Styled CTA
#Overview
Join our community to suggest new recipe ideas!
This guide shows how to build a styled call to action (CTA) containing a heading, a body, styling options and a button.
To create this, we will use single line text fields, rich text fields, enumerations and components.
This is the type of CTA you want if the component is meant to be used in different pages in your project which have different styling options available.
Here, by adding styling option dropdown menus, you'll give Editors the possibility to style the CTA using the options you provide.
Dropdowns are great for this, because while they have options, it will only be within a limited selection that ensures the whole project has a cohesive look & feel.
 Styled CTA
Styled CTA
#Core concepts
In this guide, you'll work with enumerations, components and basic component fields. Let's look into these concepts:
-
Enumerations: an enumeration is a predefined set of values that represents a list of possible options. You can use them to group values within a type.
-
Component: a pre-defined set of fields that can be reused across models and content entries. You can think of a component as a flexible, reusable template: you define the fields that will be used inside a component once, and then fill them with different content every time you use it in a content entry.
-
Basic component field: a component is a special field type in your Hygraph schema that defines which components of which type can be used in a model. Component fields can be of basic or modular types. A basic component field can only have one component attached to it. You can limit the number of component instances to one, or allow multiple component instances to be added in the content entry.
#What you can do
This guide offers two paths:
- Path 1: Use this guide to create a styled CTA component that you can reuse across different models in your Hygraph projects.
- Path 2: Clone the project that contains the entire CTA cookbook to compare the different CTA configurations without having to clone multiple projects.
#Step-by-step guide
Before we can build our Styled CTA component, we need to create other schema elements that we can later add to it.
To make this guide easier to follow, we've divided it in steps for you.
#1. Create a styled button component
We want our CTA to contain a button component that offers styling options, besides the usual URL and label.
We'll start by creating enumerations for size and theme, which will allow us to select how we want the button to look from a dropdown menu.
We'll click + Add next to Enumerations and use the following information:
| Field | Input |
|---|---|
| Display Name | Size |
| API ID | Size |
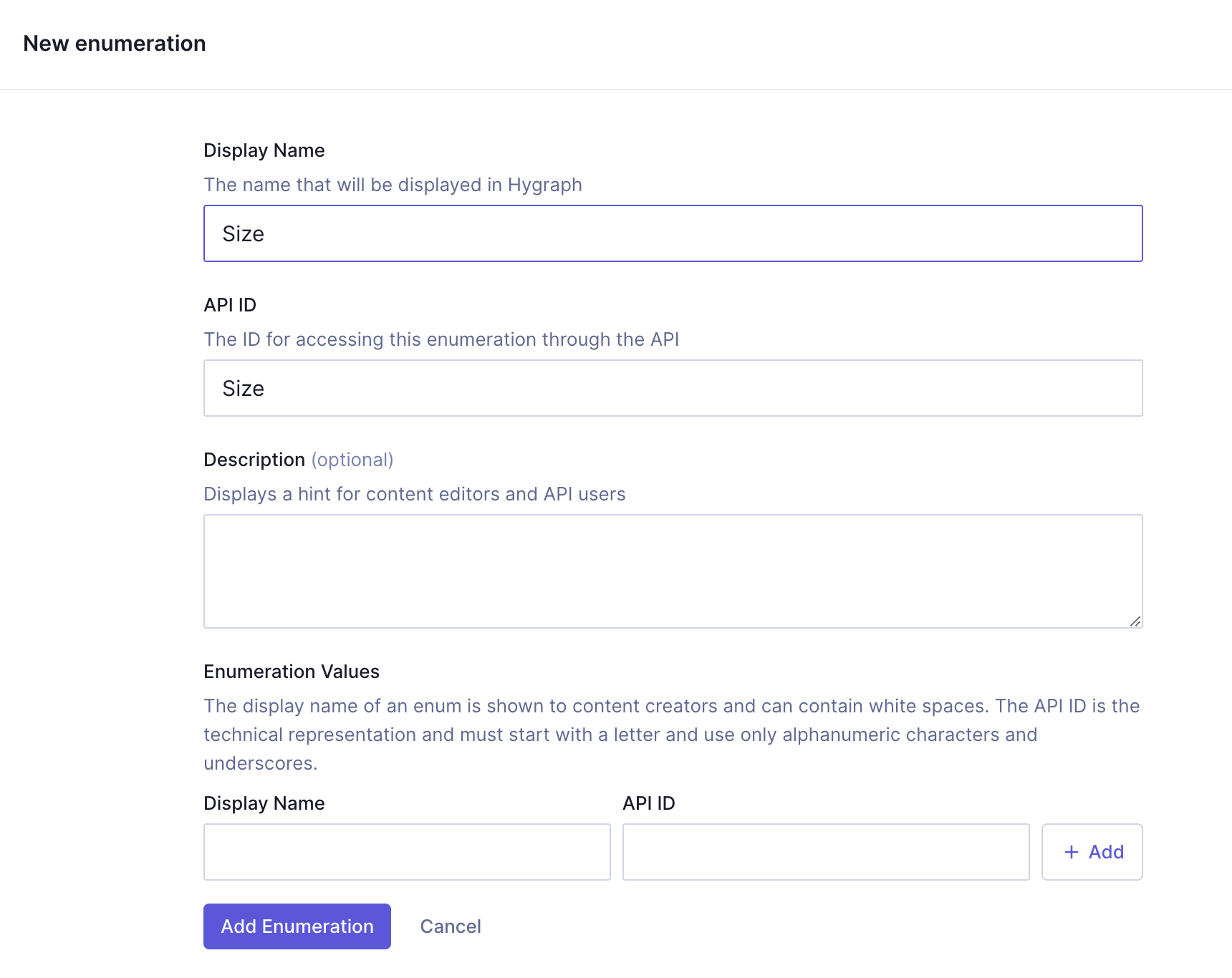
 Styled CTA - Size enumeration
Styled CTA - Size enumeration
We'll click + Add to save.
Next, we need to add enumeration values. These are the options we will get when using this later on as a dropdown menu.
For every enumeration value, you need to enter a Display name, an API ID, and click Add.
We'll add the following values:
| Display name | API ID |
|---|---|
| Small | small |
| Medium | medium |
| Large | large |
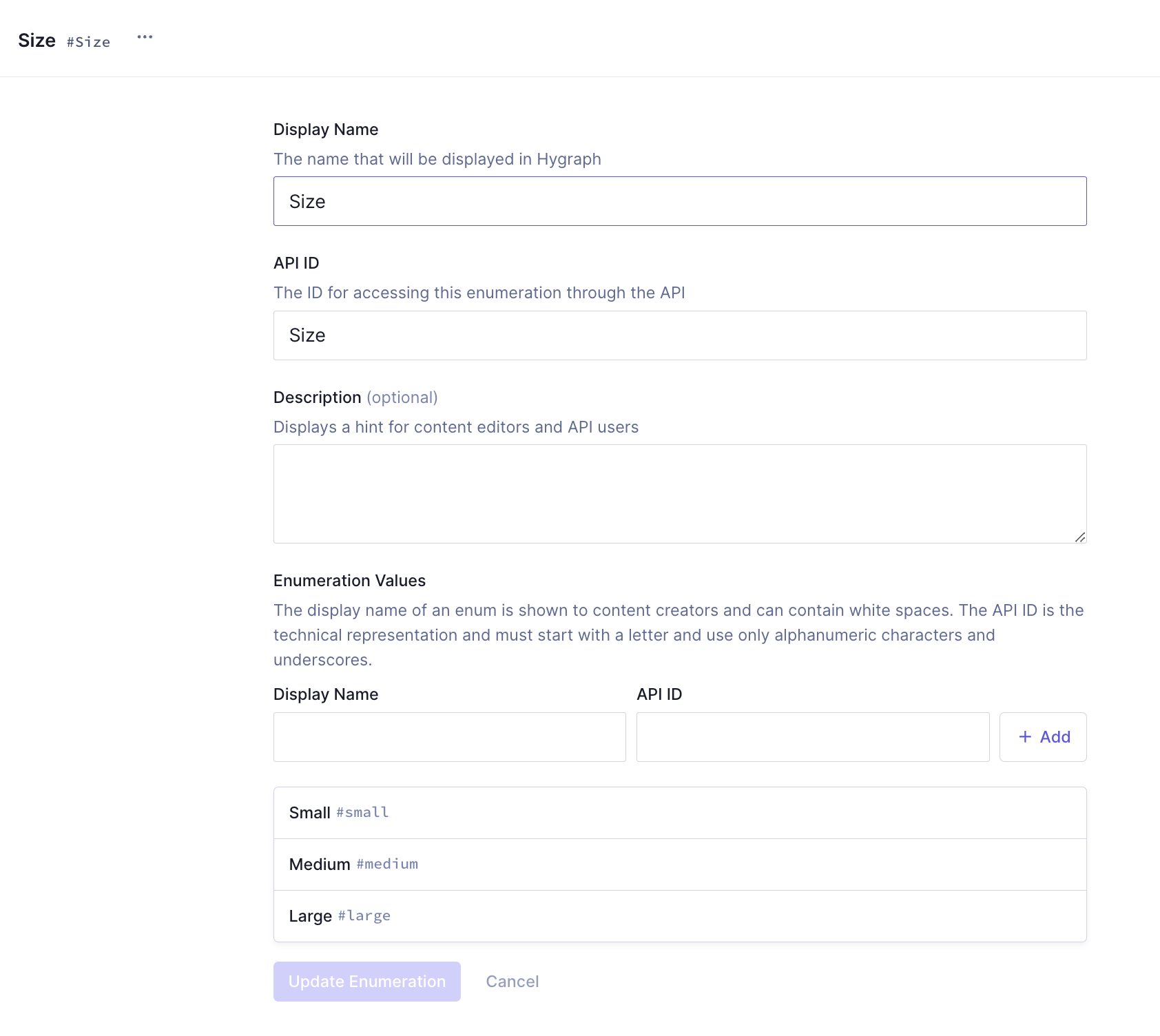
 Styled CTA - Size enumeration values
Styled CTA - Size enumeration values
We'll click Add enumeration to save.
Next, we need to create an enumeration for theme selection. We'll repeat the process using the following information:
| Field | Input |
|---|---|
| Display Name | Theme |
| API ID | Theme |
Once more, we need to add enumeration values. For this example, we'll use two theme options - light and dark.
We'll add the following:
| Display name | API ID |
|---|---|
| Light | light |
| Dark | dark |
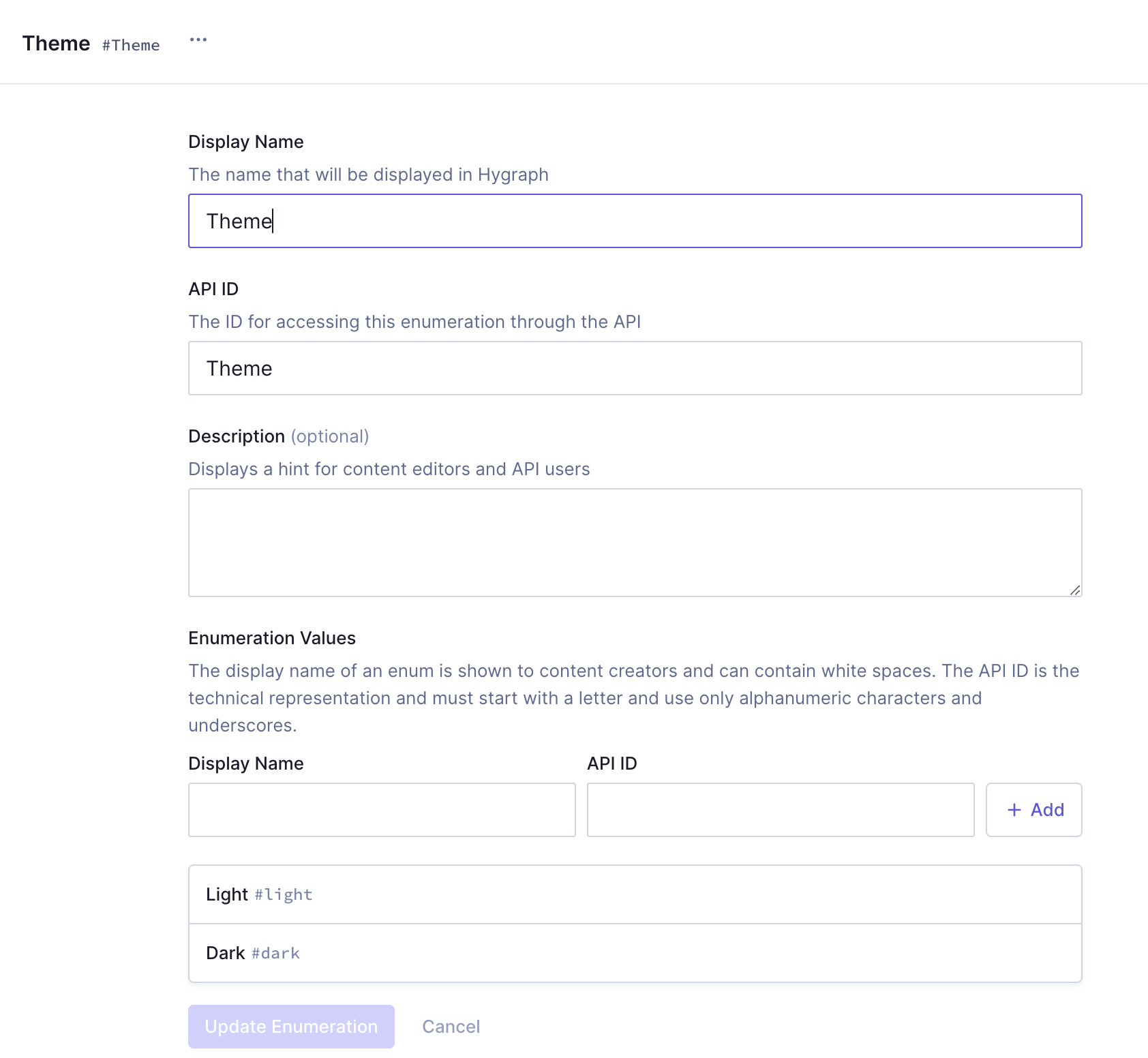
 Styled CTA - Theme enumeration values
Styled CTA - Theme enumeration values
We'll click Add enumeration to save.
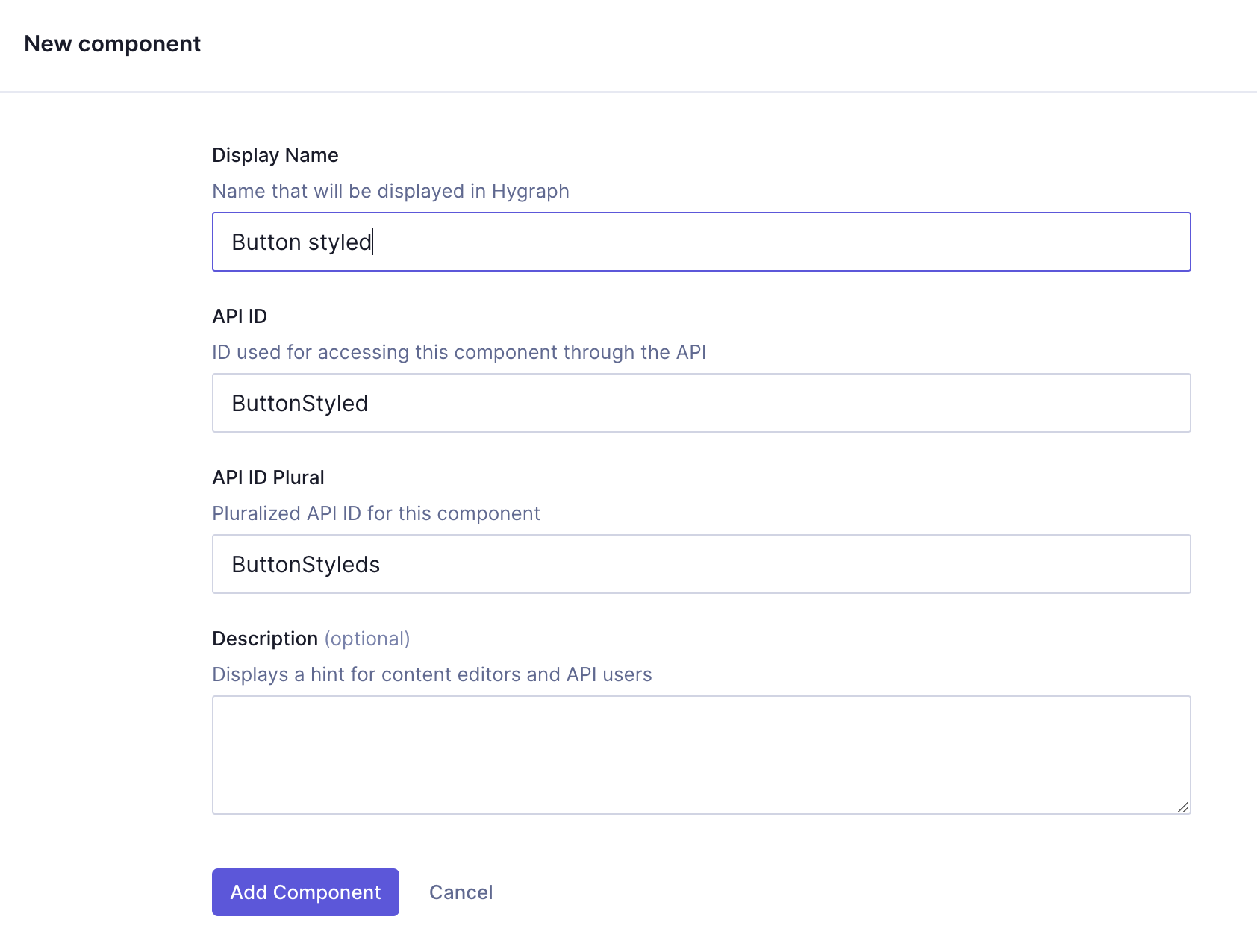
For the second step, we'll create our styled button component. We'll click + Add next to Components and use the following information:
| Field | Input |
|---|---|
| Display Name | Button styled |
| API ID | ButtonStyled |
| API ID Plural | ButtonStyleds |
 Styled CTA - Button component
Styled CTA - Button component
We'll click Add component to save. We can now start adding instances to this component.
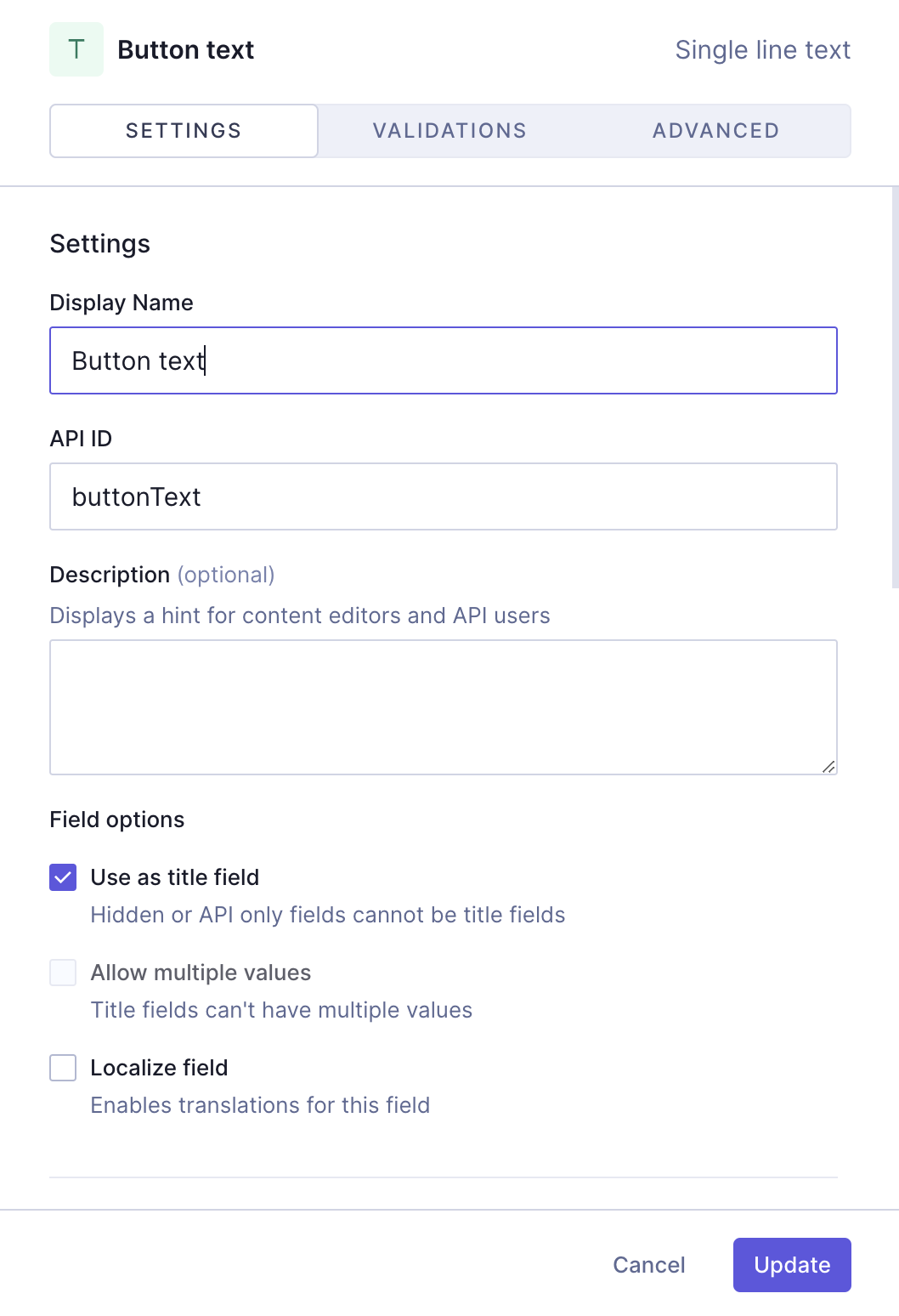
Let's start with a single line text field, which will be the label of our button. You will find it in the Add fields right sidebar.
We'll click on it to add it, using the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Button text |
| Settings | API ID | buttonText |
| Settings | Use this field as title checkbox` | Select this checkbox |
| Validations | Make this field required checkbox | Select this checkbox |
 Styled CTA - Button label
Styled CTA - Button label
We'll click Add to save.
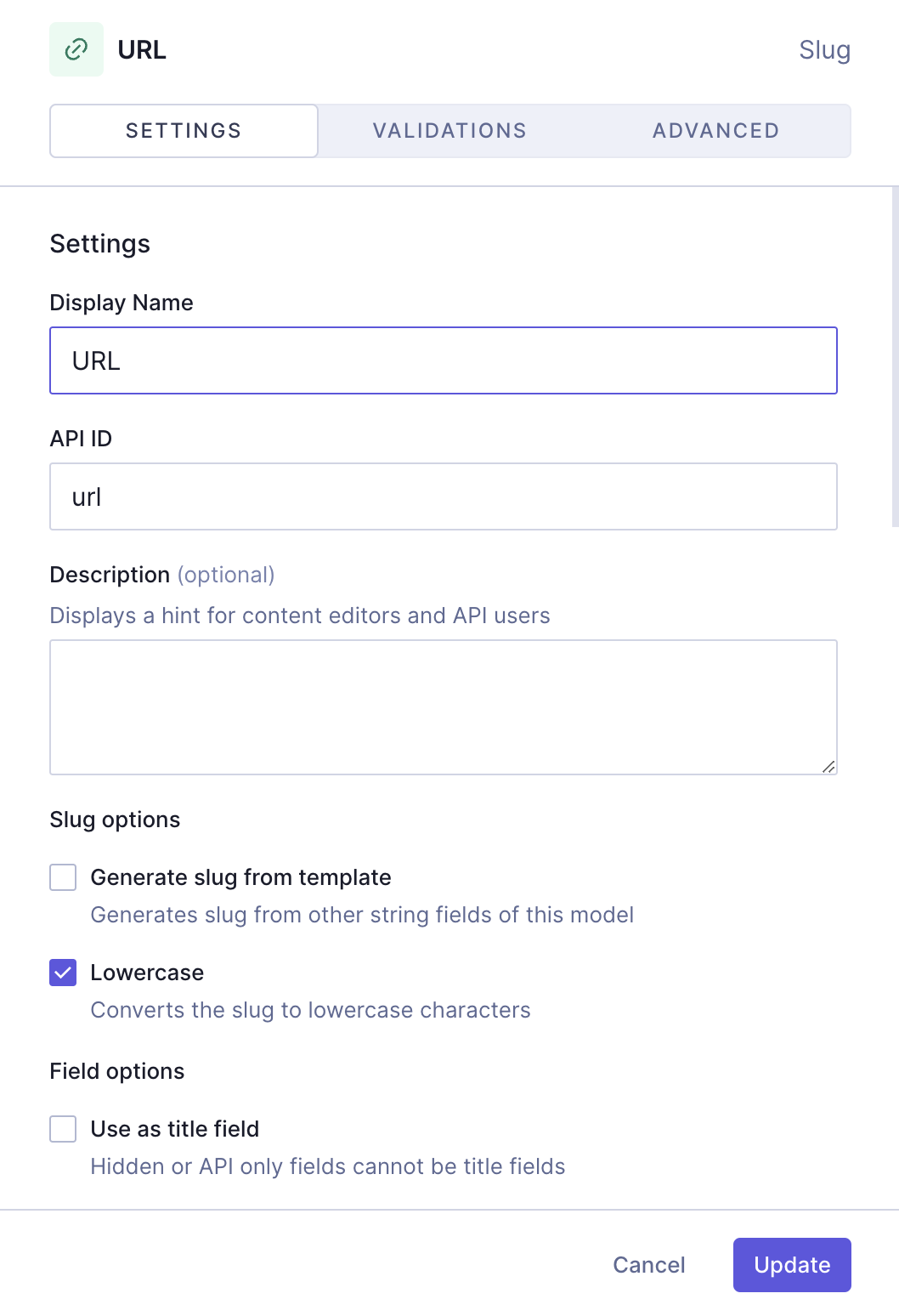
Next, we want to add a slug field, for our button URL. We'll find it on the Add fields sidebar, and add it using this information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | URL |
| Settings | API ID | url |
| Settings | Lowercase checkbox` | Leave this checkbox selected |
| Validations | Make this field required checkbox | Select this checkbox |
| Validations | Set field as unique checkbox | Leave this checkbox selected |
| Validations | Match a specific pattern checkbox | Select this checkbox, and use the dropdown to select the URL pattern. Write "Input value does not match the expected format." in the Custom error message field. |
 Styled CTA - Button URL
Styled CTA - Button URL
We'll click Add to save.
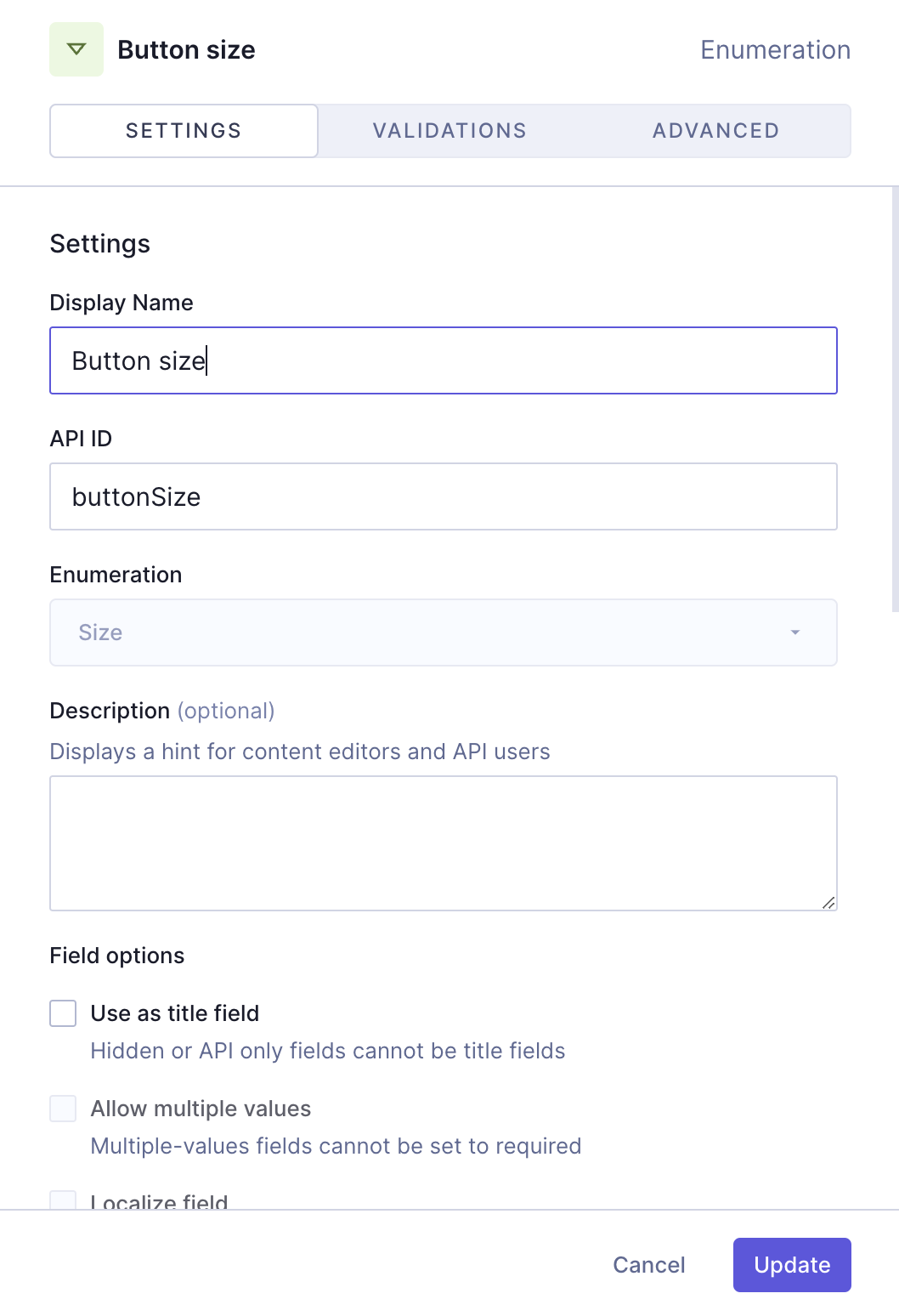
Now that we've added our basic fields, we can start adding the enumerations we created earlier. We'll find the Enumeration field on the Add fields sidebar, and add it using this information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Button size |
| Settings | API ID | buttonSize |
| Settings | Enumeration | Select "Size" from the dropdown menu |
| Validations | Make this field required checkbox | Select this checkbox |
 Styled CTA - Button size
Styled CTA - Button size
We'll click Add to save.
We'll repeat the process for our "theme" enumeration:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Button theme |
| Settings | API ID | buttonTheme |
| Settings | Enumeration | Select "Theme" from the dropdown menu |
| Validations | Make this field required checkbox | Select this checkbox |
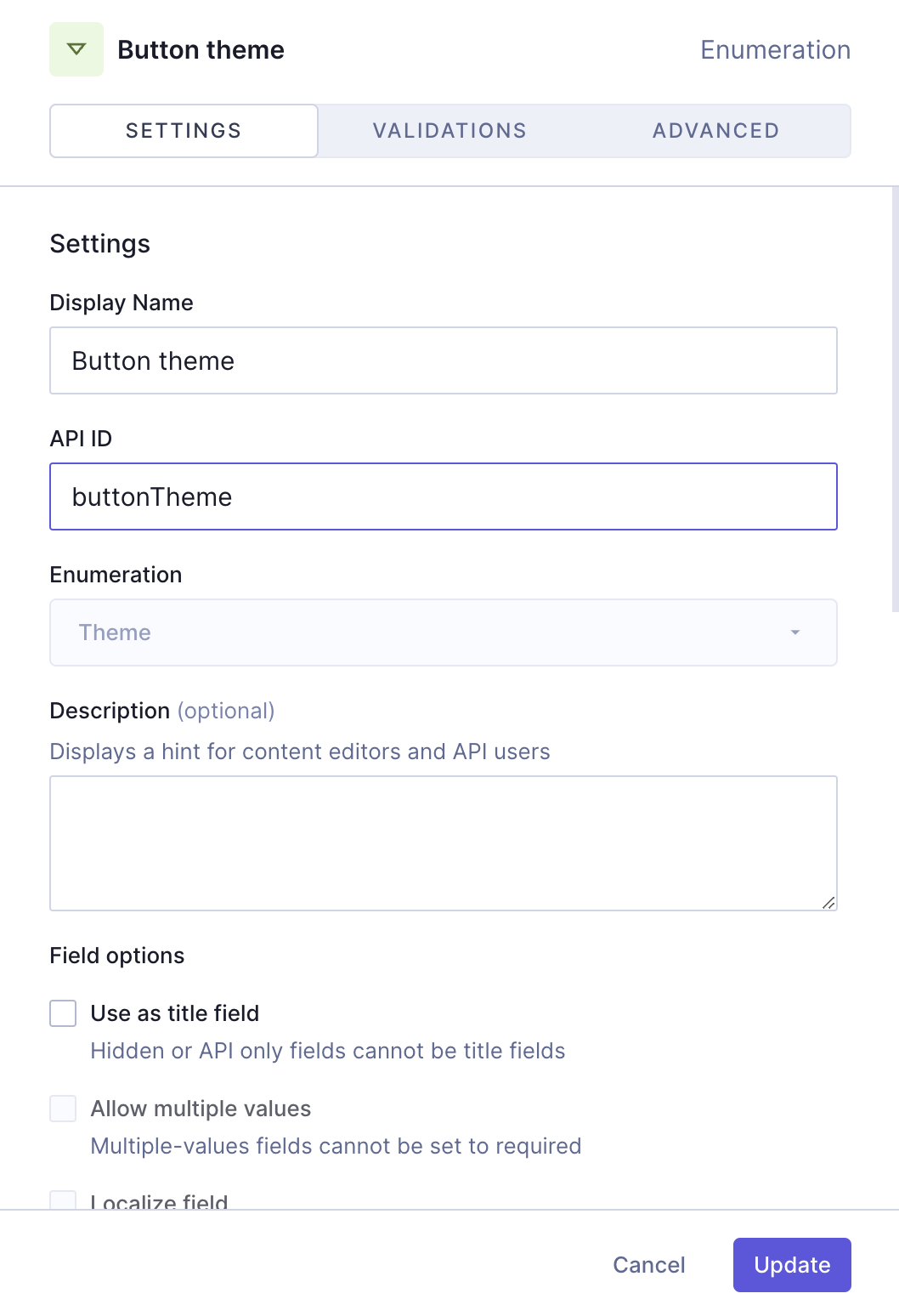
 Styled CTA - Button theme
Styled CTA - Button theme
We'll click Add to save.
We've created a styled button component that contains the basic fields for label and URL, and also offers styling options using dropdown menus.
#2. Create a styled CTA component
Now that we have created the component we want to nest into our styled CTA component, we can start working on this one.
We'll start by creating the component itself, using this information:
| Field | Input |
|---|---|
| Display Name | CTA styled |
| API ID | CtaStyled |
| API ID Plural | CtaStyleds |
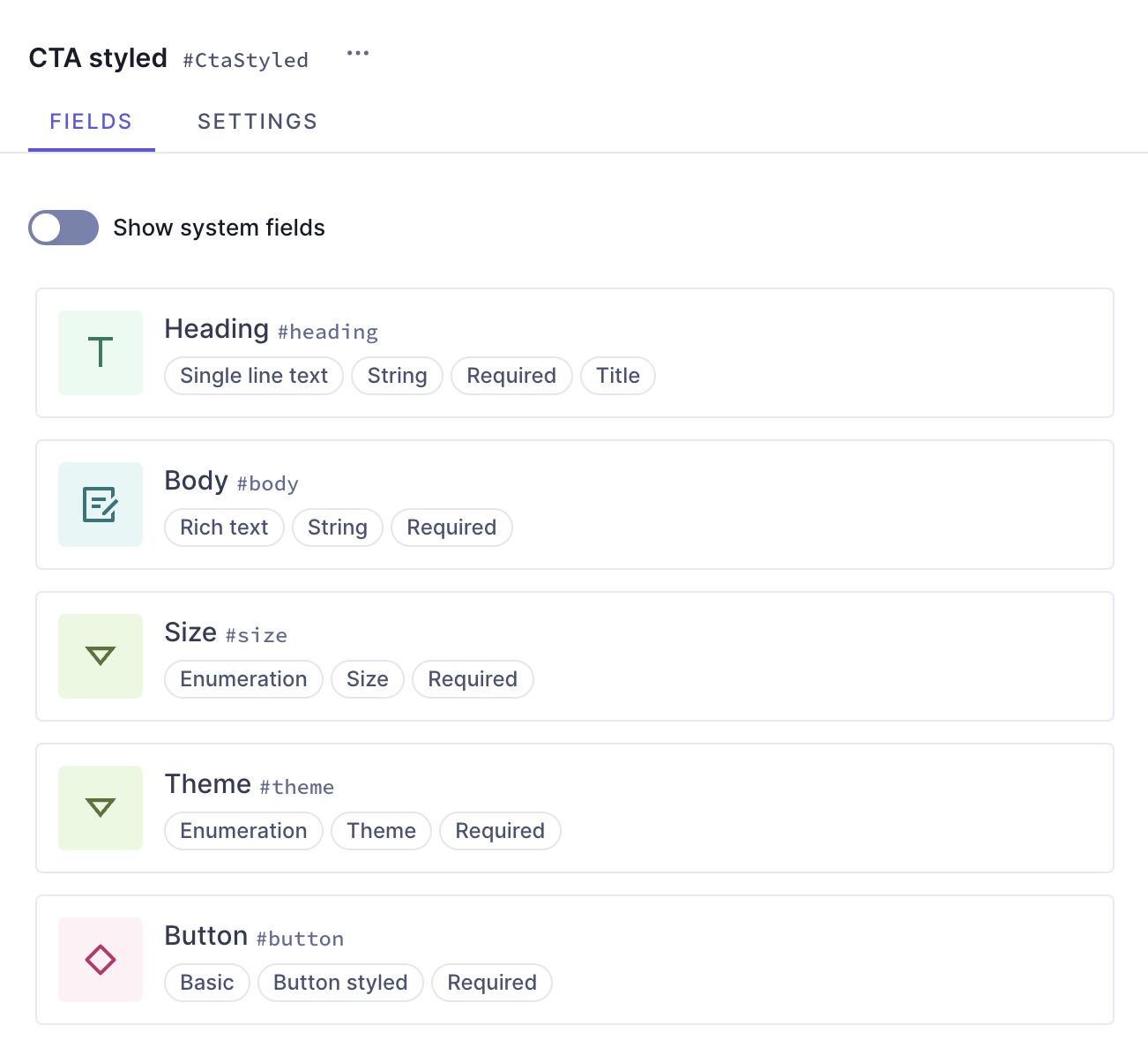
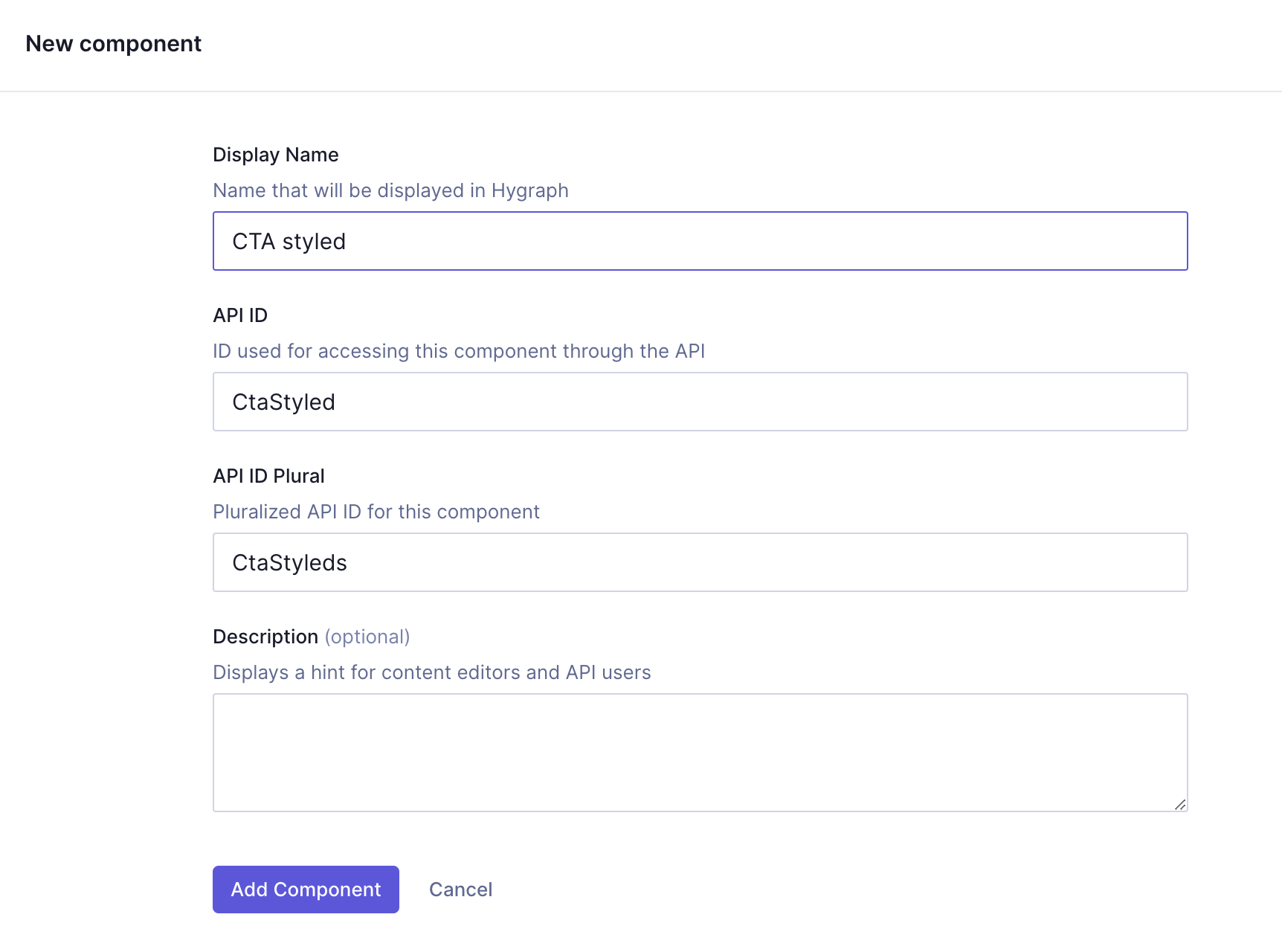
 Styled CTA component
Styled CTA component
We'll click Add component to save.
We can now start adding instances to this component. Let's start with a Single line text field, which will be the heading of our CTA.
We'll find it on the Add fields right sidebar, click on it, and use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Heading |
| Settings | API ID | heading |
| Settings | Use as title field checkbox | Select this checkbox |
| Validations | Make this field required checkbox | Select this checkbox |
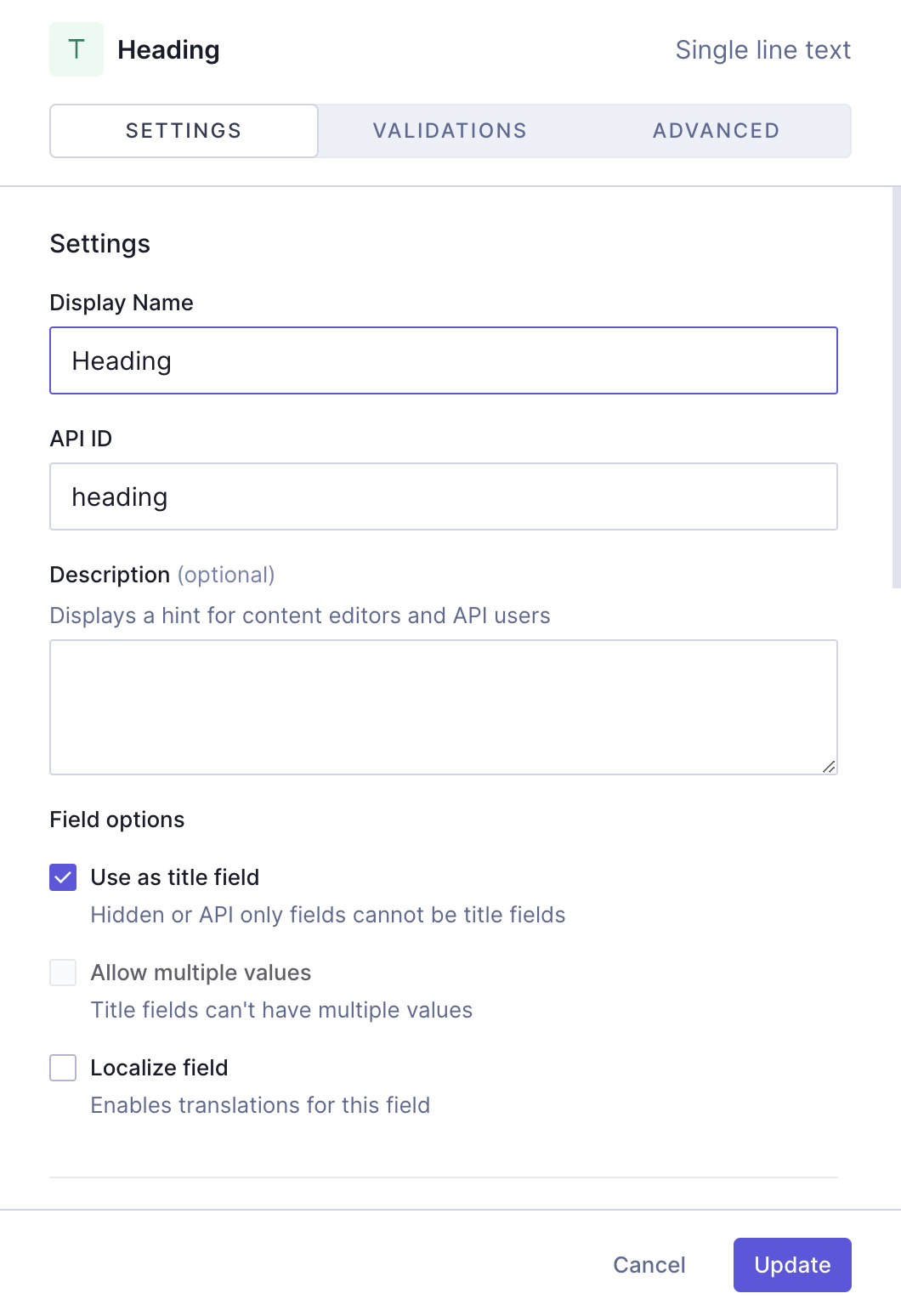
 Styled CTA component - Heading
Styled CTA component - Heading
We'll click Add to save.
Next, we want to be able to add text to our CTA. To achieve this, we'll add a Rich Text field from the right sidebar, using the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Body |
| Settings | API ID | body |
| Validations | Make this field required checkbox | Select this checkbox |
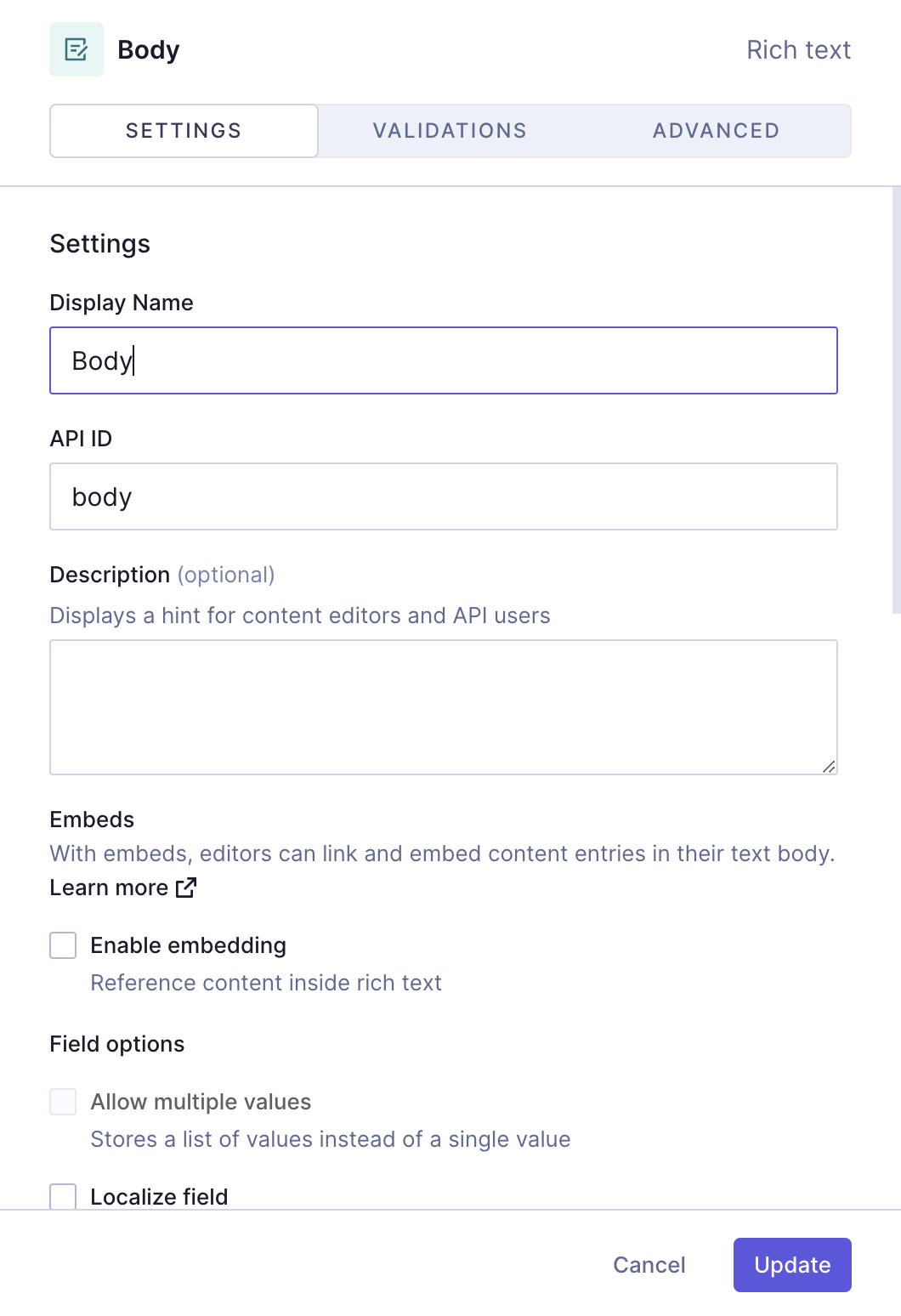
 Styled CTA component - Body
Styled CTA component - Body
We'll click Add to save.
The next step is to add the enumerations we created earlier. When you create schema elements such as components and enumerations, it is normal to reuse them across your schema.
First, we'll add the "size" enumeration. We'll find the Enumeration field on the Add fields sidebar, and add it using this information:
| Tab | Field | Input |
|---|---|---|
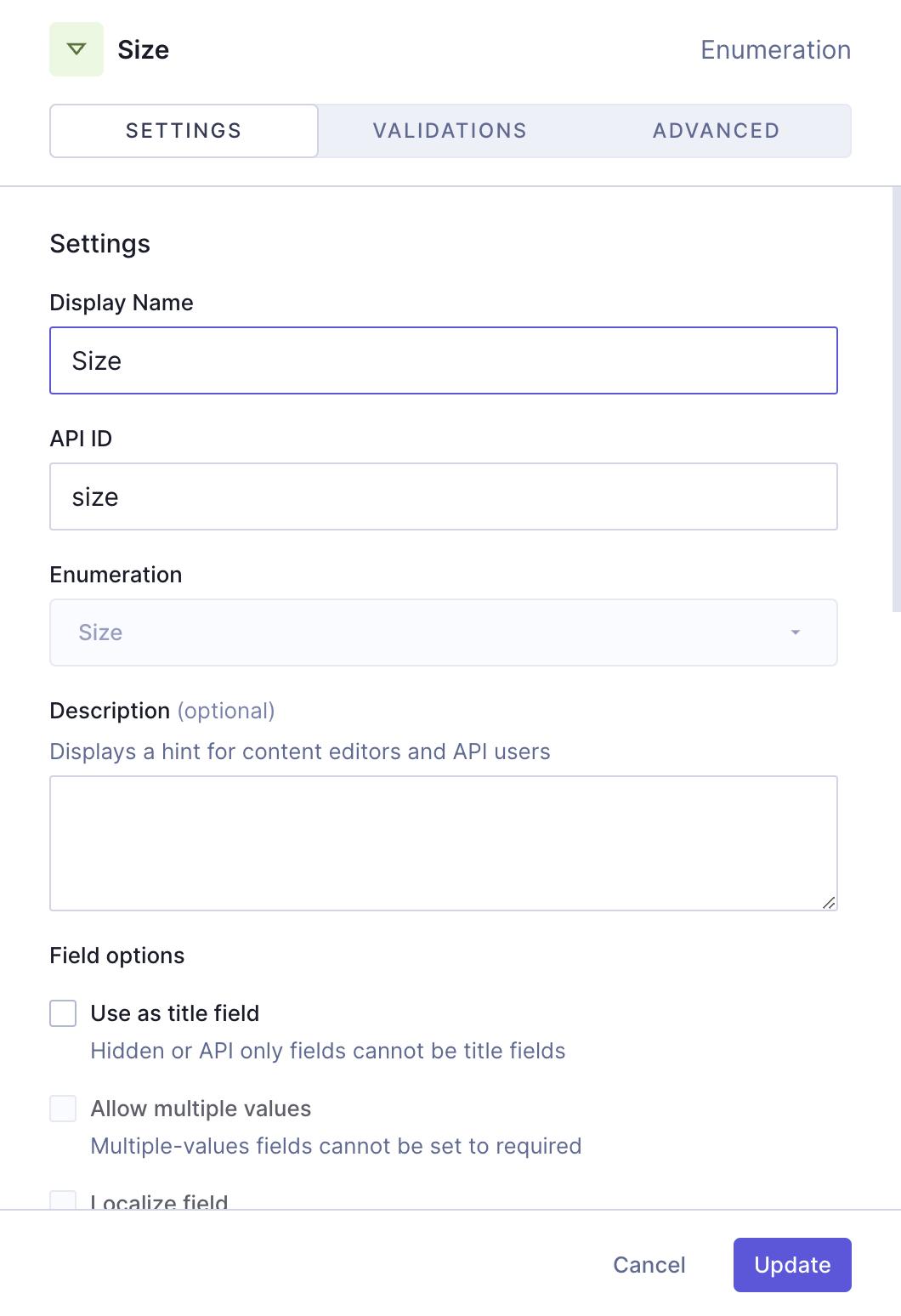
| Settings | Display Name | Size |
| Settings | API ID | size |
| Settings | Enumeration | Select "Size" from the dropdown menu |
| Validations | Make this field required checkbox | Select this checkbox |
 Styled CTA component - Size
Styled CTA component - Size
We'll click Add to save.
We'll repeat the process for our "theme" enumeration:
| Tab | Field | Input |
|---|---|---|
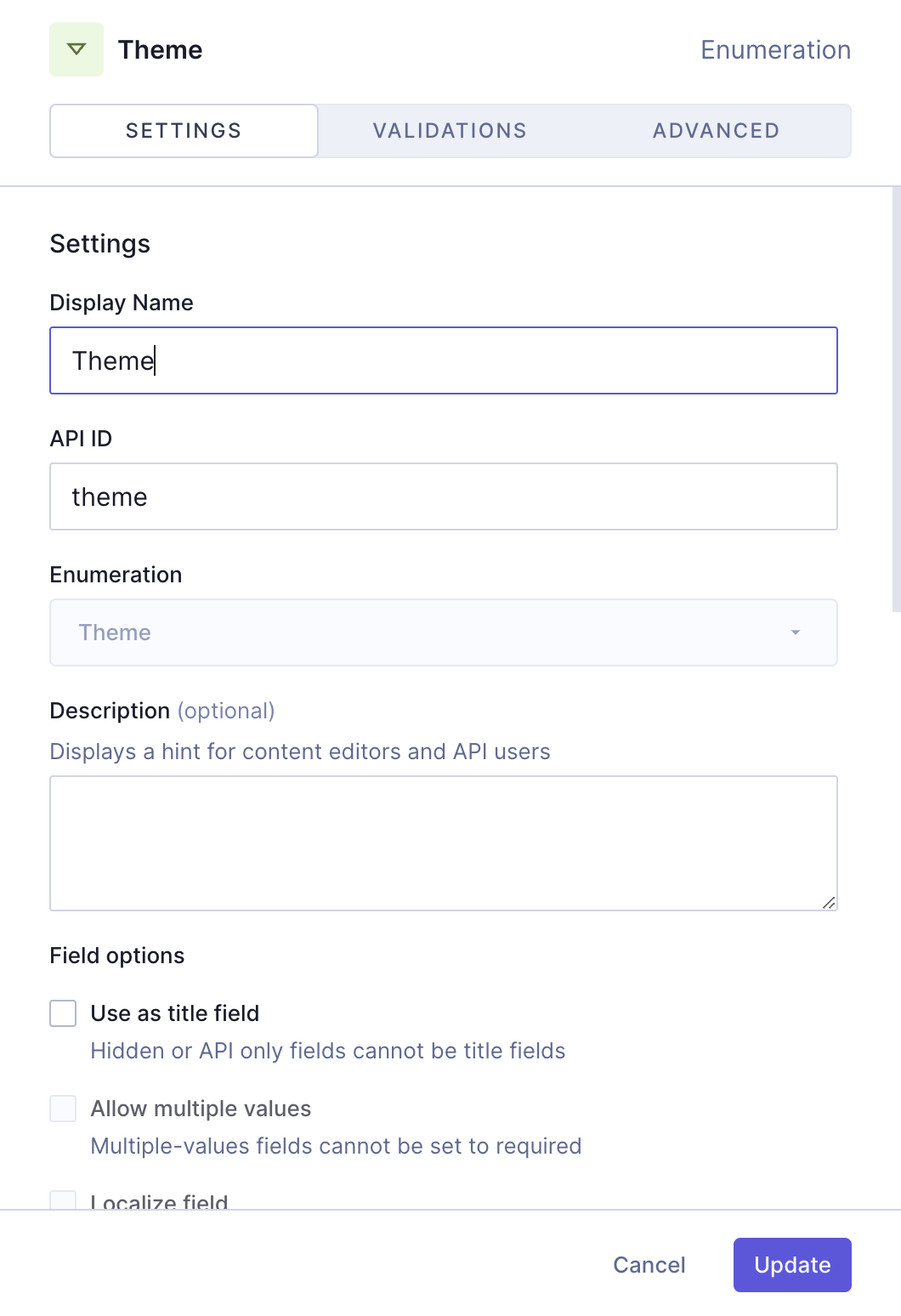
| Settings | Display Name | Theme |
| Settings | API ID | theme |
| Settings | Enumeration | Select "Theme" from the dropdown menu |
| Validations | Make this field required checkbox | Select this checkbox |
 Styled CTA component - Theme
Styled CTA component - Theme
We'll click Add to save.
Finally, we'll add a basic component field to include the styled button component that we created in the previous step.
We'll find the Basic component field on the Add fields right sidebar, click on it, and use the following information:
| Tab | Field | Input |
|---|---|---|
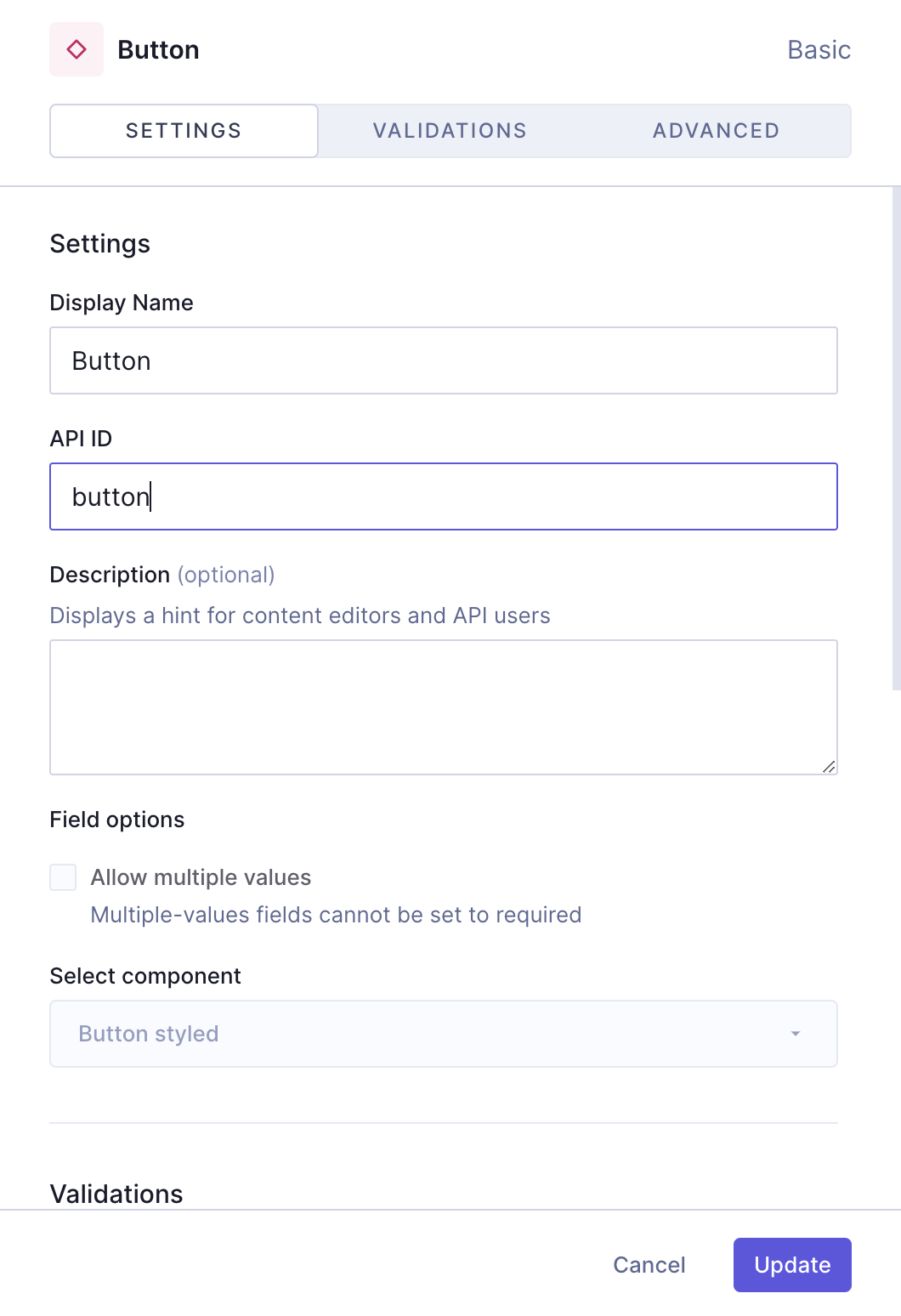
| Settings | Display Name | Button |
| Settings | API ID | button |
| Settings | Select component | Use the dropdown to select the "Button styled" component |
| Settings | Make field required checkbox | Select this checkbox |
 Styled CTA component - Nested button component
Styled CTA component - Nested button component
We'll click Add to save.
We've created a styled CTA component that contains a styled button component nested in it, as well as other schema elements.
You could potentially reuse this component throughout your project, as needed.
This guide helped you create the schema element yourself. Alternatively, you can clone a project containing all our CTA recipes.
Check out the next document section for that!
#Clone project
We have prepared a project that contains the entire CTA cookbook:
Clone this projectThis cookbook contains all the recipes we have so far to create calls to action, so you can compare the different CTA configurations without having to clone multiple projects.
To find this particular recipe in the cookbook project, navigate to the schema and look for "CTA Styled".
This project also contains a demo model that includes all the CTA components in the cookbook as basic component fields, as well as a modular component field that you can use as a CTA type selector.
#Useful links
We have more resources for you!
- CTA with social links: Learn how to build a CTA component containing a title, some text and a button that lets you select a social network and adds a link to it.
- Styled CTA: Learn how to build a CTA component that uses dropdown fields for style selection, and contains a title, a body and a button link.
Join our community to suggest new recipe ideas!