Blog |
| API ID Plural | Blogs |
We'll click Add Model to save.
And one final time for our third model:
| Field | Input |
|---|---|
| Display Name | Store |
| API ID | Store |
| API ID Plural | Stores |
We'll click Add Model to save.
Finally, we will create one more model for our styled navigation, using the following information:
| Field | Input |
|---|---|
| Display Name | Styled Navigation |
| API ID | StyledNavigation |
| API ID Plural | StyledNavigations |
We'll click Add Model to save. This model won't stay empty, but before we can start adding fields to it, we need to build an enumeration and a component.
#2. Create a navigation item component
We want our navigation to contain a navigation item component that will allow you to add multiple links to your navigation.
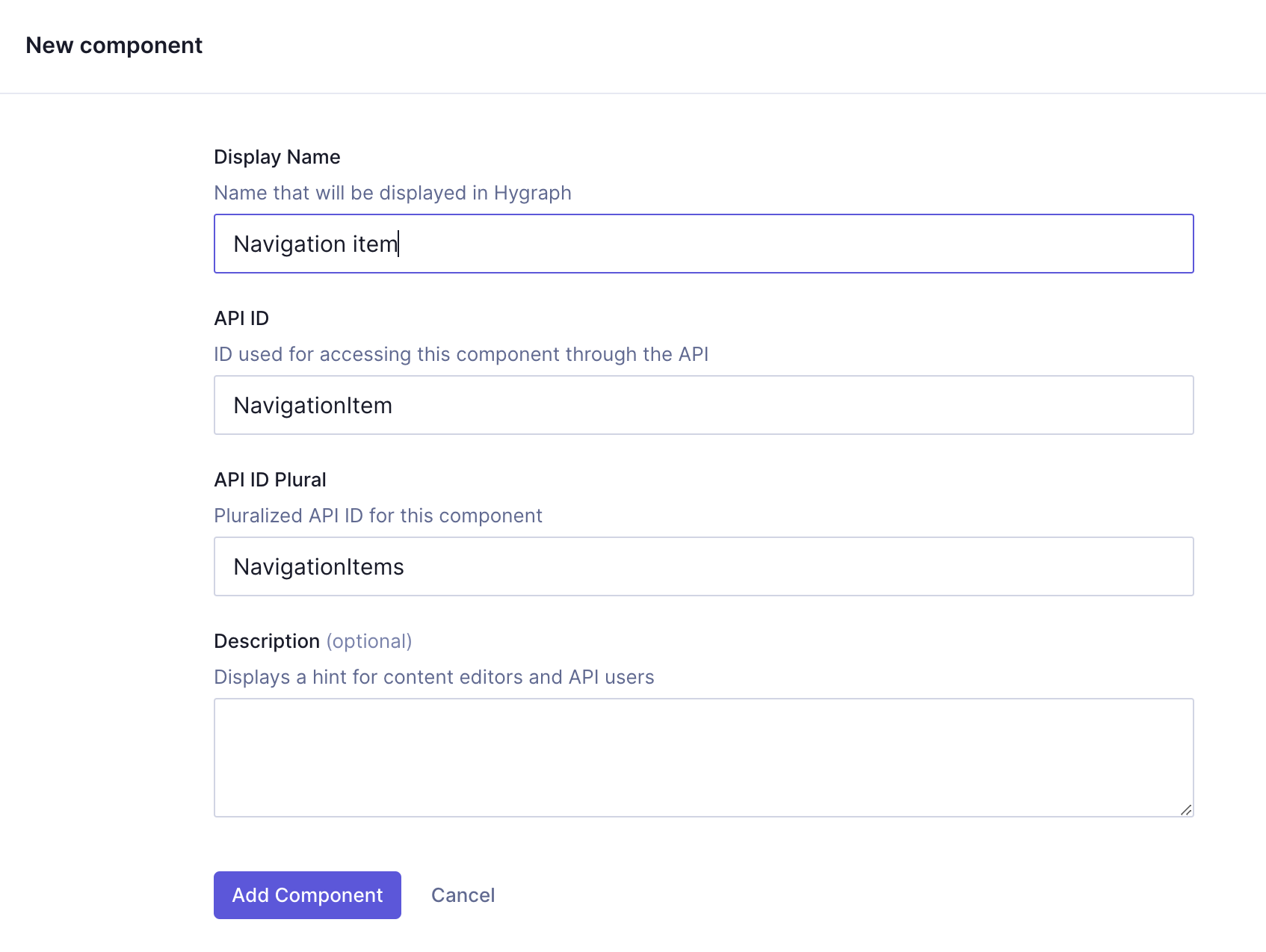
We'll click + Add next to Components and use this information:
| Field | Input |
|---|---|
| Display Name | Navigation item |
| API ID | NavigationItem |
| API ID Plural | NavigationItems |
 Navigation item component
Navigation item component
We'll click Add component to save.
We can now start adding instances to this component. We'll start by adding a Single line text field by clicking on it on the Add fields right sidebar.
We'll use the following information:
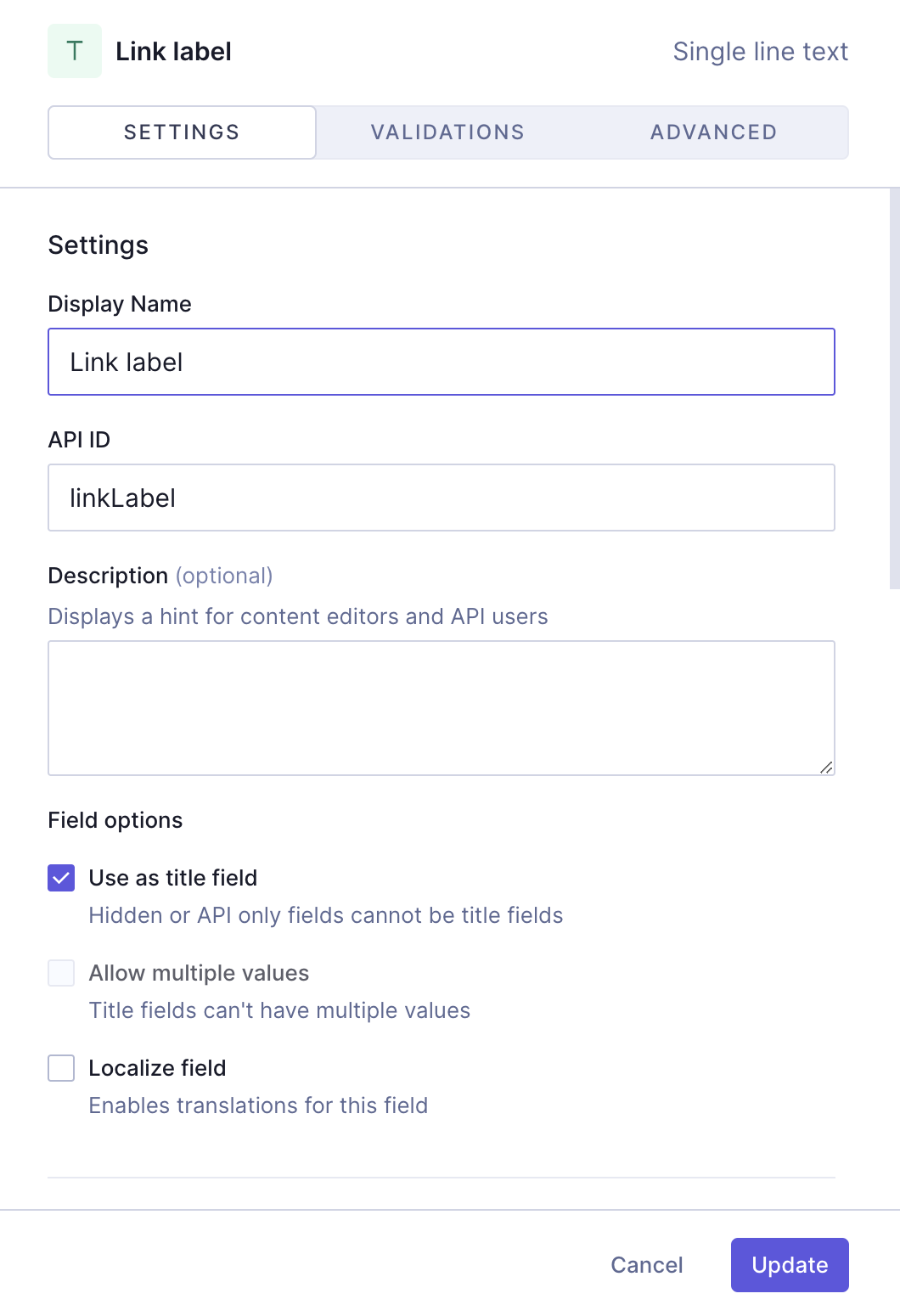
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Link label |
| Settings | API ID | linkLabel |
| Settings | Use as title field checkbox | Select this checkbox |
| Validations | Make field required checkbox | Select this checkbox |
 Navigation item - Label
Navigation item - Label
We'll click Add to save. This field will let us add a label to our links.
Next, we want our navigation to indicate if an item is new. To do this, we'll add a boolean field using the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | New item toggle |
| Settings | API ID | newItemToggle |
 Navigation item - Toggle
Navigation item - Toggle
We'll click Add to save.
We want our navigation to offer the possibility to add both internal and external links. We'll add a reference for the internal links, and a slug field for the external ones. In this case, we won't be making them required fields, because users will either use one or the other.
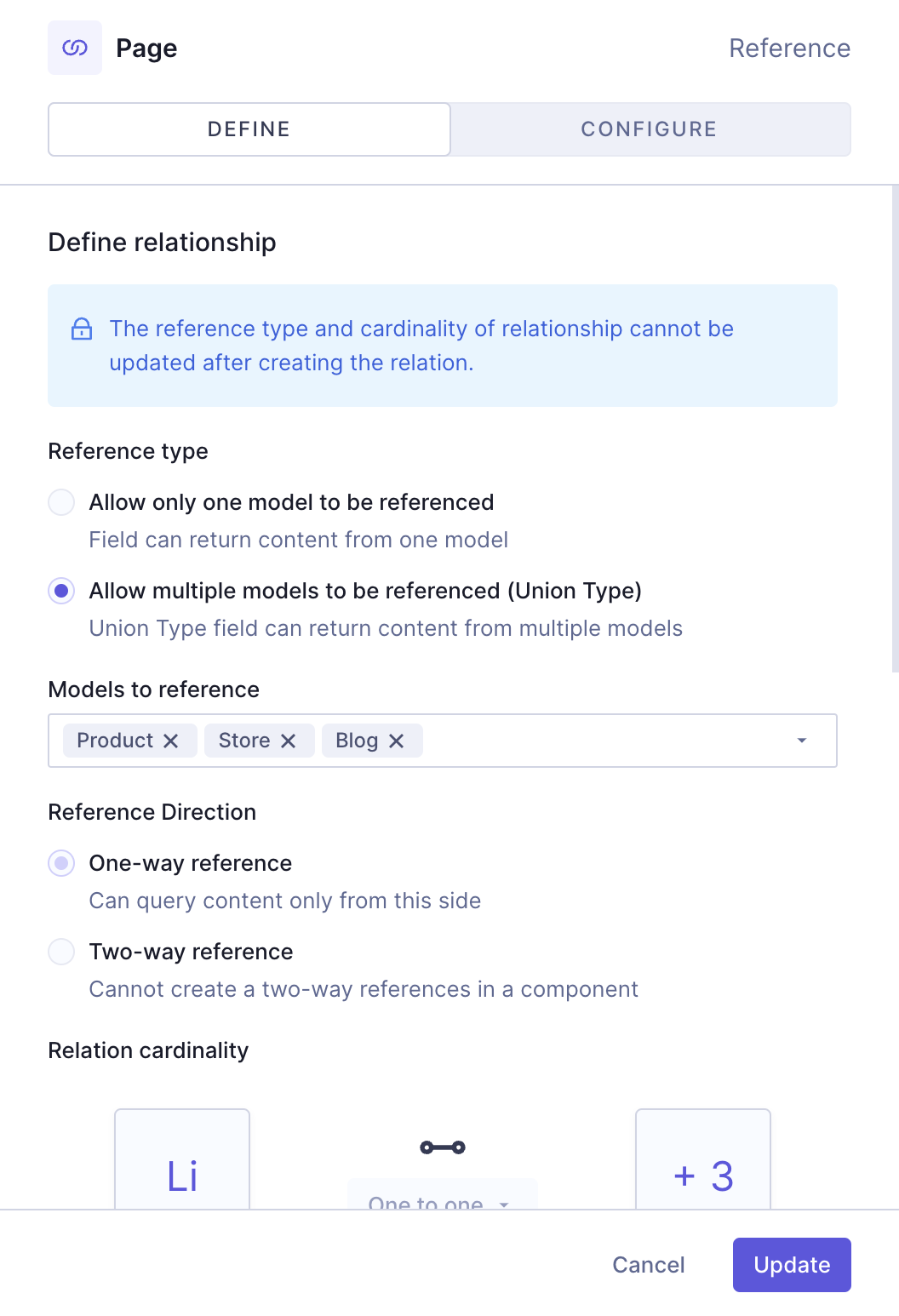
We'll start with the reference field. We'll find the Reference field on the Add fields right sidebar, click on it, and use the following information:
| Tab | Field | Input |
|---|---|---|
| Define | Reference type | Select Allow multiple models to be referenced (Union Type) |
| Define | Models to reference | Use the dropdown menu to select Product, Blog and Store |
| Define | Reference direction | Select One-way reference |
| Define | Relation cardinality | Select One to One |
| Configure reference | Display Name | Page |
| Configure reference | API ID | page |
 Navigation item - Reference
Navigation item - Reference
We'll click Add to save. We've configured the reference in such a way that when we find this field in a content entry, it will allow us to select an entry from the models that we configured.
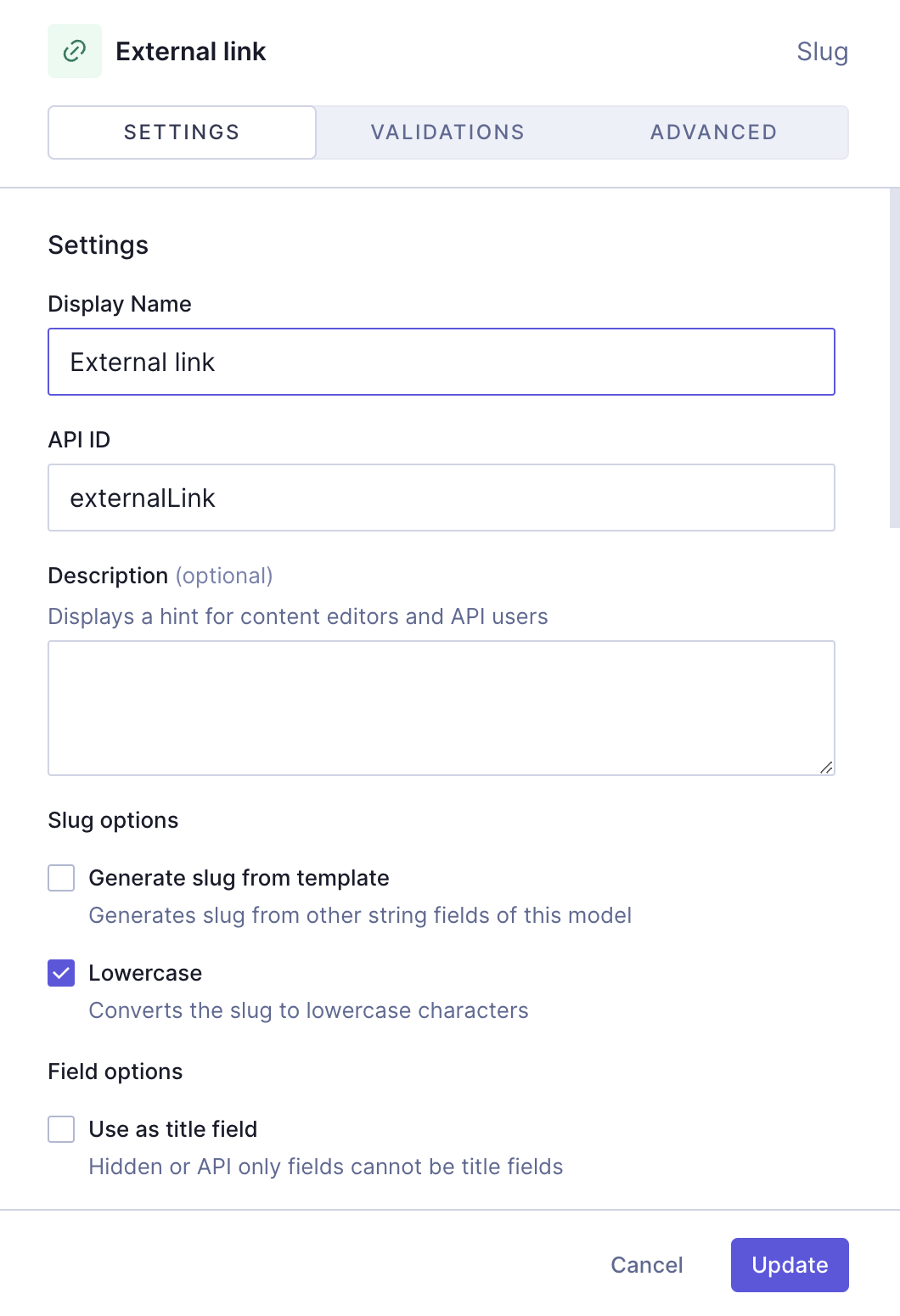
Finally, we'll add a slug field for our external URLs, using the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | External Link |
| Settings | API ID | externalLink |
| Settings | Lowercase checkbox | Leave this checkbox selected |
| Validations | Set field as unique checkbox | Leave this checkbox selected |
| Validations | Match a specific pattern checkbox | Leave this checkbox selected, and use the dropdown to select the URL pattern. Write "Input value does not match the expected format." in the Custom error message field. |
 Navigation item - External URL
Navigation item - External URL
We'll click Add to save.
#3. Create a theme enumeration
We want our navigation to allow choosing a theme. To do this, we'll create an enumeration that we can later add to our Navigation model.
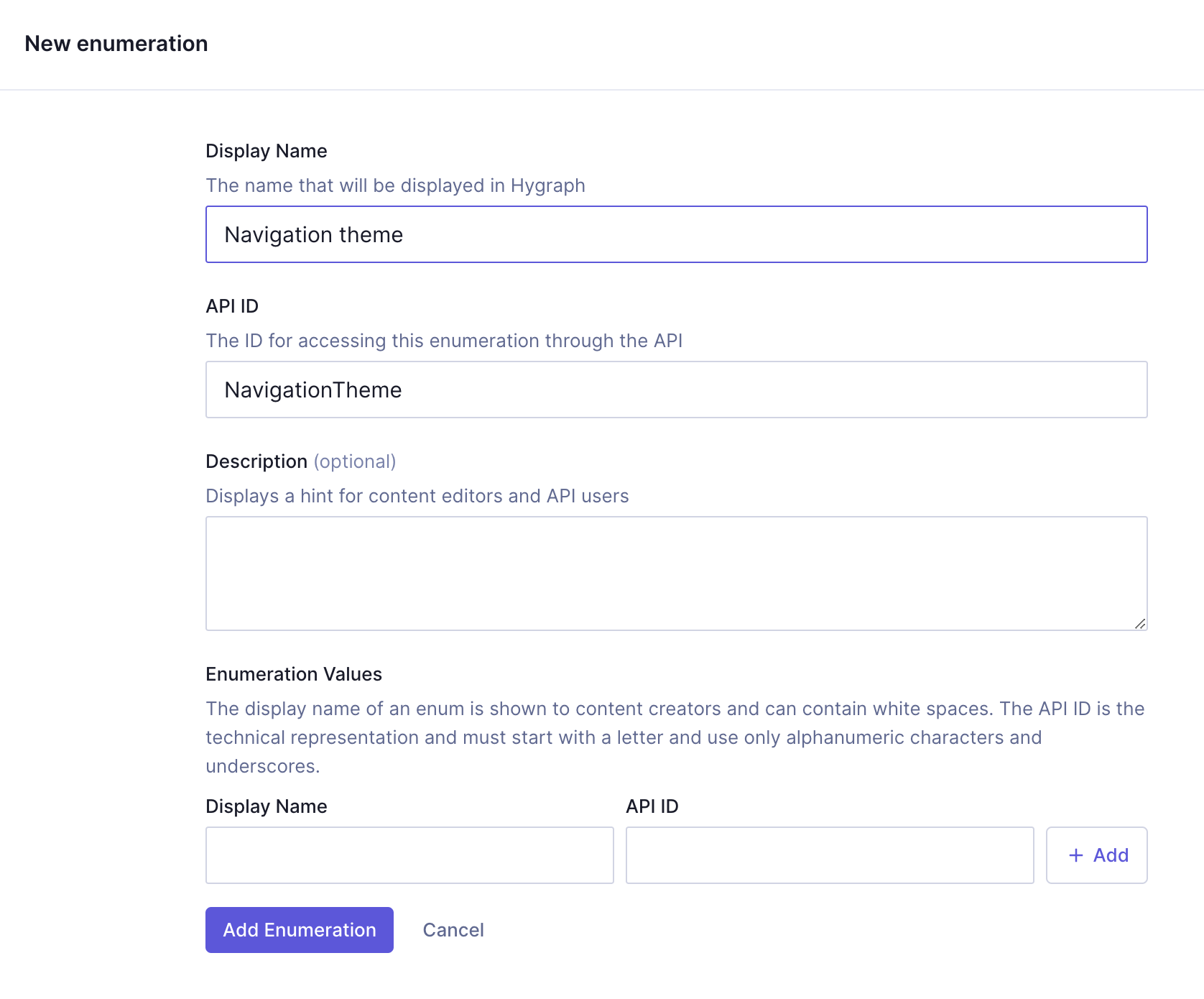
We'll click + Add next to Enumerations and use the following information:
| Field | Input |
|---|---|
| Display Name | Navigation theme |
| API ID | NavigationTheme |
 Themes enumeration
Themes enumeration
We'll click Add to save.
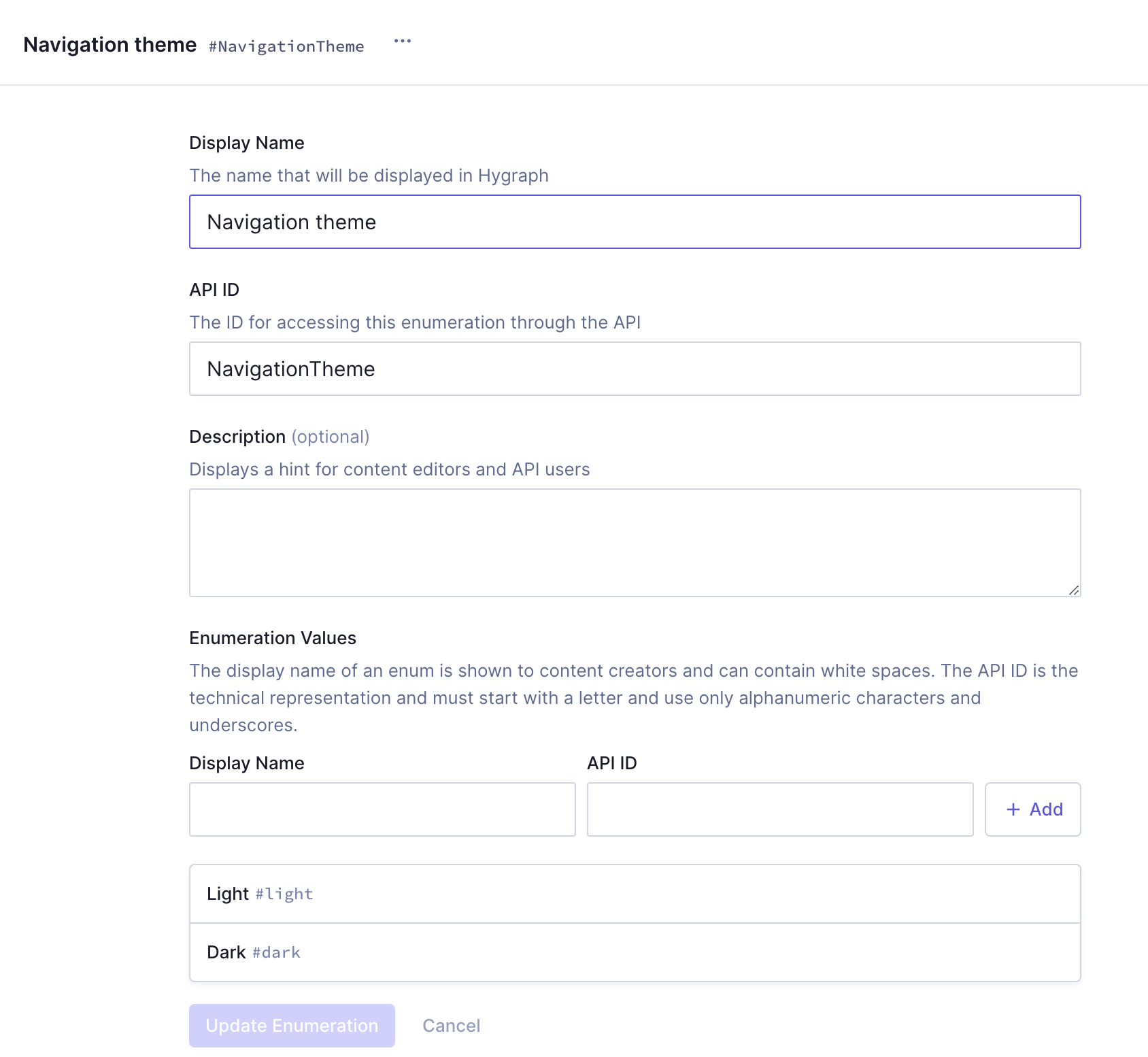
Next, we need to add enumeration values. These are the options we will get when using this later on as a dropdown menu. For this example, we'll use two theme options - light and dark.
For every enumeration value, you need to enter a Display name, an API ID, and click Add.
We'll add the following values:
| Display name | API ID |
|---|---|
| Light | light |
| Dark | dark |
 Themes enumeration values
Themes enumeration values
We'll click Add enumeration to save.
#4. Add fields to the Navigation model
We'll go back into our Styled Navigation model now, to add fields to it. The reason we're creating this navigation as a model, is so that we can then create an entry per navigation that we want to build using this configuration.
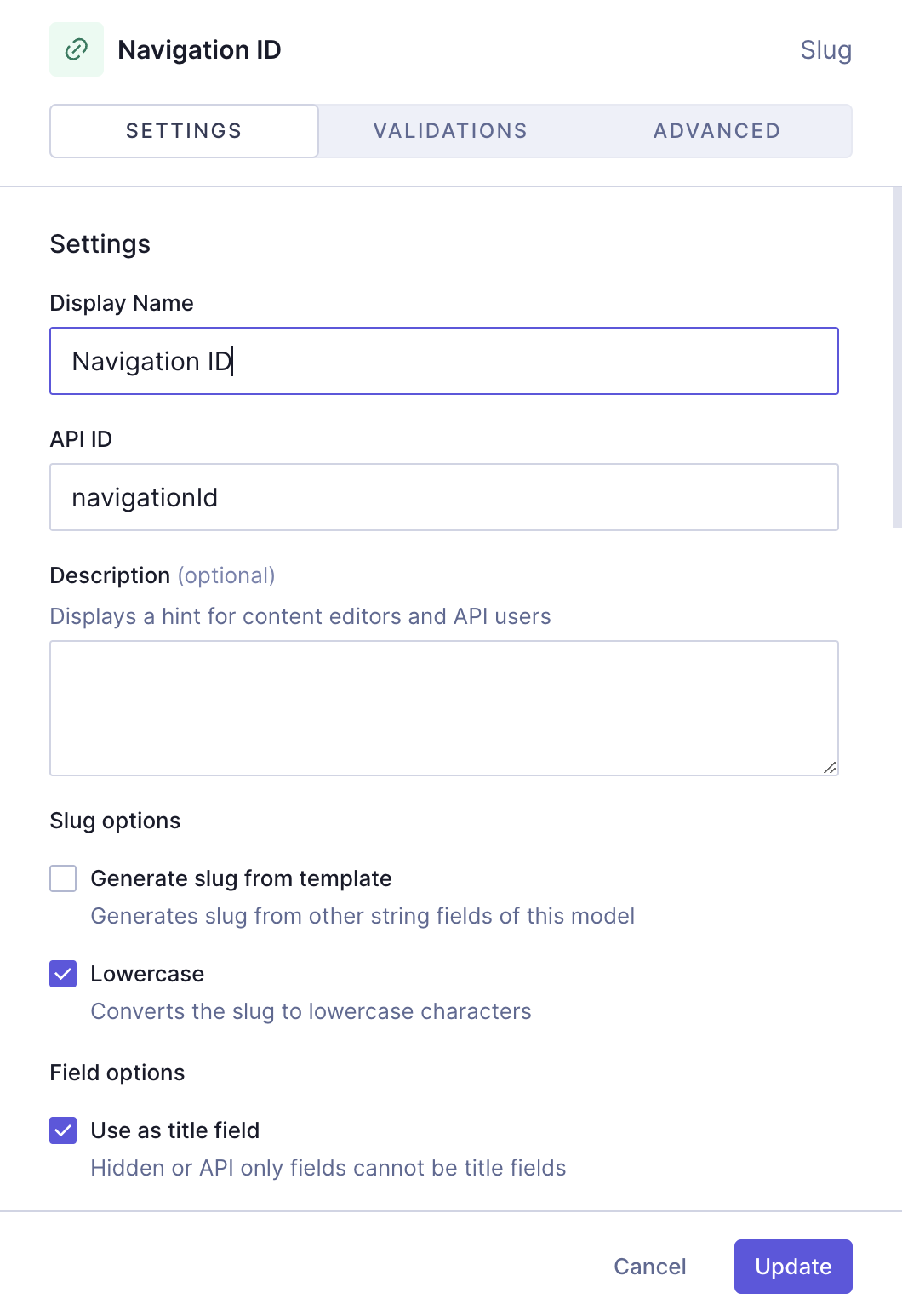
First, we will add a slug field that will be our navigation ID. We'll click on the Slug field in the Add fields right sidebar and use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Navigation ID |
| Settings | API ID | navigationId |
| Settings | Lowercase checkbox | Leave this checkbox selected |
| Settings | Use as title field checkbox | Select this checkbox |
| Validations | Set field as unique checkbox | Leave this checkbox selected |
| Validations | Match a specific pattern checkbox | Leave this checkbox selected, and use the dropdown to select the Slug pattern. Write "Input value does not match the expected format." in the Custom error message field. |
 Navigation model - ID
Navigation model - ID
We'll click Add to save.
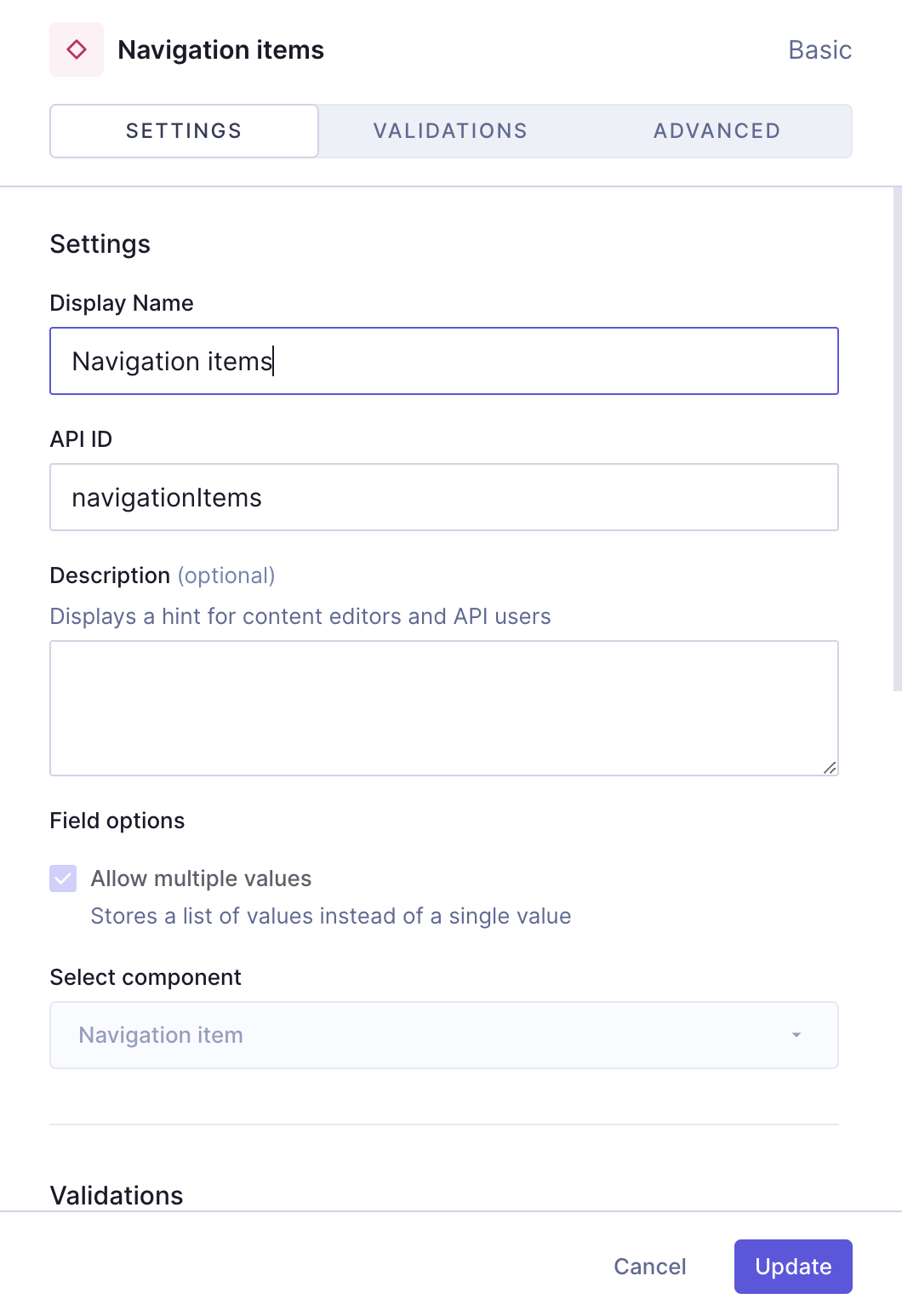
Now it is time to add the navigation item component that we created earlier. We'll click on the Basic component field in the Add fields right sidebar and use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Navigation items |
| Settings | API ID | navigationItems |
| Settings | Allow multiple values checkbox | Select this checkbox |
| Settings | Select component | Use the dropdown to select the "Navigation item" component |
 Navigation model - Navigation item
Navigation model - Navigation item
We'll click Add to save. In this case, we've allowed multiple values, because that way we can add as many links as we want to our navigation.
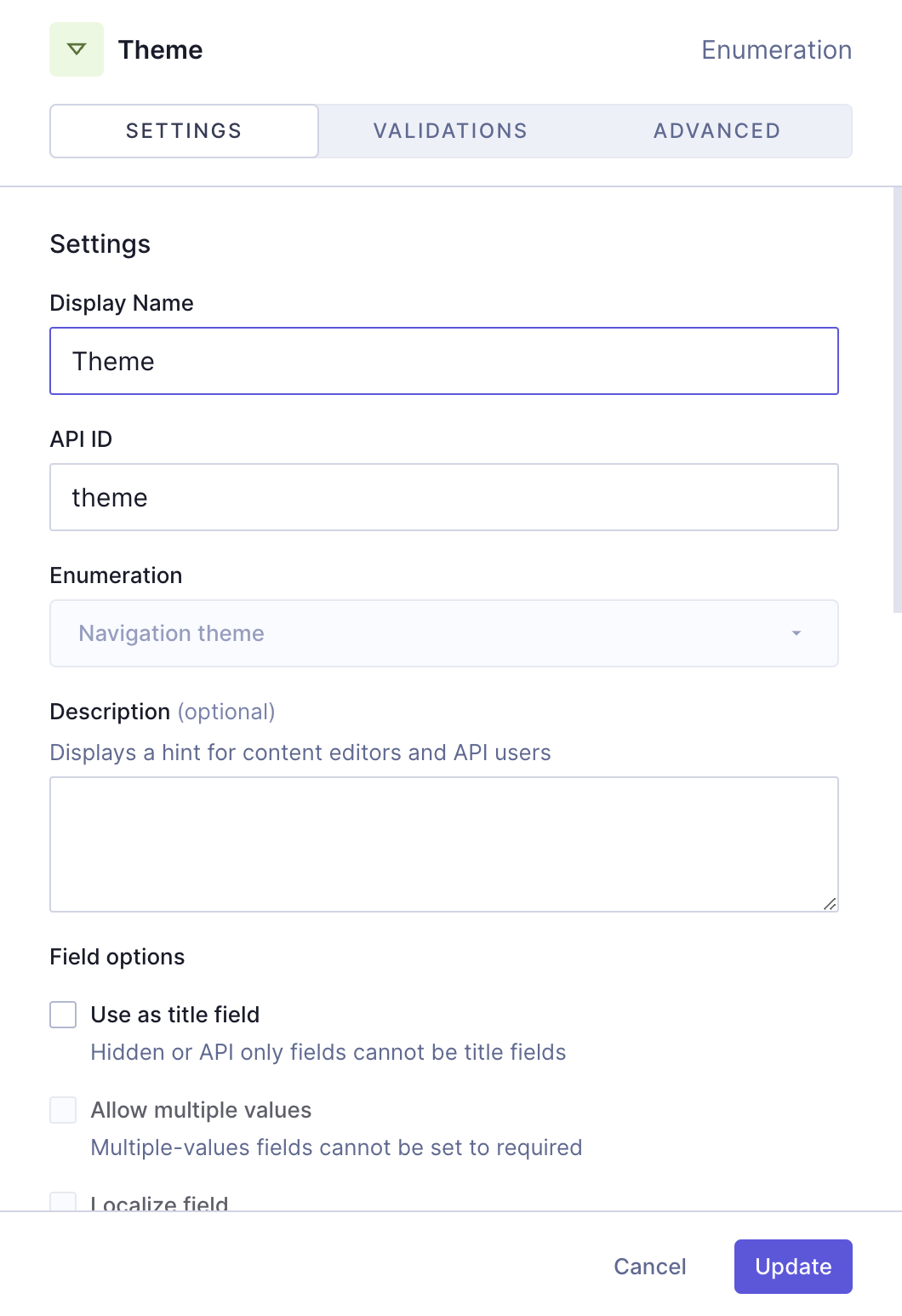
Finally, we'll add the theme enumeration that we created earlier. We'll find the Enumeration field on the Add fields sidebar, and add it using this information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Theme |
| Settings | API ID | theme |
| Settings | Enumeration | Select "Navigation theme" from the dropdown menu |
 Navigation model - Theme
Navigation model - Theme
We'll click Add to save.
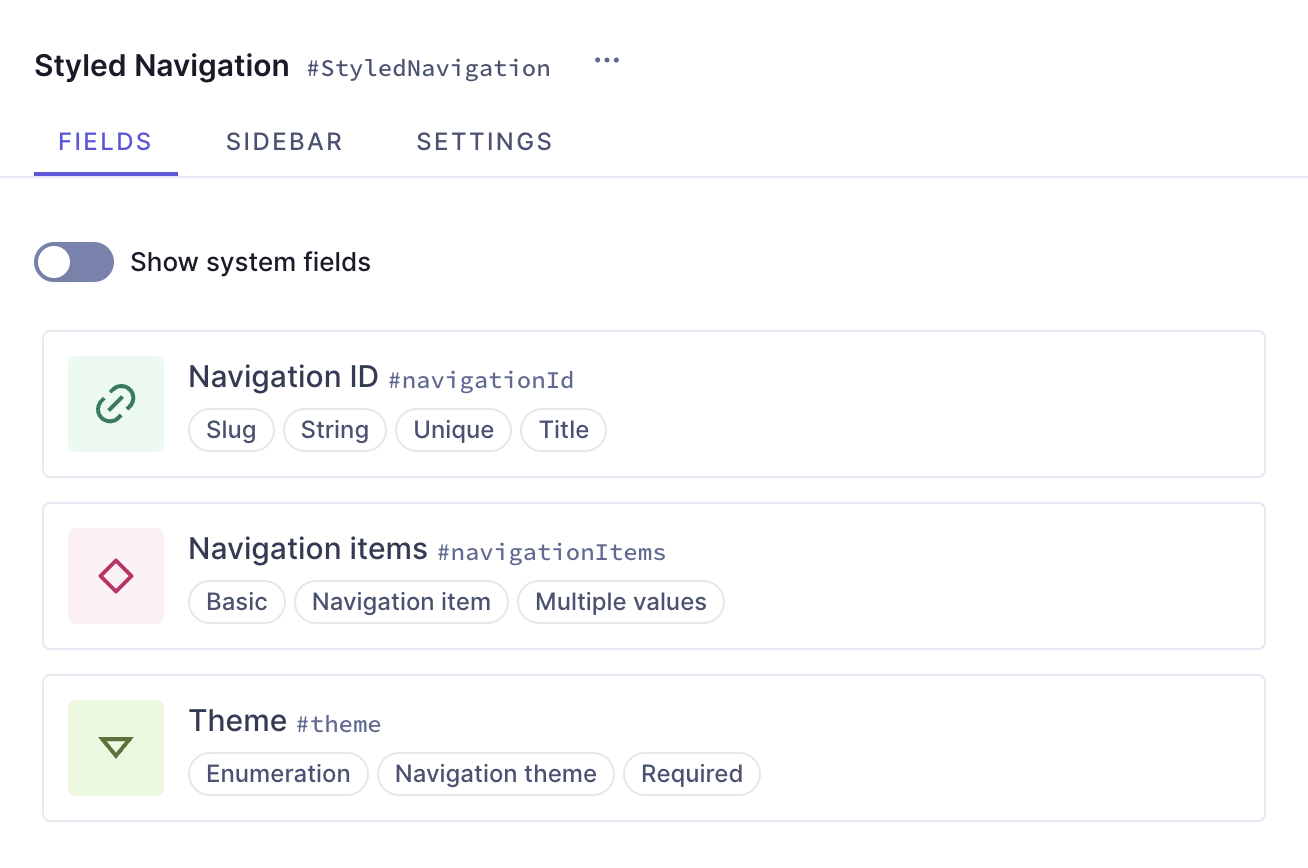
We've created a styled navigation model that contains enumerations, components, as well as other schema elements, and that allows you to add internal content entries and external links.
You could potentially use this model to create different navigation elements for your project.
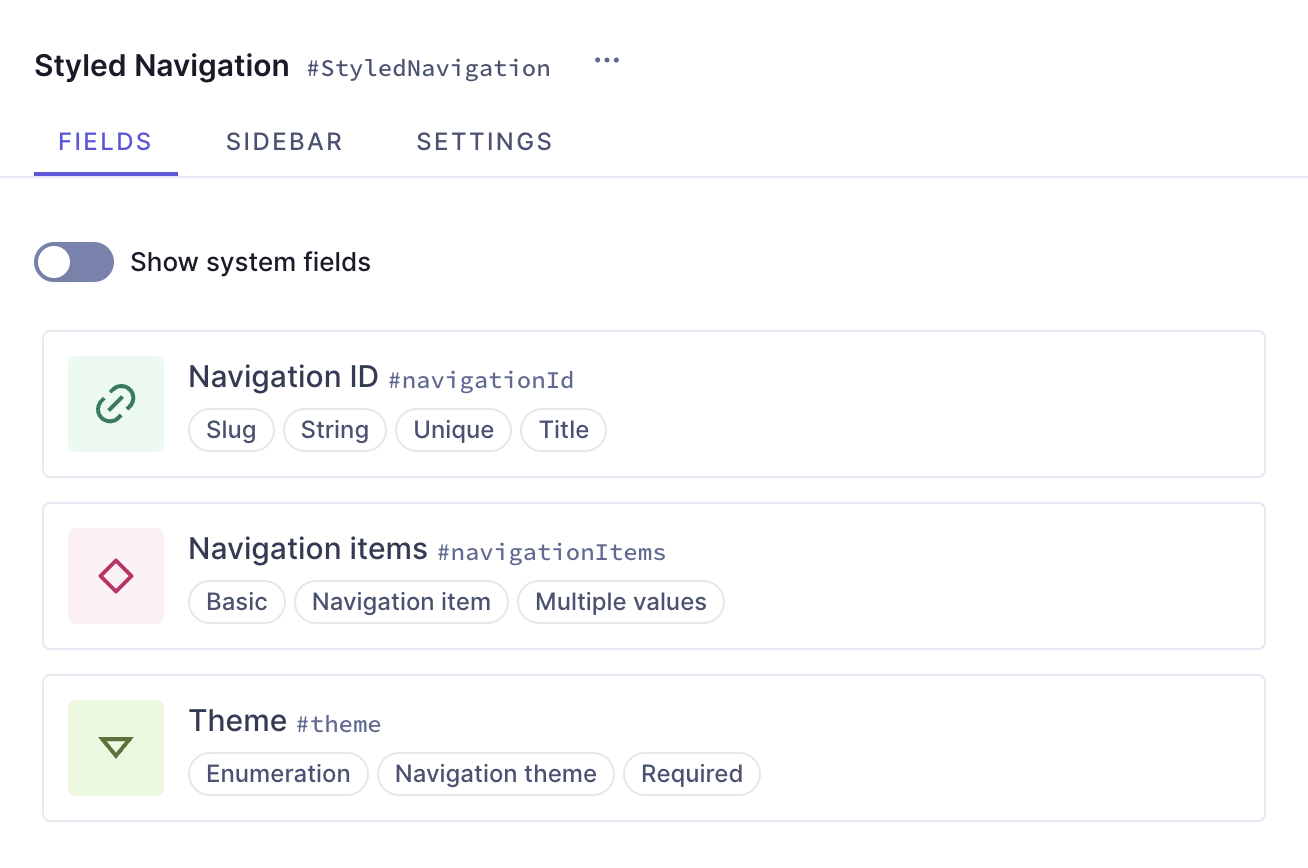
Our styled navigation model should look like this:
 Styled navigation
Styled navigation
This guide helped you create the schema element yourself. Alternatively, you can clone a project containing all our navigation recipes.
Check out the next document section for that!
#Clone project
We have prepared a project that contains the entire Navigation cookbook:
Clone this projectThis cookbook contains all the recipes we have so far to create navigations, so you can compare the different navigation configurations without having to clone multiple projects.
To find this particular recipe in the cookbook project, navigate to the schema and look for "Styled Navigation".
#Useful links
We have more resources for you!
- Simple navigation: Learn how to build a simple navigation model containing menu items with basic information.
- Sectioned navigation: Learn how to build a sectioned navigation that lets you group your menu items into clusters.
Join our community to suggest new recipe ideas!