Connect your Hygraph project to BigCommerce
BigCommerce is a SaaS provider for merchants running online businesses. The company's platform includes online store creation, search engine optimization, hosting, and marketing and security for small to enterprise sized businesses.
#What you can do with the Hygraph-BigCommerce integration
With this app you can continue to use BigCommerce as your preferred headless commerce solution for products and eCommerce assets. By installing the BigCommerce app, you can bring your BigCommerce products into Hygraph projects with the rest of your content.
#Prerequisites to use this integration
-
You must have a Hygraph account. If you don't have one, you can create one here.
-
You must have a Hygraph project.
-
You must have a BigCommerce account. If you don't have one yet, you can visit their website and contact their team.
-
You must have your BigCommerce
Storefront IDandAPI token:-
Storefront ID: You can easily find this value in the URL of your BigCommerce dashboard between
store-and.mybigcommerce.com/manage/dashboard.For example:
https://store-YOUR_STOREFRONT_ID.mybigcommerce.com/manage/dashboard -
API Token: The API Token is the Access Token in your BigCommerce dashboard. You can find it by going to Settings > API > Store-level API accounts > Create API account. Make sure you enable full permissions and save.
After you save, a window will pop up displaying the BigCommerce API credentials, and a
.txtfile containing yourAccess tokenwill automatically download.
-
Apps are environment specific. This means their configuration is applied per environment. Take this into consideration if you're working with a project using more than one environment.
#Install the BigCommerce app
Click here to install the BigCommerce App on Hygraph, then follow these steps:
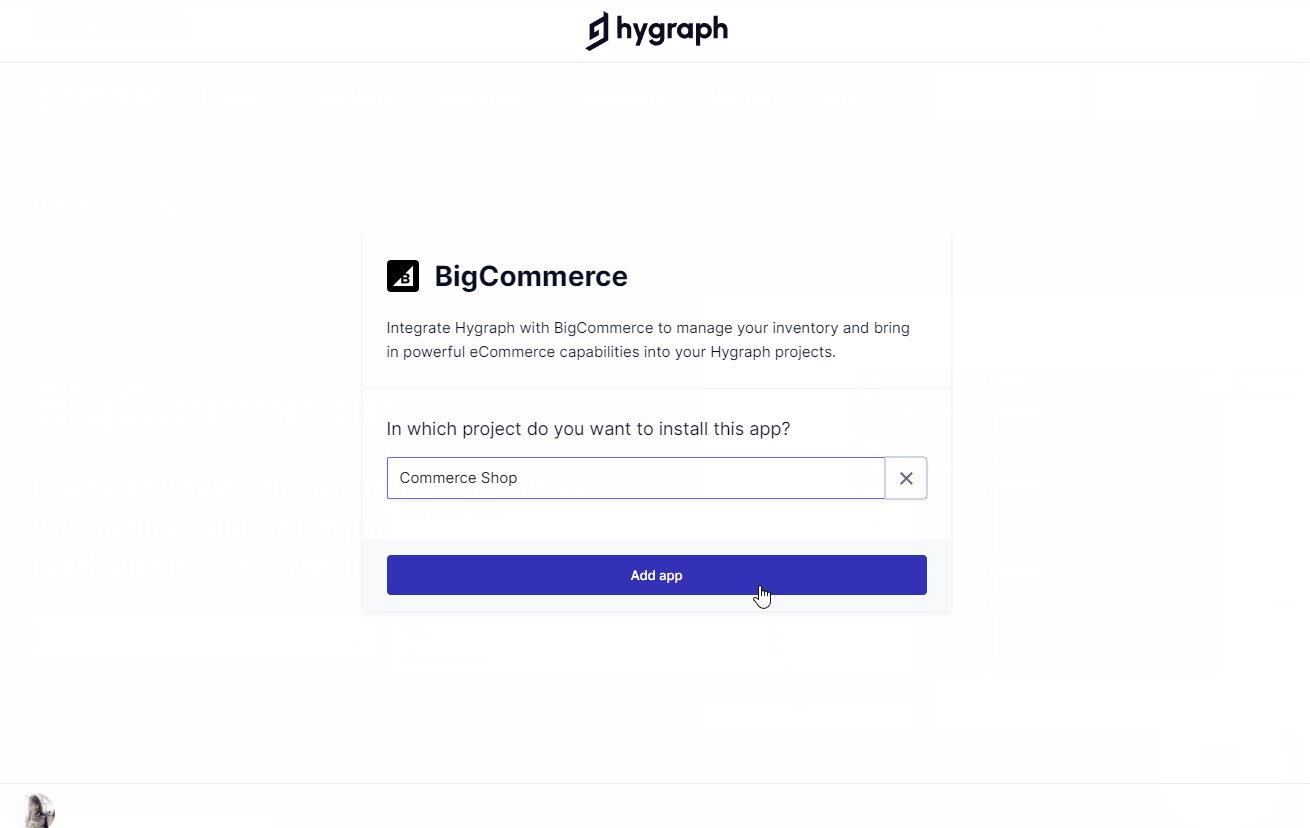
 BigCommerce installation
BigCommerce installation
- In the dropdown, select which project you want to install the app in, then click on the
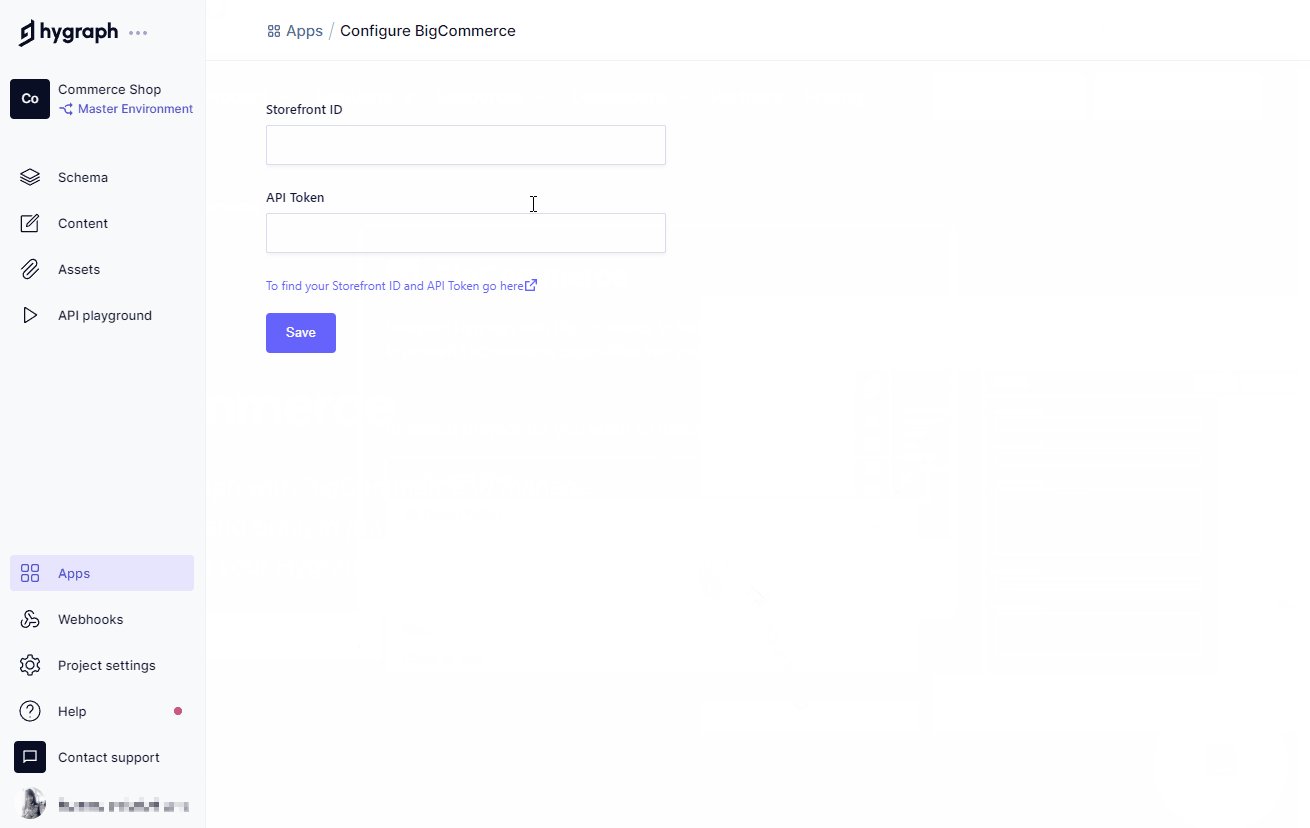
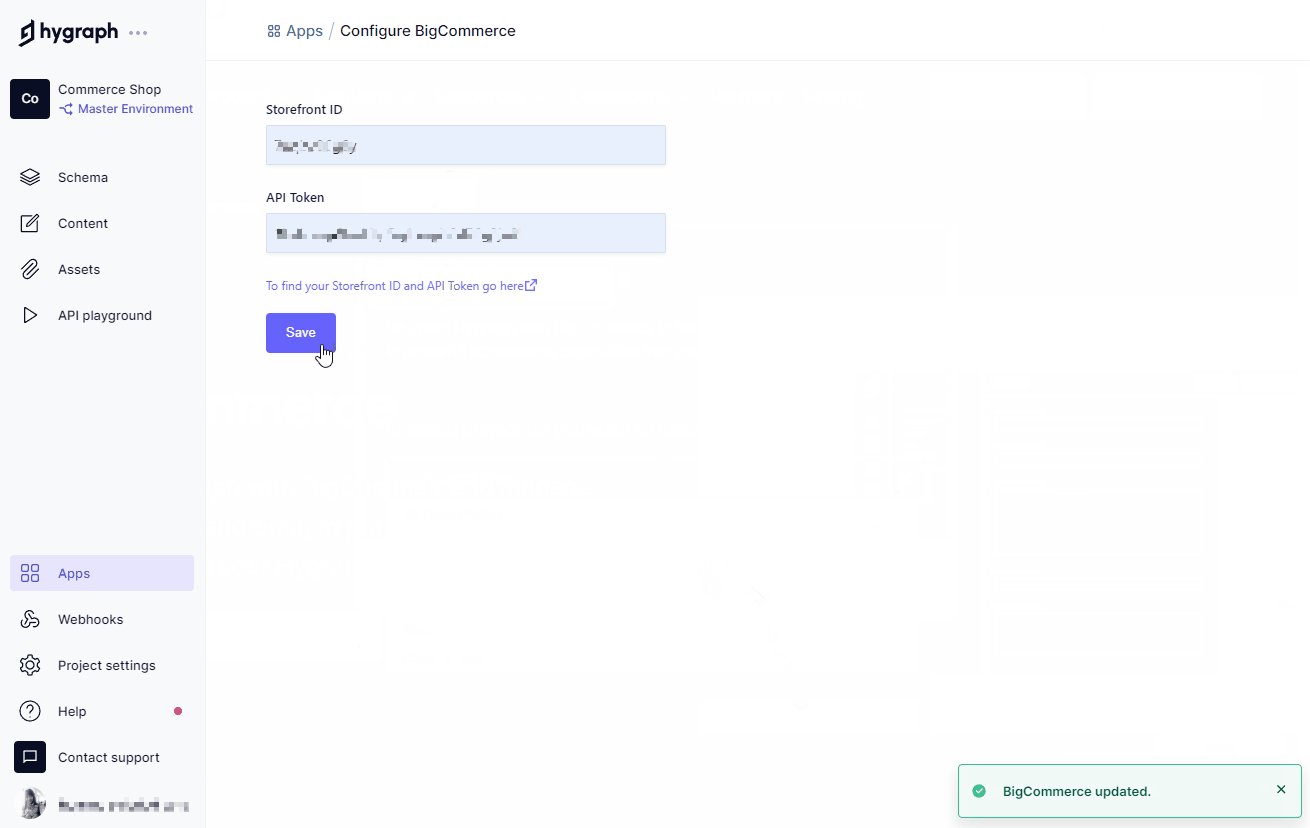
Add Appbutton. You should be redirected to the Configure BigCommerce section of your Hygraph project dashboard. - Fill in the
Storefront IDand theAPI Token. Click here to learn how to find this information in your BigCommerce dashboard. - Click on the
Savebutton. A pop-up notification in the lower right corner of the screen will indicate that the changes have been saved.
#Add the BigCommerce product field to your model
 Add the BigCommerce Product field to your model
Add the BigCommerce Product field to your model
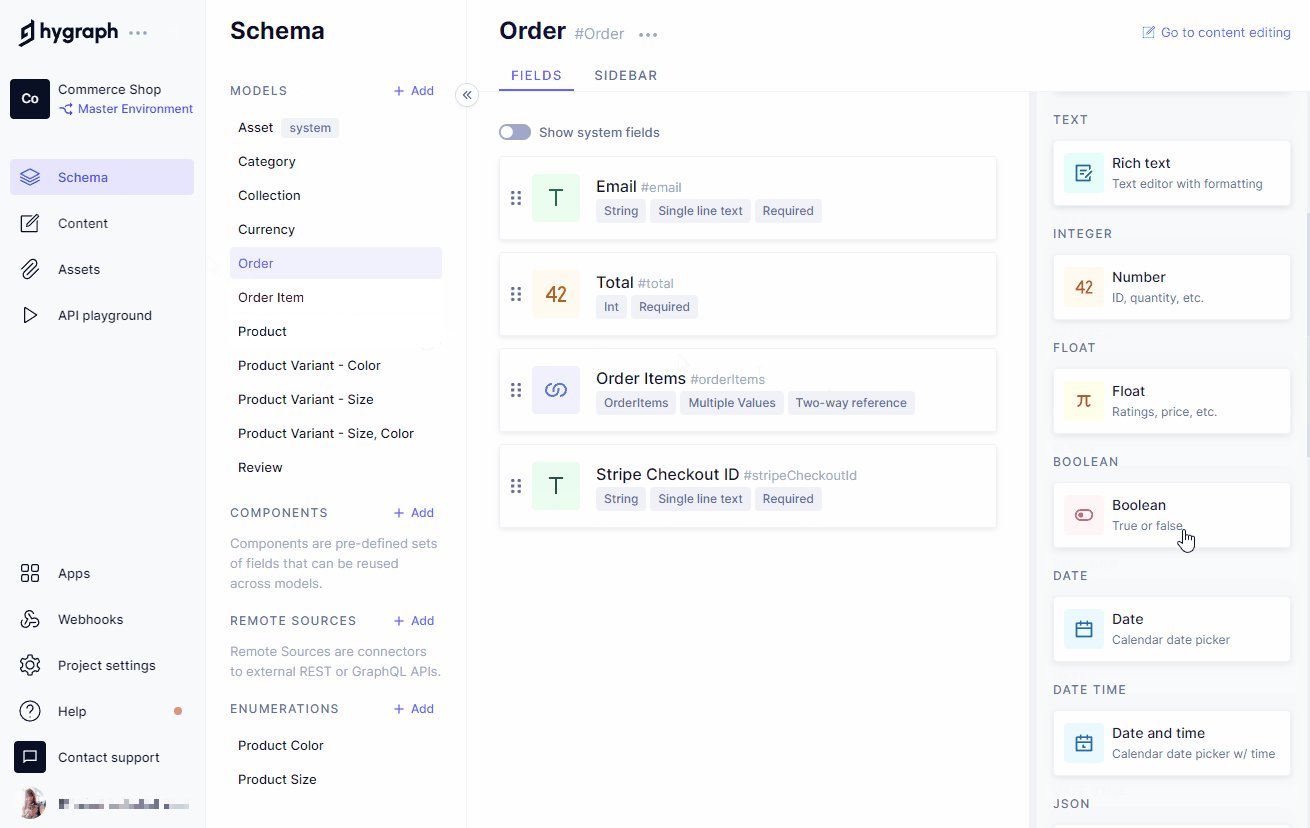
- Navigate to the Schema builder.
- Select the model that you would like to add the BigCommerce Product field to.
- Select the BigCommerce Product field from the Add fields right sidebar.
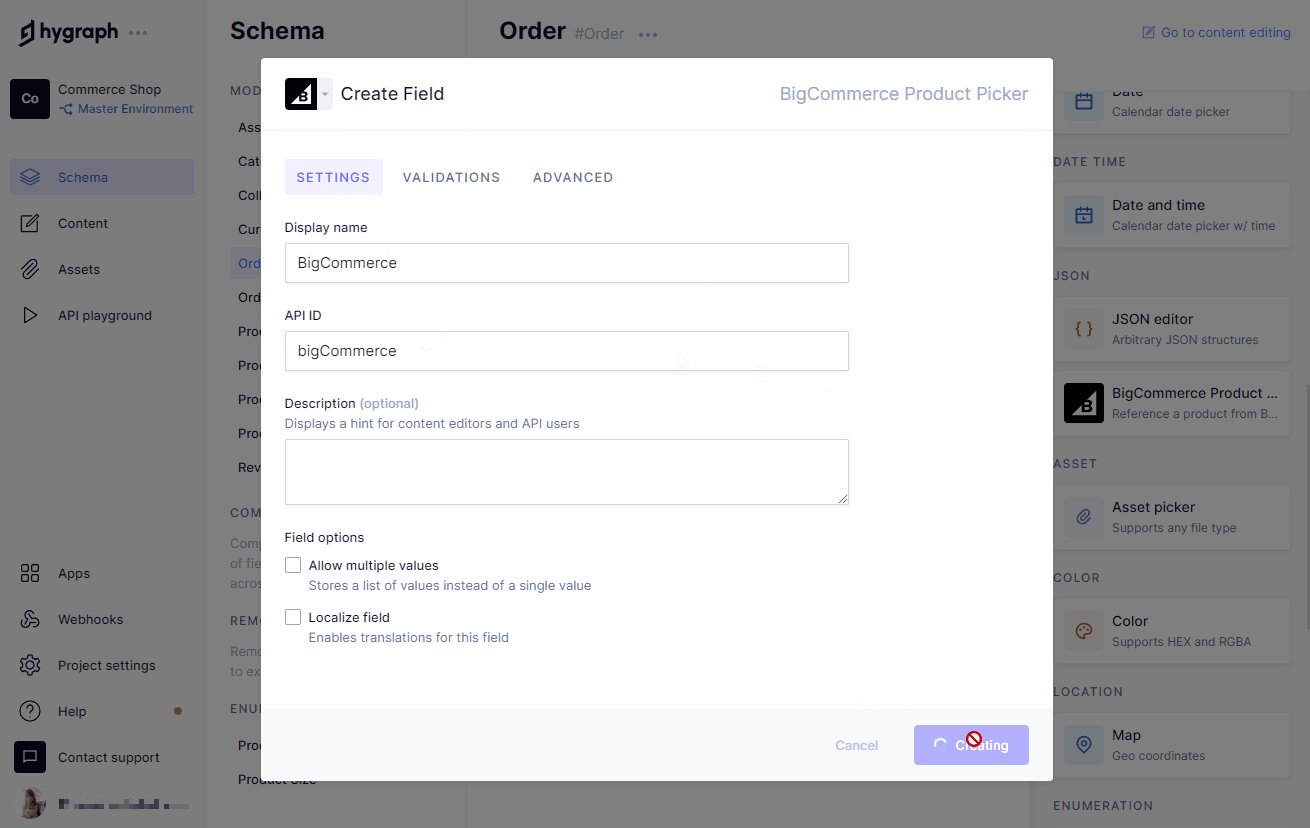
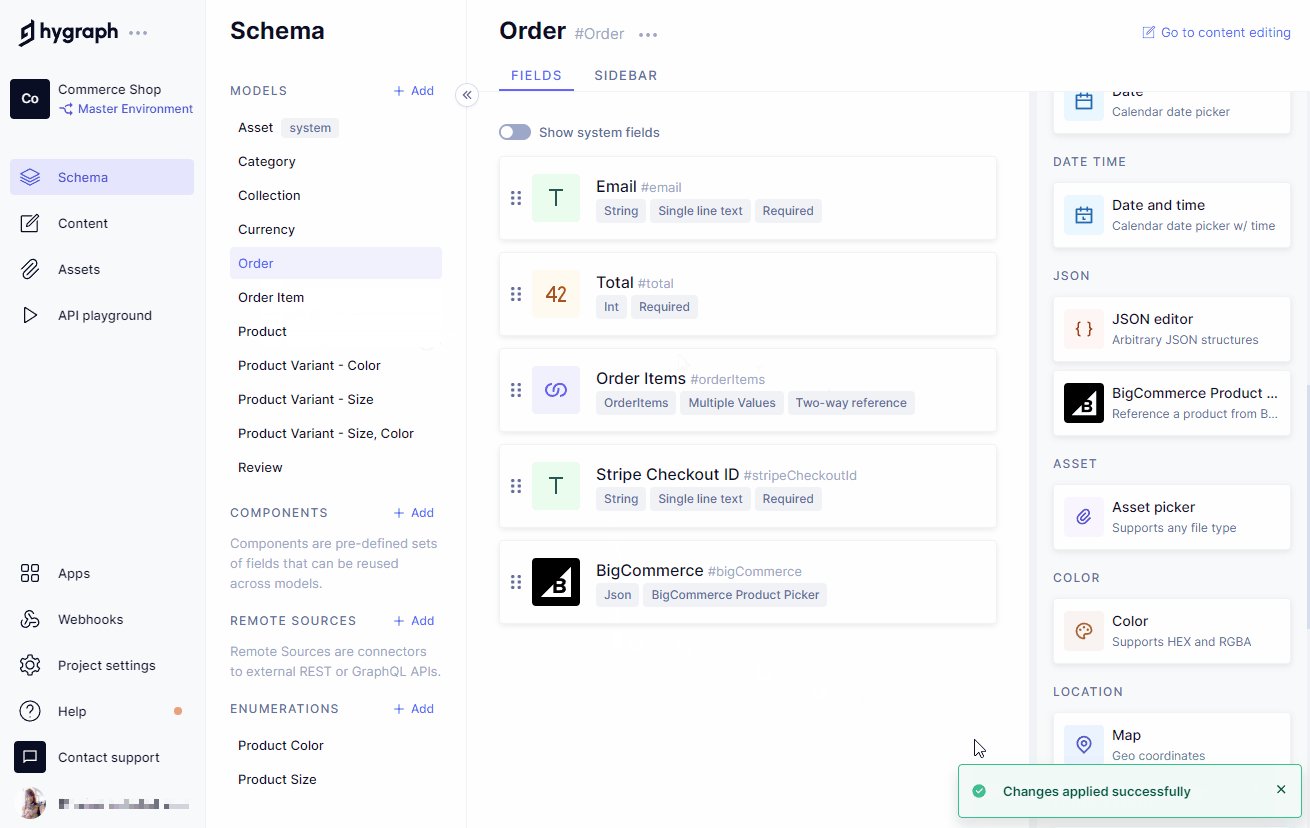
- Complete the
Display namefield, and theAPI IDwill be auto-filled by the system. Optionally, you can also add aDescription. This screen allows you to control different properties of your BigCommerce Product field: you can allow multiple values, or you can localize the field, by selecting the checkboxes under theField optionssection of the screen. - Click on the
Createbutton.
#Use BigCommerce in your Hygraph project
 Use BigCommerce in your Hygraph project
Use BigCommerce in your Hygraph project
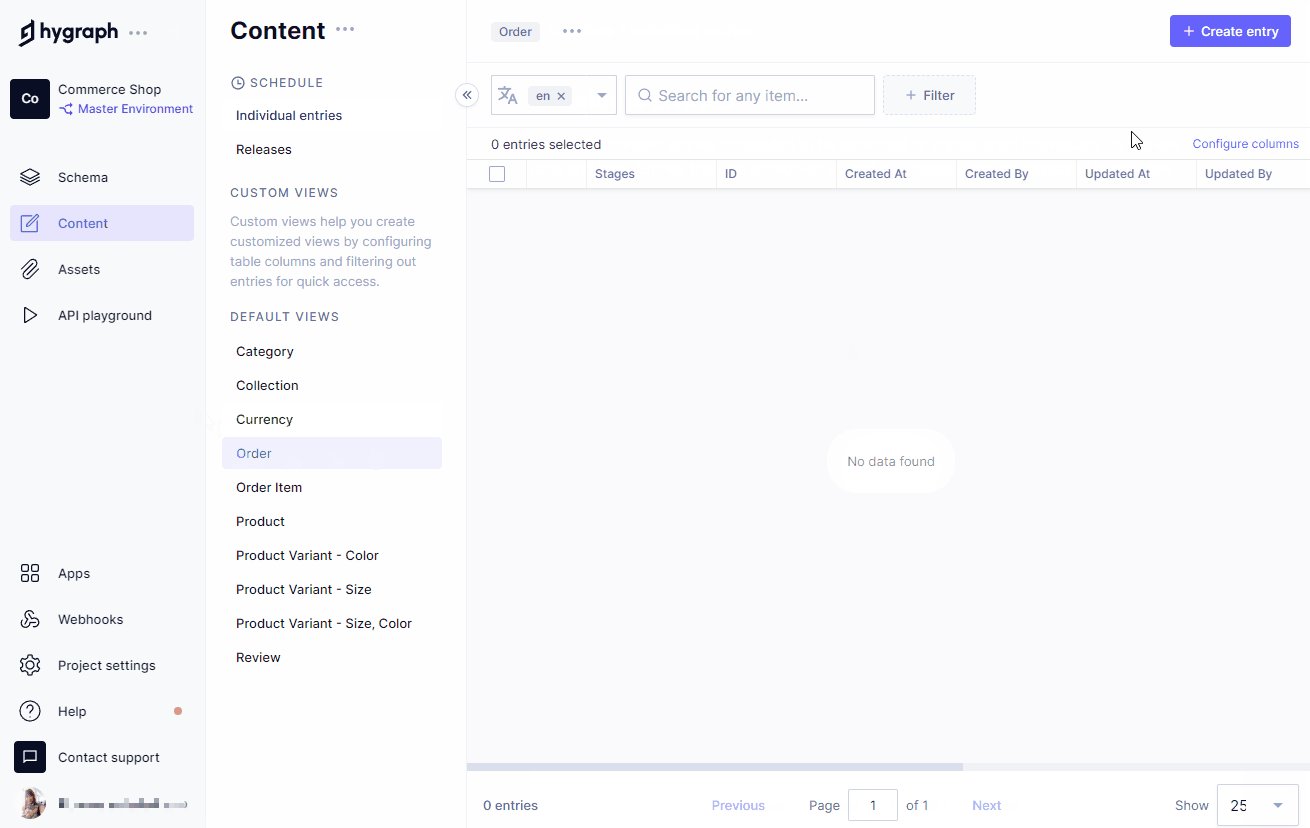
- Navigate to the Content editor.
- Select the default that you configured the BigCommerce Product field for.
- Click on the
+ Create entrybutton or, alternatively, edit an existing entry. - Locate the BigCommerce product section of the screen and click on
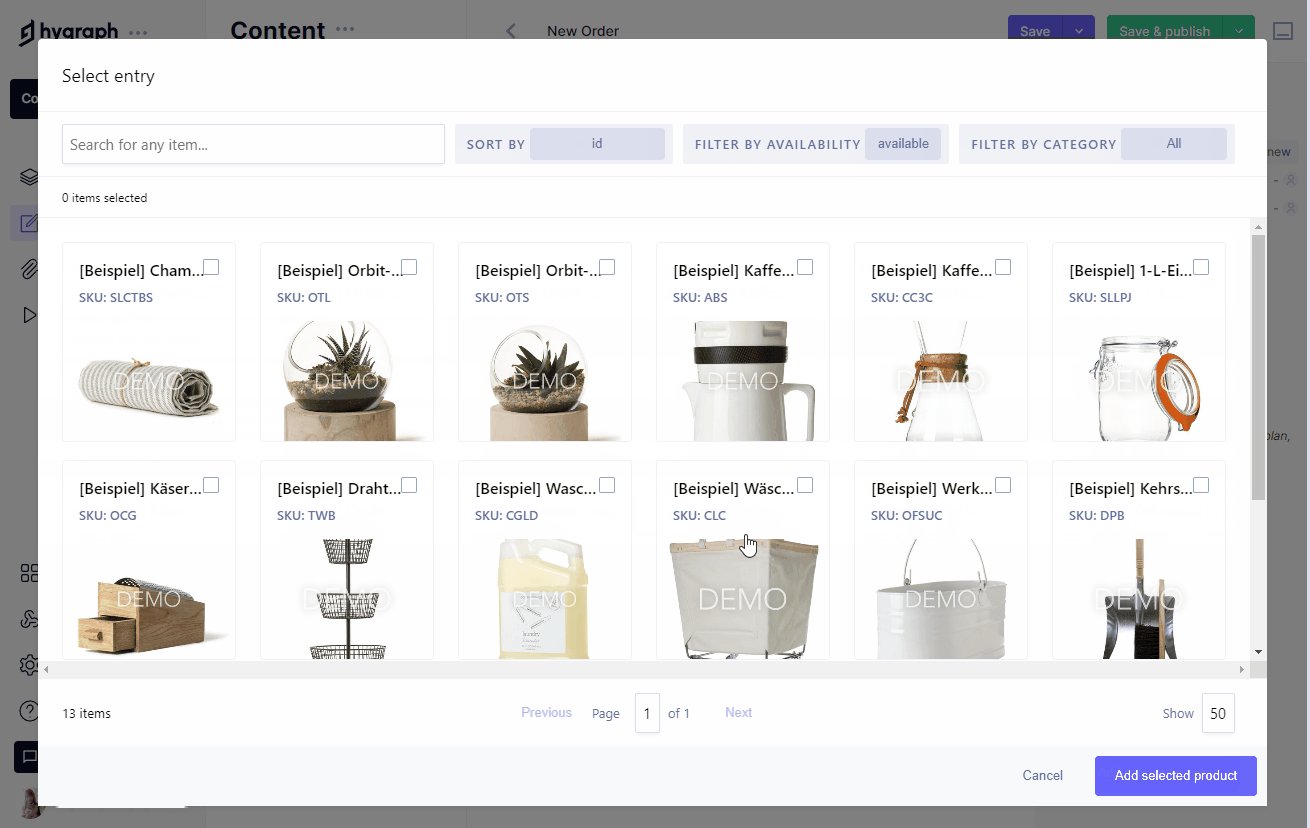
Select product from BigCommerce. As a result, a new screen will display, showing the products available in your BigCommerce store. - Use the checkboxes next to the pictures to select the product you wish to add to the entry, then click on the
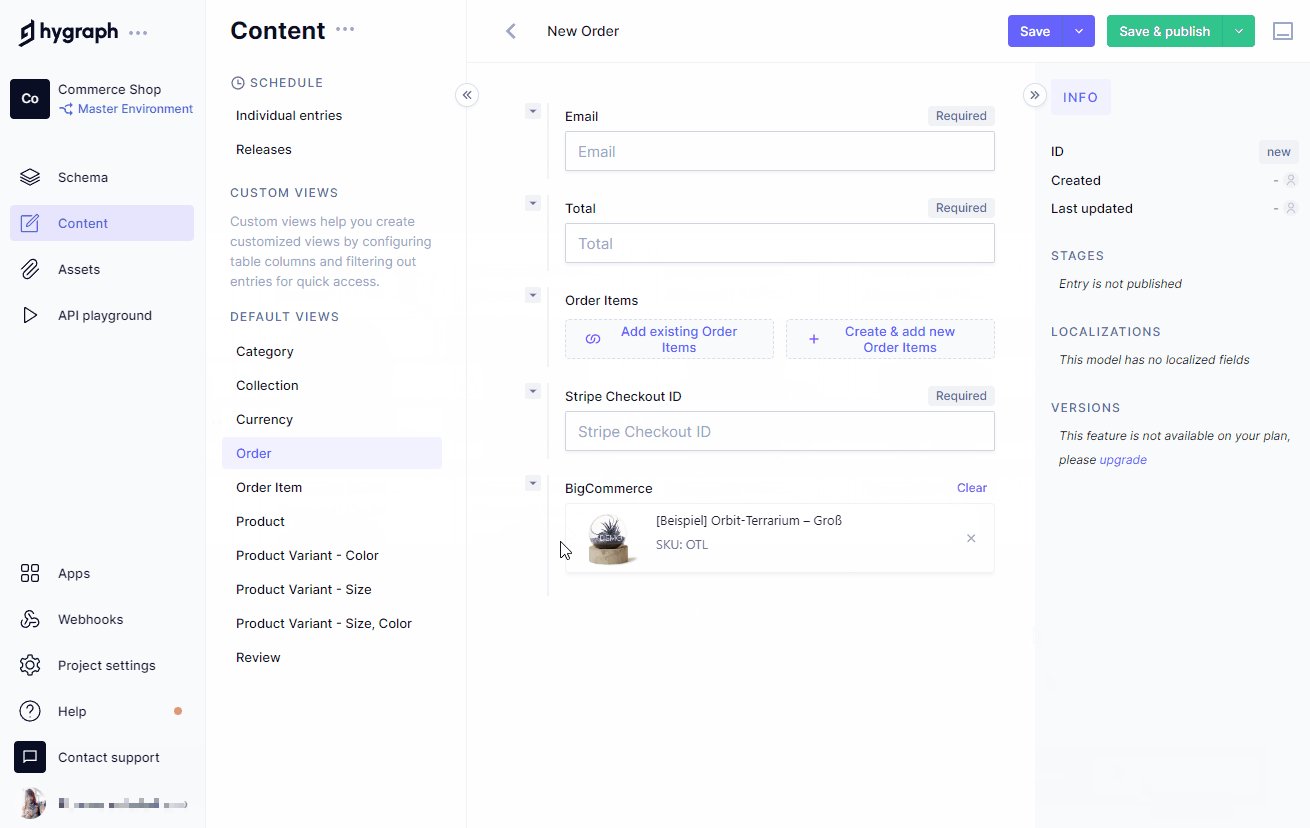
Add selected productbutton. - Now that the product has been added to the entry, you can click on
SaveorSave & Publish, as needed.