Simple CTA
#Overview
Join our community to suggest new recipe ideas!
This guide shows how to build a simple call to action (CTA) containing a single line text field, a rich text field, and components.
You can use this card if you are looking for a simple format containing only a heading, a body and a button link.
 Simple CTA
Simple CTA
#Core concepts
In this guide, you'll work with components and basic component fields. Let's look into these concepts:
-
Component: a pre-defined set of fields that can be reused across models and content entries. You can think of a component as a flexible, reusable template: you define the fields that will be used inside a component once, and then fill them with different content every time you use it in a content entry.
-
Basic component field: a component is a special field type in your Hygraph schema that defines which components of which type can be used in a model. Component fields can be of basic or modular types. A basic component field can only have one component attached to it. You can limit the number of component instances to one, or allow multiple component instances to be added in the content entry.
#What you can do
This guide offers two paths:
- Path 1: Use this guide to create a simple CTA component that you can reuse across different models in your Hygraph projects.
- Path 2: Clone the project that contains the entire CTA cookbook to compare the different CTA configurations without having to clone multiple projects.
#Step-by-step guide
Before we can build our simple CTA component, we need to create a button components that we can later add to our CTA.
The first step is to create the component itself. To do this, we'll navigate to the Schema of our Hygraph project and click +Add next to Components.
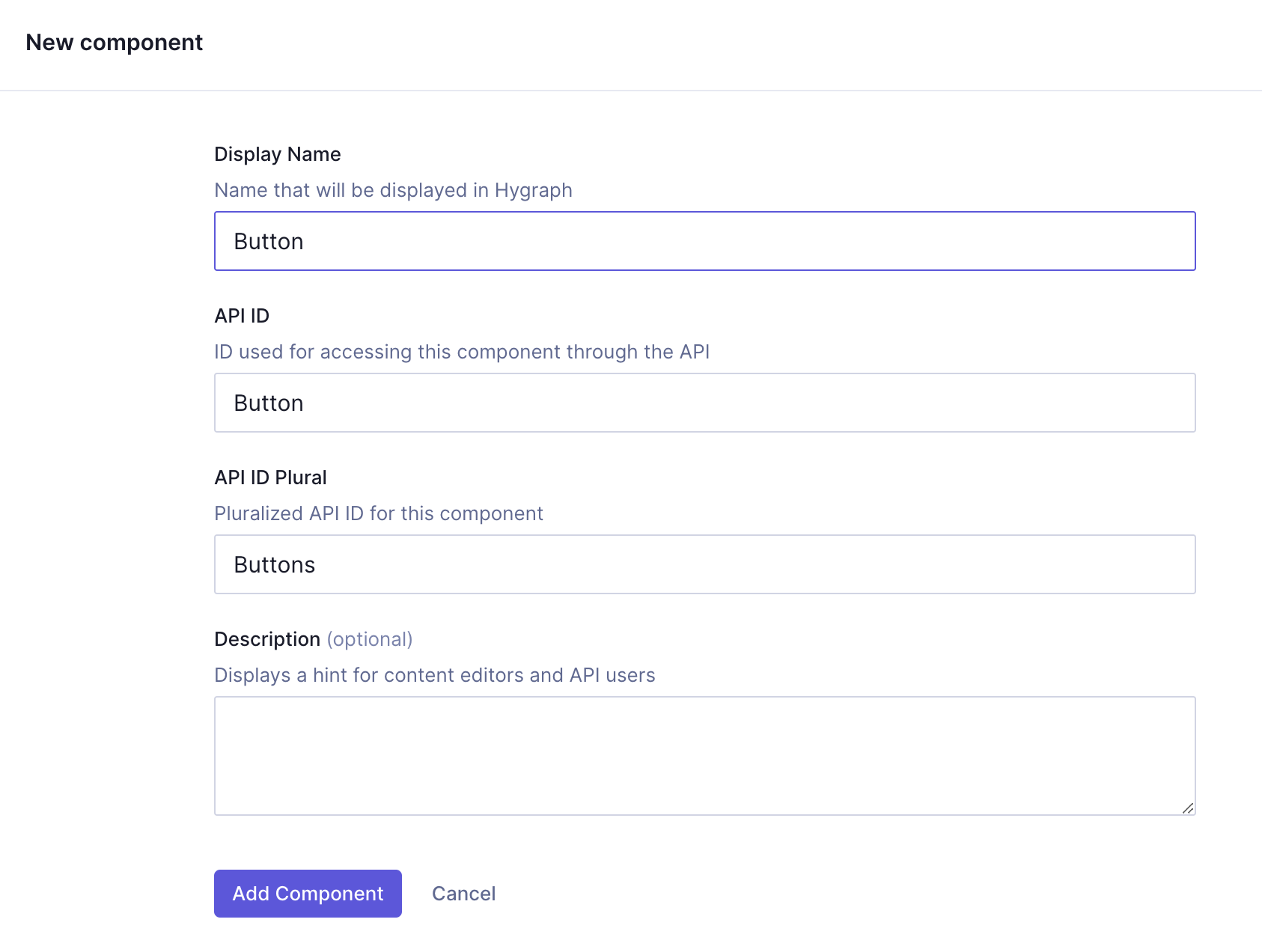
We'll use the following information:
| Field | Input |
|---|---|
| Display Name | Button |
| API ID | Button |
| API ID Plural | Buttons |
 Simple CTA - button component
Simple CTA - button component
We'll click Add component to save. We can now start adding instances to this component.
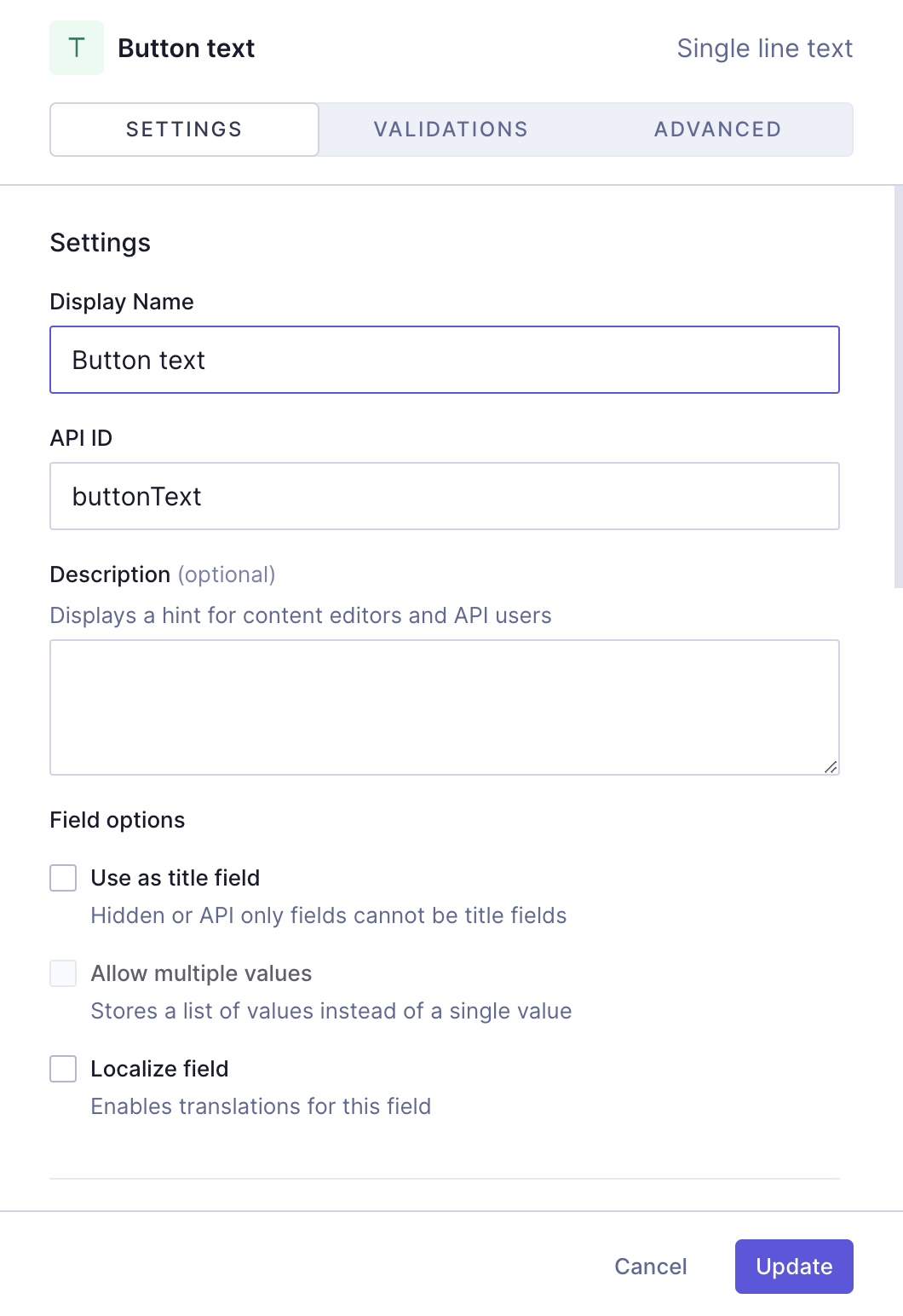
Let's start with a Single line text field, which will be the label of our button. We'll find it on the Add fields right sidebar, click on it, and use the following information:
| Field | Input |
|---|---|
| Display Name | Button text |
| API ID | buttonText |
 Simple CTA - Button text
Simple CTA - Button text
We'll click Add to save.
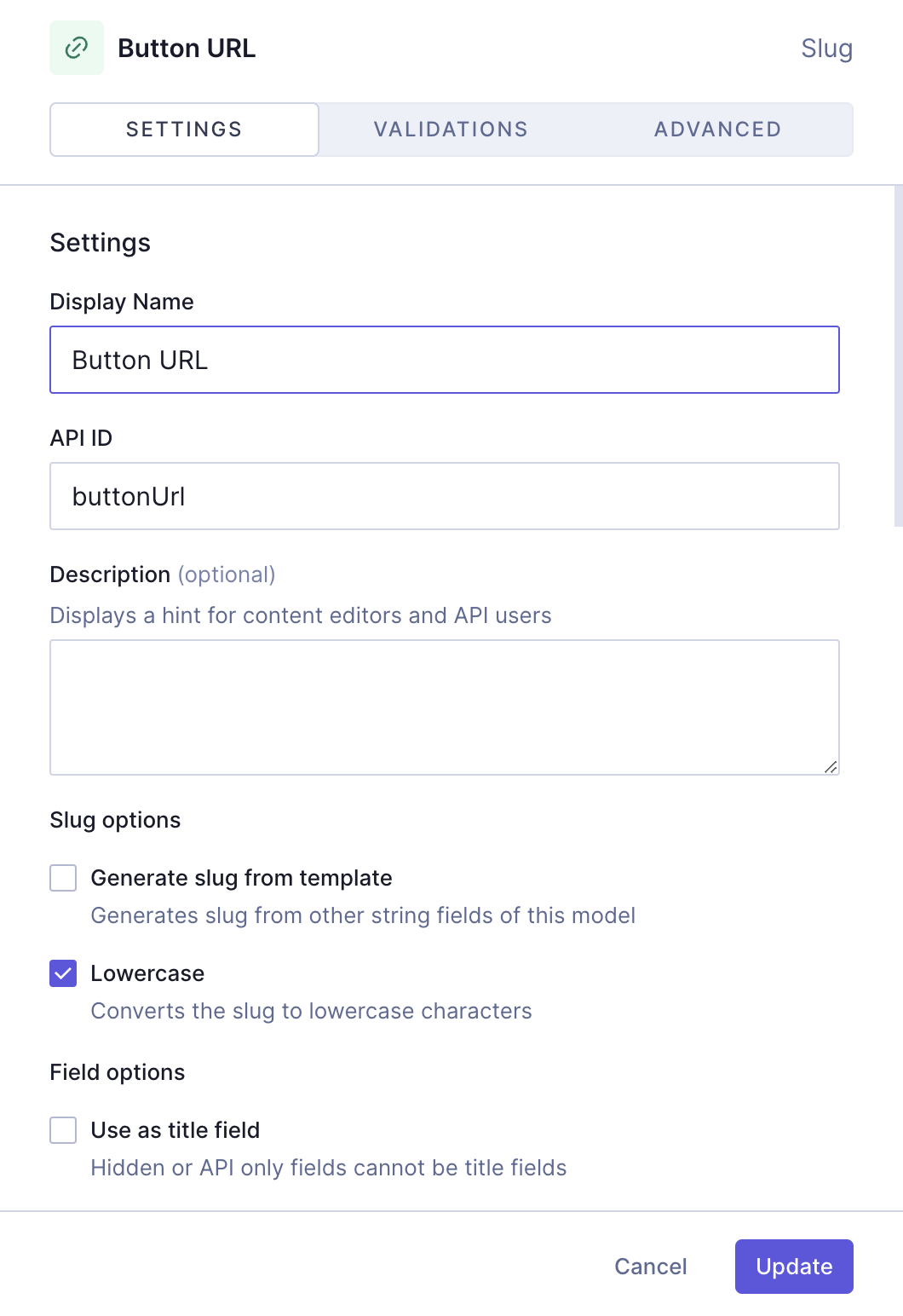
Finally, let's add a Slug field, which will be our button URL. We'll find it on the Add fields right sidebar, click on it, and use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Button URL |
| Settings | API ID | buttonUrl |
| Settings | Lowercase checkbox | Leave this checkbox selected |
| Validations | Make this field required checkbox | Select this checkbox |
| Validations | Set field as unique checkbox | Leave this checkbox selected |
| Validations | Match a specific pattern checkbox | Select this checkbox, and use the dropdown to select the URL pattern. Write "Input value does not match the expected format." in the Custom error message field. |
 Simple CTA - Button URL
Simple CTA - Button URL
We'll click Add to save.
This is how you build a simple button component in Hygraph. The next step is to create our simple CTA component, where we will include the button component we just created. This is a simple example of how to nest components using Hygraph.
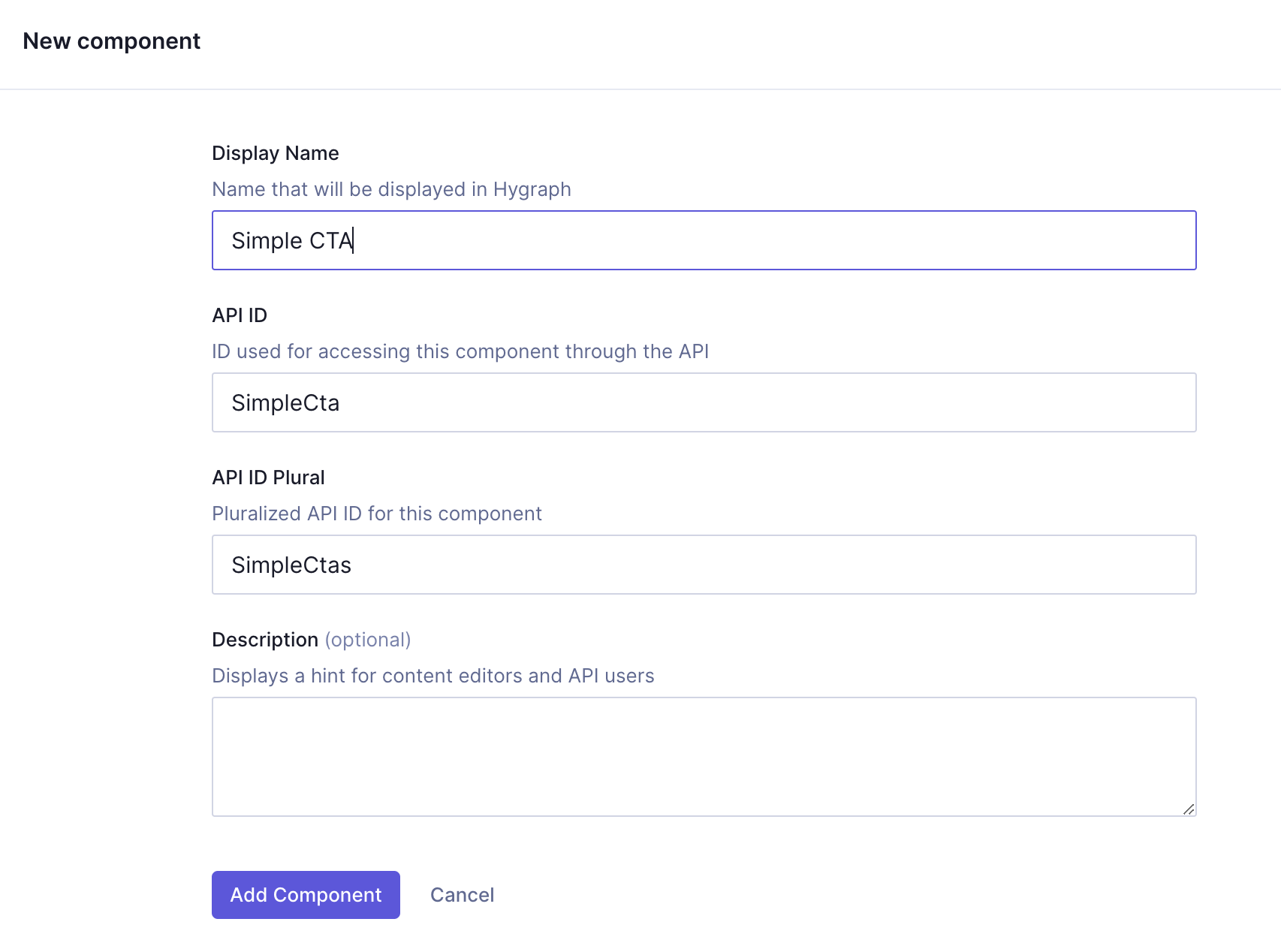
We'll create the simple CTA component using this information:
| Field | Input |
|---|---|
| Display Name | Simple CTA |
| API ID | SimpleCta |
| API ID Plural | SimpleCtas |
 Simple CTA component
Simple CTA component
We'll click Add component to save.
We can now start adding instances to this component. Let's start with a Single line text field, which will be the heading of our CTA.
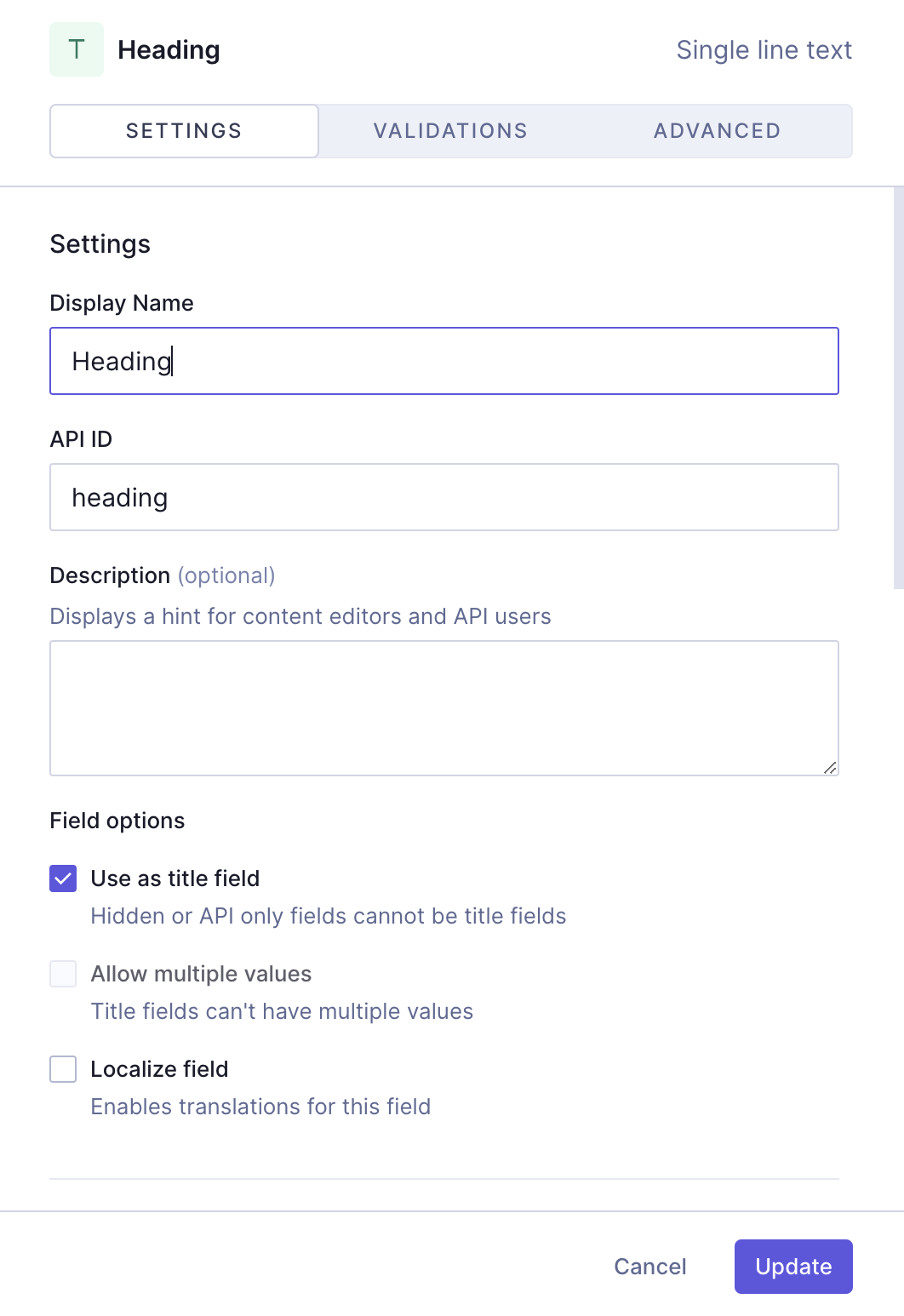
We'll find it on the Add fields right sidebar, click on it, and use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Heading |
| Settings | API ID | heading |
| Settings | Use as title field checkbox | Select this checkbox |
| Validations | Make this field required checkbox | Select this checkbox |
 Simple CTA component - Heading
Simple CTA component - Heading
We'll click Add to save.
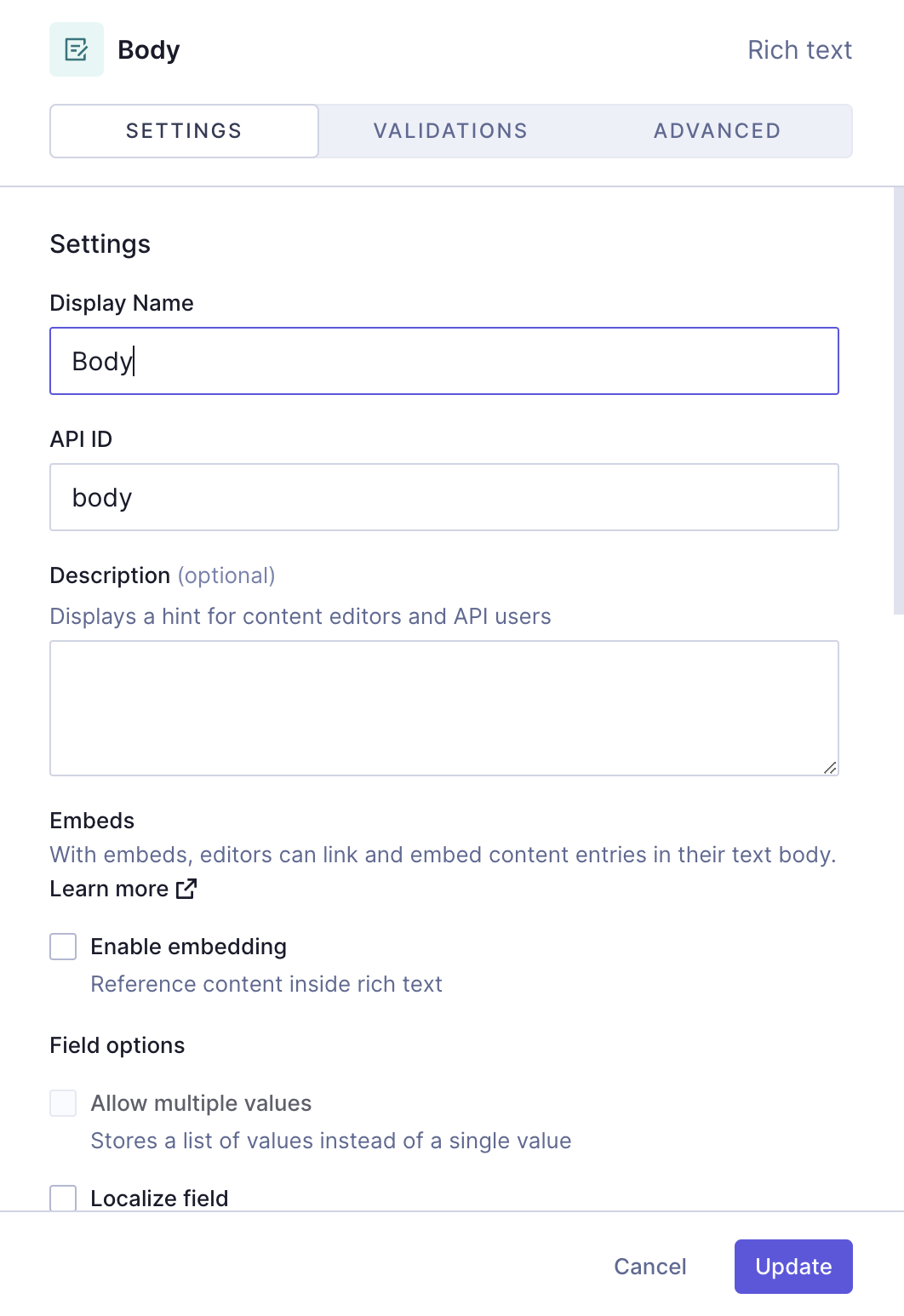
Next, we want to be able to add text to our CTA. To achieve this, we'll add a Rich Text field from the right sidebar, using the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Body |
| Settings | API ID | body |
| Validations | Make this field required checkbox | Select this checkbox |
 Simple CTA component - Body
Simple CTA component - Body
We'll click Add to save.
Finally, we'll add a basic component field to include the button component that we created earlier.
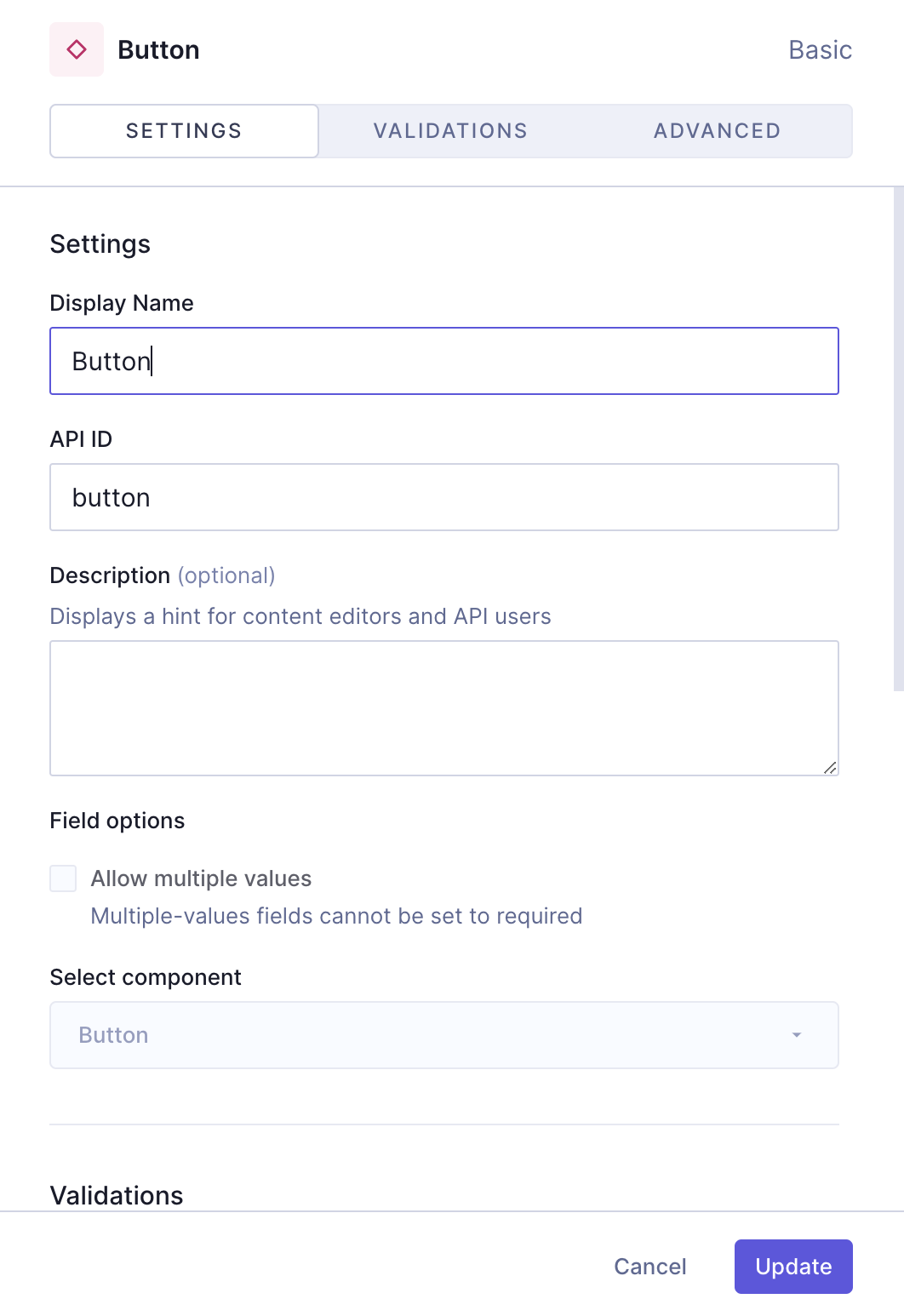
We'll find the Basic component field on the Add fields right sidebar, click on it, and use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Button |
| Settings | API ID | button |
| Settings | Select component | Use the dropdown to select the "Button" component |
| Validations | Make this field required checkbox | Select this checkbox |
 Simple CTA - Nested button component
Simple CTA - Nested button component
We'll click Add to save.
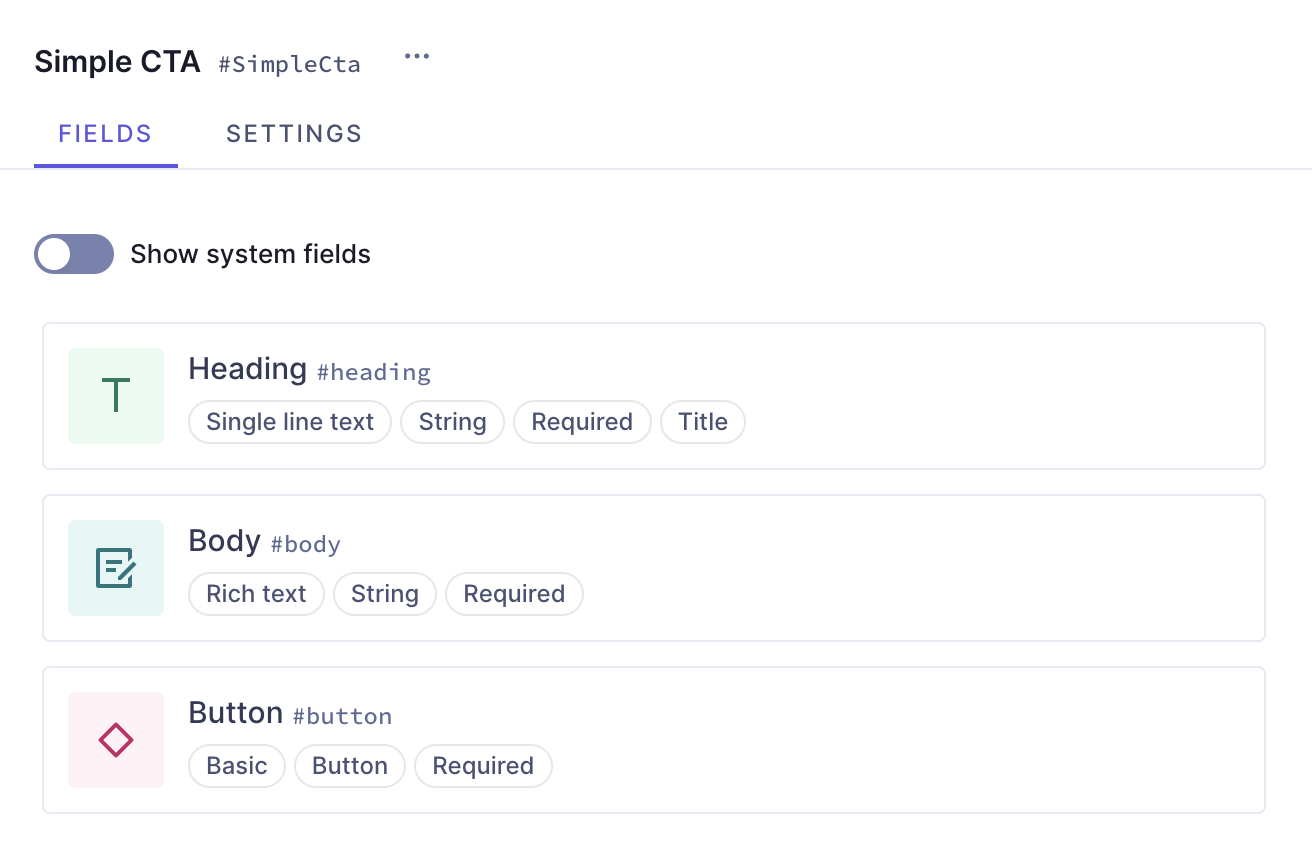
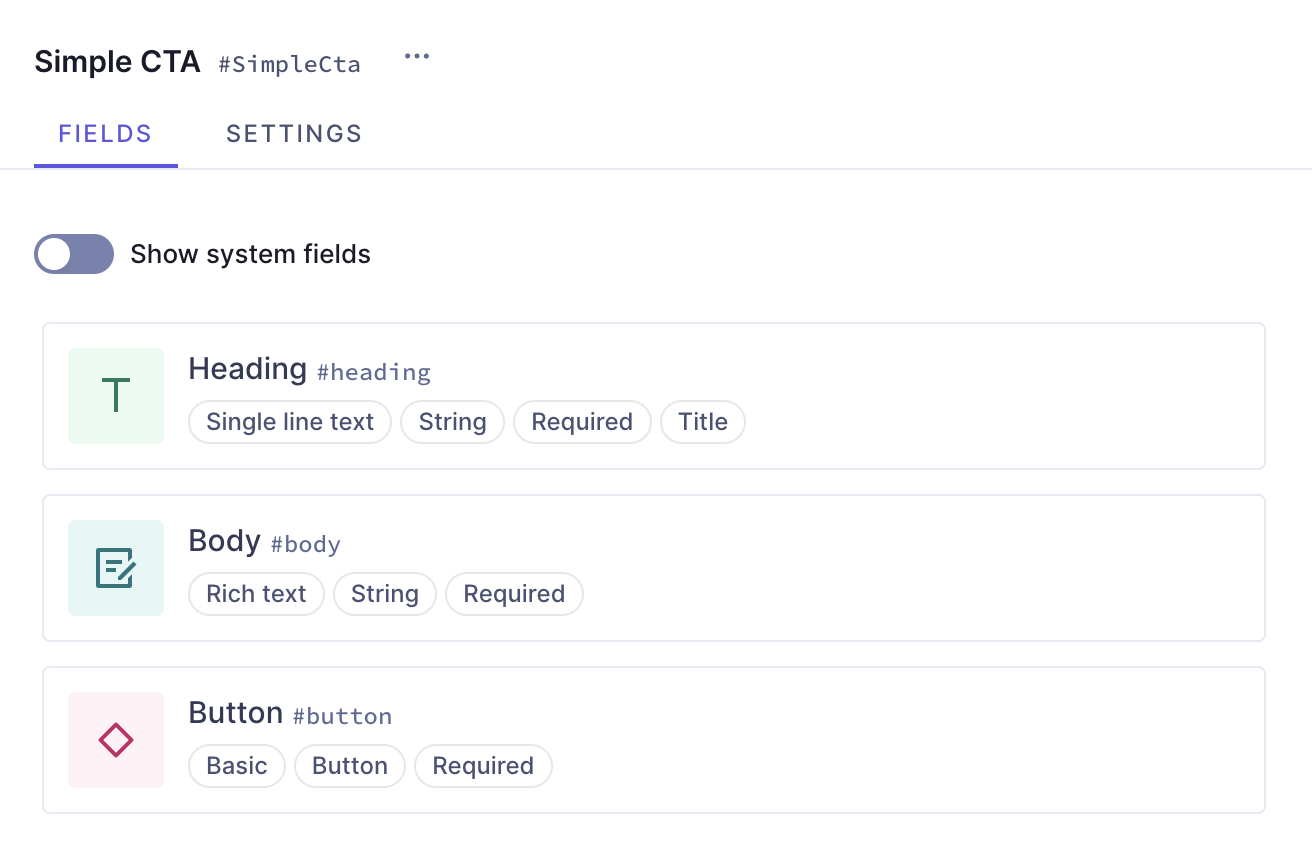
Our "Simple CTA" component should look like this:
 Simple CTA
Simple CTA
We've created a simple CTA component that contains a button component nested in it, as well as other schema elements.
You could potentially reuse this component throughout your project, as needed.
This guide helped you create the schema element yourself. Alternatively, you can clone a project containing all our CTA recipes.
Check out the next document section for that!
#Clone project
We have prepared a project that contains the entire CTA cookbook:
Clone this projectThis cookbook contains all the recipes we have so far to create calls to action, so you can compare the different CTA configurations without having to clone multiple projects.
To find this particular recipe in the cookbook project, navigate to the schema and look for "Simple CTA".
This project also contains a demo model that includes all the CTA components in the cookbook as basic component fields, as well as a modular component field that you can use as a CTA type selector.
#Useful links
We have more resources for you!
This recipe shows you how to create a simple CTA component using Hygraph. If you want to try out something more complex, we have a CTA with social links and a styled CTA for you to look into!
Join our community to suggest new recipe ideas!