Simple button
#Overview
Join our community to suggest new recipe ideas!
This guide shows how to build a simple button component containing only a label and a link.
This is the simplest button component that you can create using Hygraph. It will let you add a URL and text for your button.
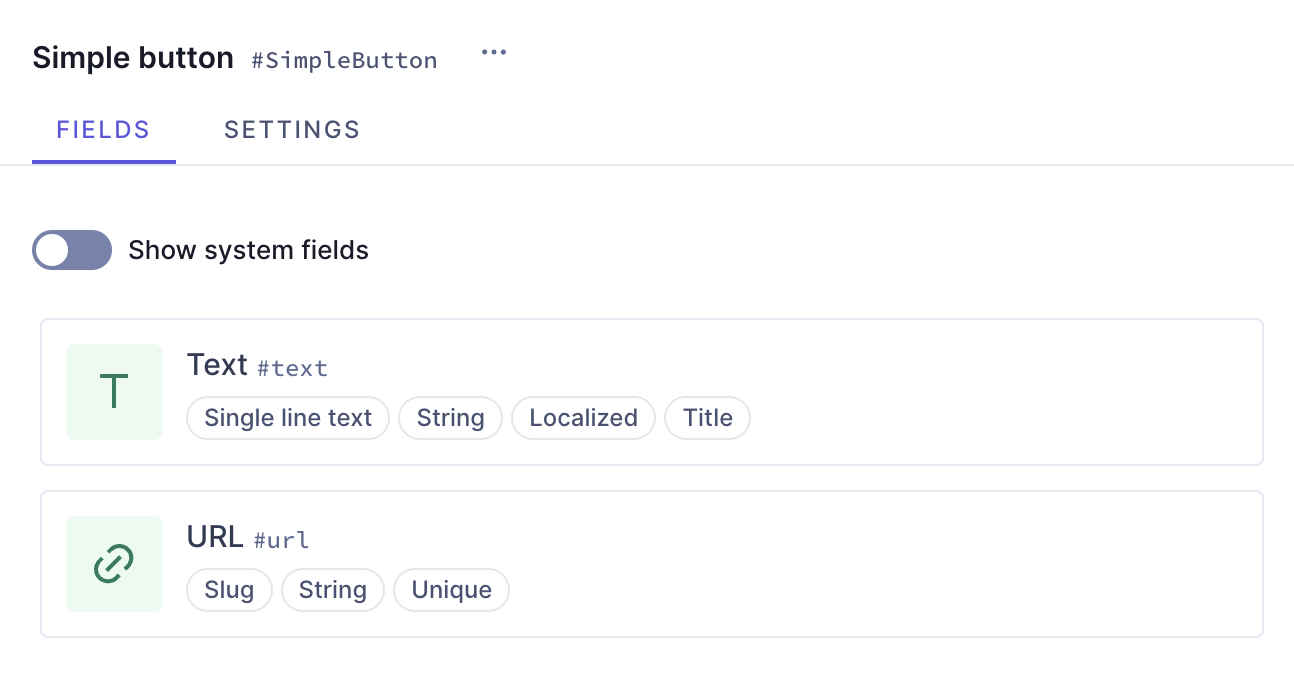
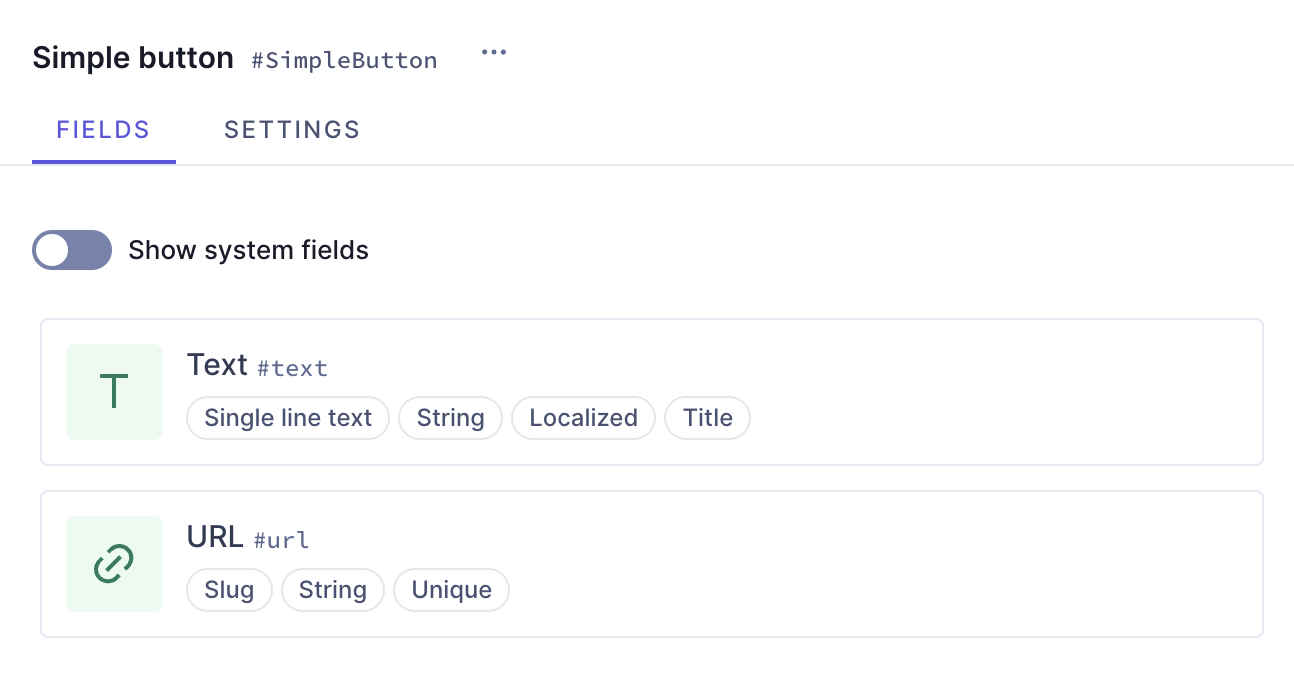
 Simple button component with fields
Simple button component with fields
#Core concepts
In this guide, you'll work with components and basic component fields. Let's look into these concepts:
-
Component: a pre-defined set of fields that can be reused across models and content entries. You can think of a component as a flexible, reusable template: you define the fields that will be used inside a component once, and then fill them with different content every time you use it in a content entry.
-
Basic component field: a component is a special field type in your Hygraph schema that defines which components of which type can be used in a model. Component fields can be of basic or modular types. A basic component field can only have one component attached to it. You can limit the number of component instances to one, or allow multiple component instances to be added in the content entry.
#What you can do
This guide offers two paths:
- Path 1: Use this guide to create a simple button component that you can reuse across different models in your Hygraph projects.
- Path 2: Clone the project that contains the entire Buttons cookbook to compare the different button configurations without having to clone multiple projects.
#Step-by-step guide
To build our simple button component, let's navigate to the Schema of our Hygraph project and click +Add next to Components.
The first step is to create the component itself. We'll use the following information:
| Field | Input |
|---|---|
| Display Name | Simple button |
| API ID | SimpleButton |
| API ID Plural | SimpleButtons |
We'll click Add component to save.
We can now start adding instances to this component.
Let's start with a Single line text field, which will be the label of our button. We'll find it on the Add fields right sidebar, click on it, and use the following information:
| Field | Input |
|---|---|
| Display Name | Text |
| API ID | text |
Use as title field checkbox | Leave this checkbox selected |
Localize field checkbox | Leave this checkbox selected |
We'll click Add to save.
Finally, let's add a Slug field, which will be our button URL. We'll find it on the Add fields right sidebar, click on it, and use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | URL |
| Settings | API ID | url |
| Settings | Lowercase checkbox | Leave this checkbox selected |
| Validations | Set field as unique checkbox | Leave this checkbox selected |
| Validations | Match a specific pattern checkbox | Leave this checkbox selected, and use the dropdown to select the URL pattern. Write "Input value does not match the expected format." in the Custom error message field. |
We'll click Add to save.
This is how you build a simple button component in Hygraph. You could add this component to different models in your schema.
 Simple button component with fields
Simple button component with fields
This guide helped you create the schema element yourself. Alternatively, you can clone a project containing all our button recipes.
Check out the next document section for that!
#Clone project
We have prepared a project that contains the entire Buttons cookbook:
Clone this projectThis cookbook contains all the recipes we have so far to create buttons, so you can compare the different button configurations without having to clone multiple projects.
To find this particular recipe in the cookbook project, navigate to the schema and look for "Simple button".
This project also contains a demo model that includes all the button components as basic components, as well as a modular component that you can use as a button type selector.
#Useful links
We have more resources for you!
This is the simplest button component that you can create using Hygraph. If you want to try out something more complex, we have a button with social links and a styled button for you to look into!
Join our community to suggest new recipe ideas!