Use ChatGPT to generate product descriptions in Hygraph
This document is a step-by-step guide on how to streamline product description creation for a sample ecommerce system.
You'll learn how to expand Hygraph's management features to create a custom field that can generate text using ChatGPT's completion capability.
#What you can do with this integration
If you have an online shop, you might want to consider using AI to generate your product descriptions. With the Hygraph headless CMS, you can easily create and fill custom fields with ChatGPT-generated text, saving you significant time and creative energy.
#Prerequisites to use this integration
- You must have a Hygraph account. If you don't have one, you can create one here.
- You must have a Hygraph project.
- You must be familiar with Next.js.
- You must be familiar with React.js.
- You must have node 14.6.0 or newer installed.
- You must have npm 9.5.0 installed.
Apps are environment specific. This means their configuration is applied per environment. Take this into consideration if you're working with a project using more than one environment.
#Setting up Hygraph for AI-generated product descriptions
You can access the code for this project on GitHub.
#Set up your Hygraph project
Log into your Hygraph account and create a new project using the Commerce Shop starter. Give it a name - this tutorial uses My Clothing Shop - and add a description.
Keep the Include Template Content checkbox selected, use the dropdown to select a region to host the project, and click Add Project.
Once your project is built, navigate to Project settings > Access > Endpoints, and make note of the content endpoint; you'll use it to retrieve data.
#Create a simple React Application to view data
Clone Hygraph's GitHub project and change the directory to hygraph-examples/with-reactjs.
Use a text editor to modify src/App.js.
Change the request URL to the content endpoint you noted earlier from Hygraph's project settings.
Change the Product GraphQL to retrieve the name, ID, and slug along with the description and images.
Your code should look as follows:
{products {idnameslugdescriptionimages {urlwidthheight}}}
Change src/Product.js to show the extra fields retrieved:
return (<div><h1>{product.name}</h1><p>{product.slug}</p><p>{product.description}</p><img src={product.images[0].url} width={product.images[0].width} height={product.images[0].height}/></div>);
Run npm install, then run npm start.
You can view the application at http://localhost:3000/products/snapback. You can click on a product listing to see more details.
 Commerce Site
Commerce Site
#Create a custom field element
As mentioned earlier, this tutorial uses a custom field element to generate a product description. While field elements can have various extension types — String, Integer, Float, JSON, or complex types that combine several fields into one component — this tutorial uses a String field element, shown as a text box with a Generate Description button.
We'll use Hygraph's boilerplate project to develop a simple custom field that will allow the user to store and get a String.
Run the following command to generate a Next.js project containing a starter field element and sidebar element:
npx create-next-app --example https://github.com/hygraph/hygraph-app-nextjs-quick-start auto-fill-description
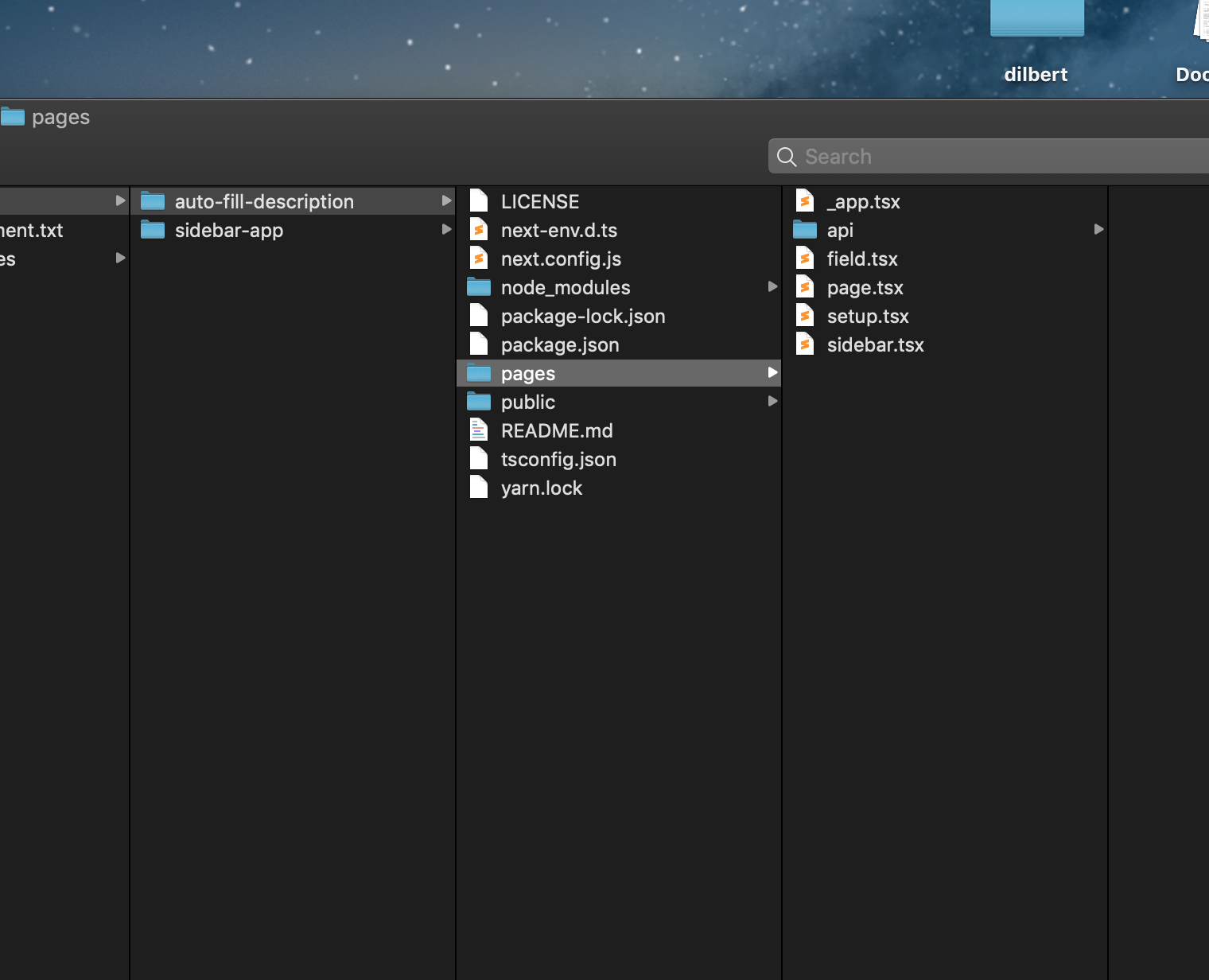
This is what the created directory structure looks like:
 Directory structure of project
Directory structure of project
- The
pages/setup.tsxfile includes the code that runs when this app is installed for a project. - The basic field element code is located in
pages/field.tsx. - The sidebar element code is located in
pages/sidebar.tsx. - A standard
pages/api/hello.tsfile implements an API.
Hygraph offers three node modules for use in the app framework code:
@graphcms/app-sdk: This contains SDK components likeAppProps,FieldExtensionProps, andFormSidebarExtensionPropsthat give access to often-requested properties for the app, such installation status or access to the form data.@graphcms/app-sdk-react: This module exposes the SDK components as custom React hooks.@hygraph/baukasten: The node modules under@hygraphhave to do with UI and rendering. They include layouts, rendering components likeInputandTextArea, icons, and themes, among others.
We'll use the boilerplate setup code for this tutorial, but you can change it to suit your needs. For instance, you could change it so that the OpenAI secret key is configured rather than hardcoded.
Here's the boilerplate code in field.tsx:
<Flex><Inputplaceholder="Type something here"value={value || ""}onChange={(e: any) => onChange(e.target.value)}/></Flex>
Flex is a layout and Input is a rendering component provided by Hygraph in the @hygraph/baukasten package. The rendering components shown in the following screenshot are also provided by Hygraph:
 hygraph/baukasten package
hygraph/baukasten package
The FieldExtensionProps offered by @graphcms/app-sdk allows you to access the form data and events like onChange and onBlur. When the data in the input field is changed, the boilerplate code calls the API's onChange method, which stores the modified data in the form.
Check our Field element API Reference for more information.
Here's the boilerplate code in sidebar.tsx:
<Flex><Button flex="1" onClick={() => alert("Hello!")}>Click Me</Button></Flex>
As you can see, the boilerplate only provides a button that displays an alert after clicking. For now, let's just run the server with the boilerplate as is and configure the app.
Run npm install, then npm run dev in the autofill description directory to launch the server on port 3000 by default.
When you access the URL directly in the web browser (eg. http://localhost:3000/setup), you'll encounter the SDK connection error, check logs error. You must use Hygraph for access.
To create the app, select the ecommerce project you created from your Hygraph dashboard. Select Apps from the sidebar, then click Add new app.
Note that after your app is created, you can't alter the permissions. For this tutorial, select read/write access for all options.
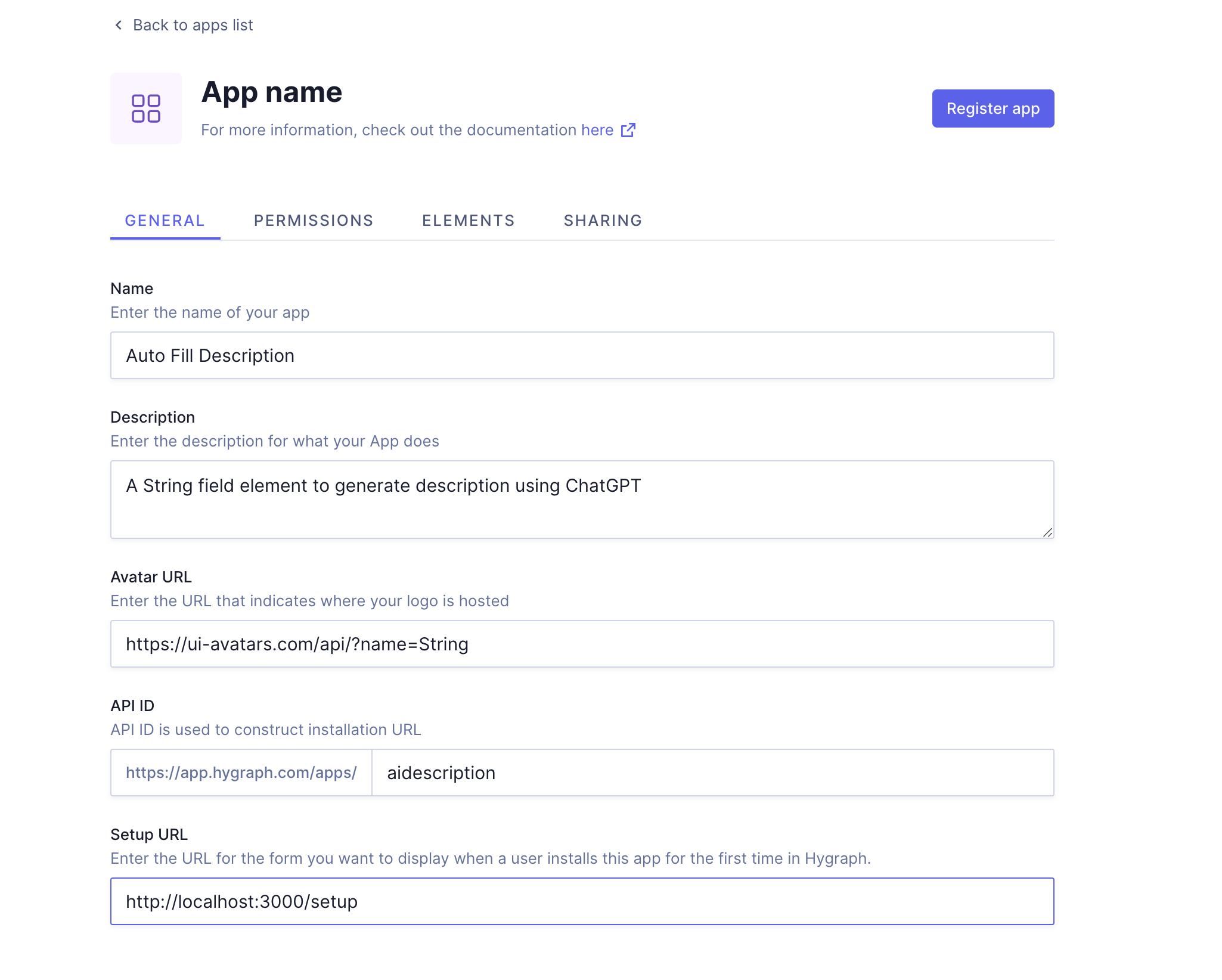
In the General tab, add the field element providing the following details:
- Name: Auto Fill Description
- Description: A String field element to generate descriptions using ChatGPT
- Avatar URL:
https://ui-avatars.com/api/?name=String - API ID: aidescription
 General Details
General Details
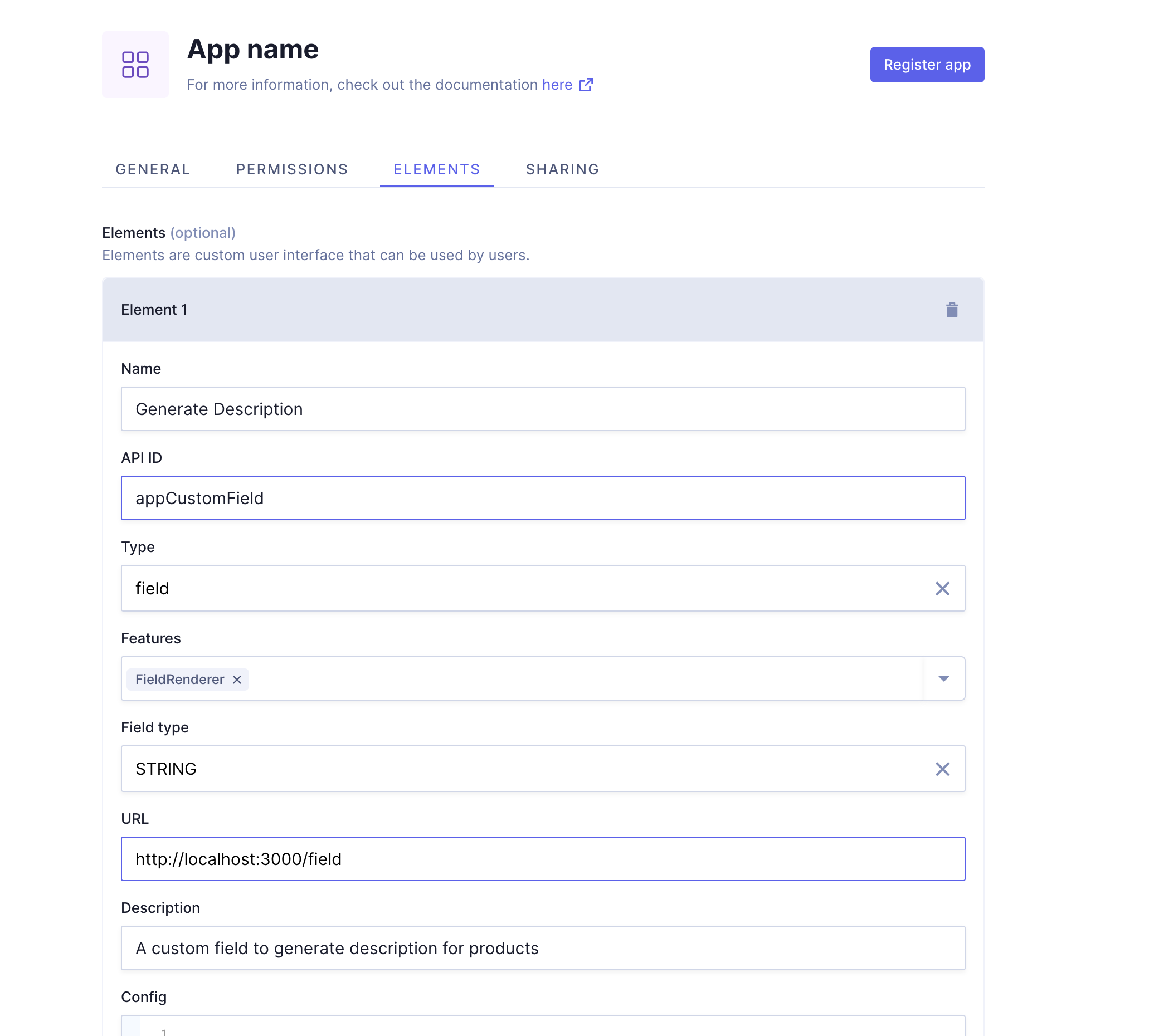
In the Elements tab, add the field element providing the following details:
- Element 1
- Name: Generate Description
- API ID: appCustomField
- Type:
field - Features:
FieldRenderer - Field type: String
- URL:
https://localhost.3000/field - Description: A custom field to generate a description for products
 Add element
Add element
Click Register app and save the client ID and secret from the pop-up dialogue box.
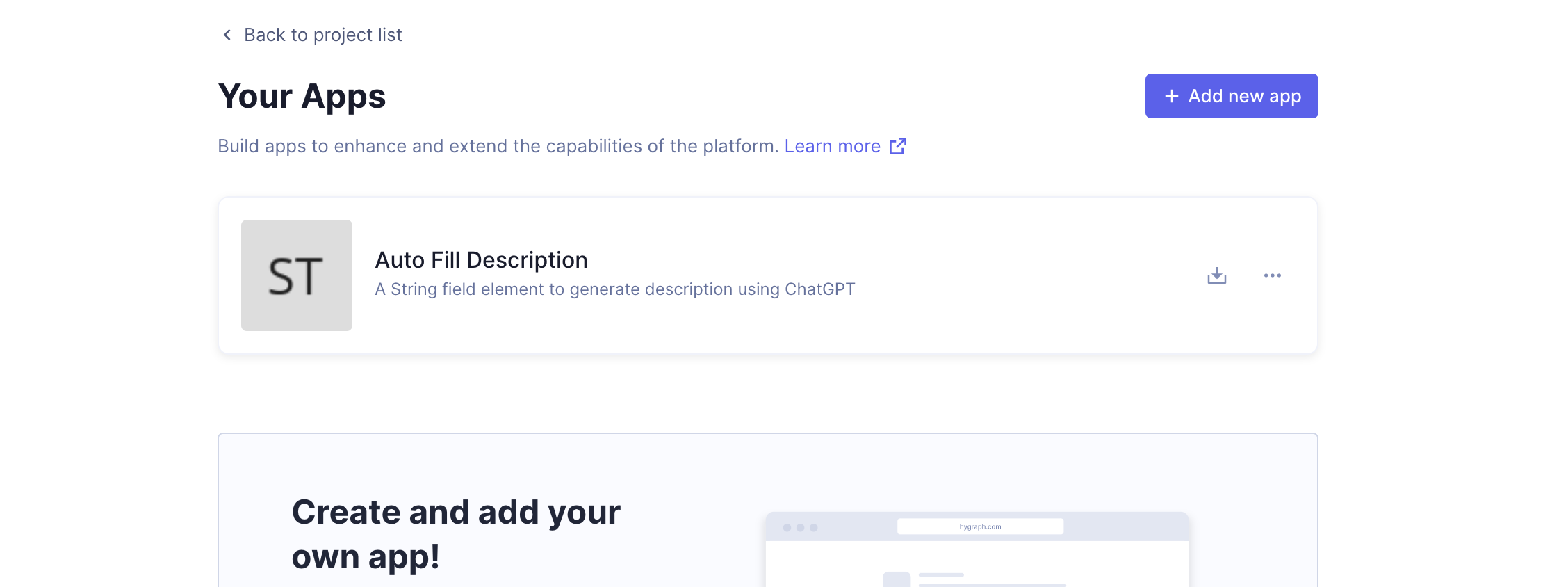
Close the dialogue and select Back to app list. The app you just registered should be listed here.
 Registered app
Registered app
Your Auto Fill Description app is now created in Hygraph and is currently available for installation on many projects.
Let's go ahead and install it in your My Clothing Shop project.
#Install the app in your project
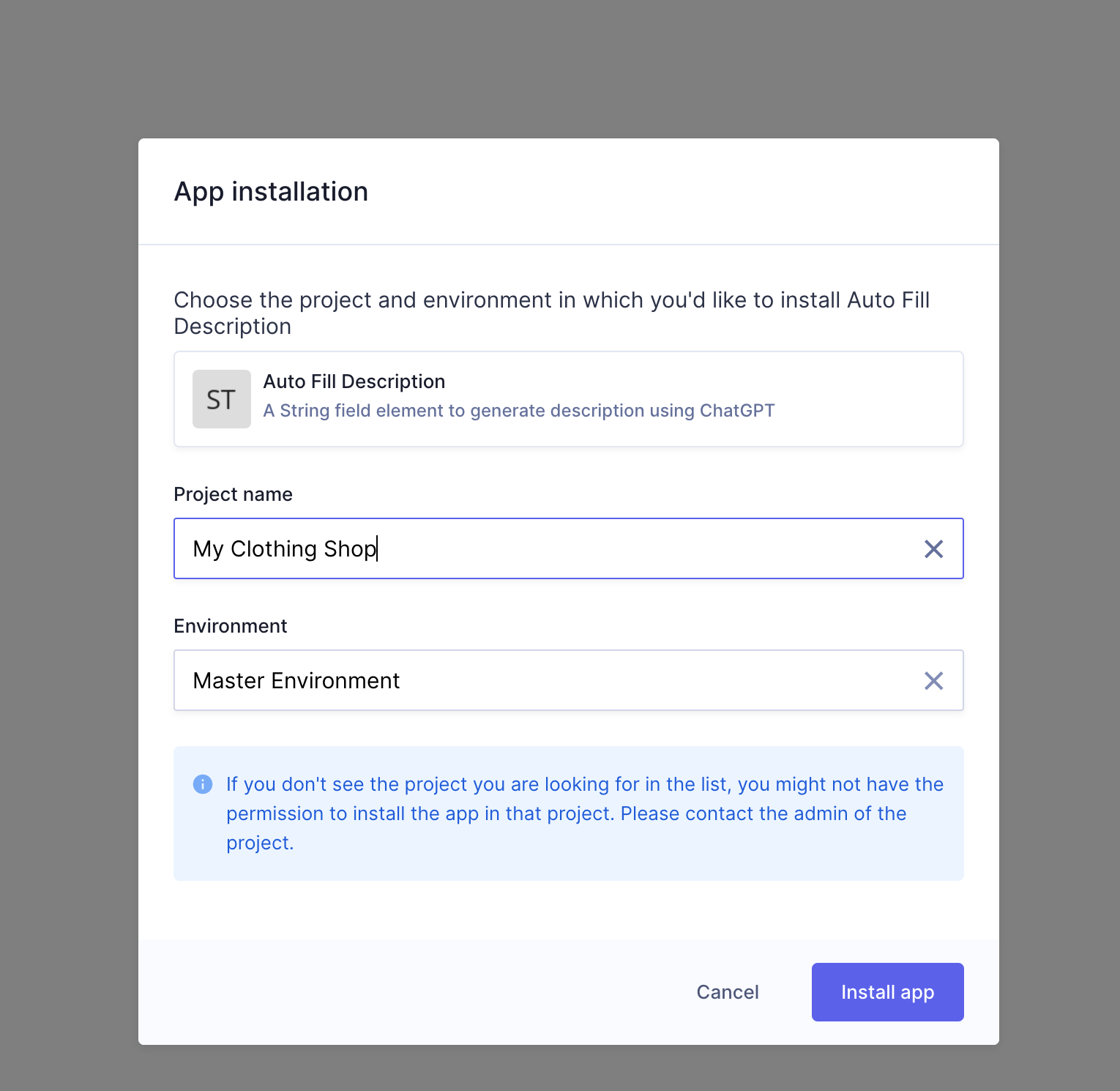
Click on the install icon next to the app. A dialogue displays where you need to select the project you created previously (My Clothing Shop), then select Master Environment. Finally, click on Install app.
 App install
App install
A dialogue will appear, where you need to provide the app with the permissions you selected when you created it.
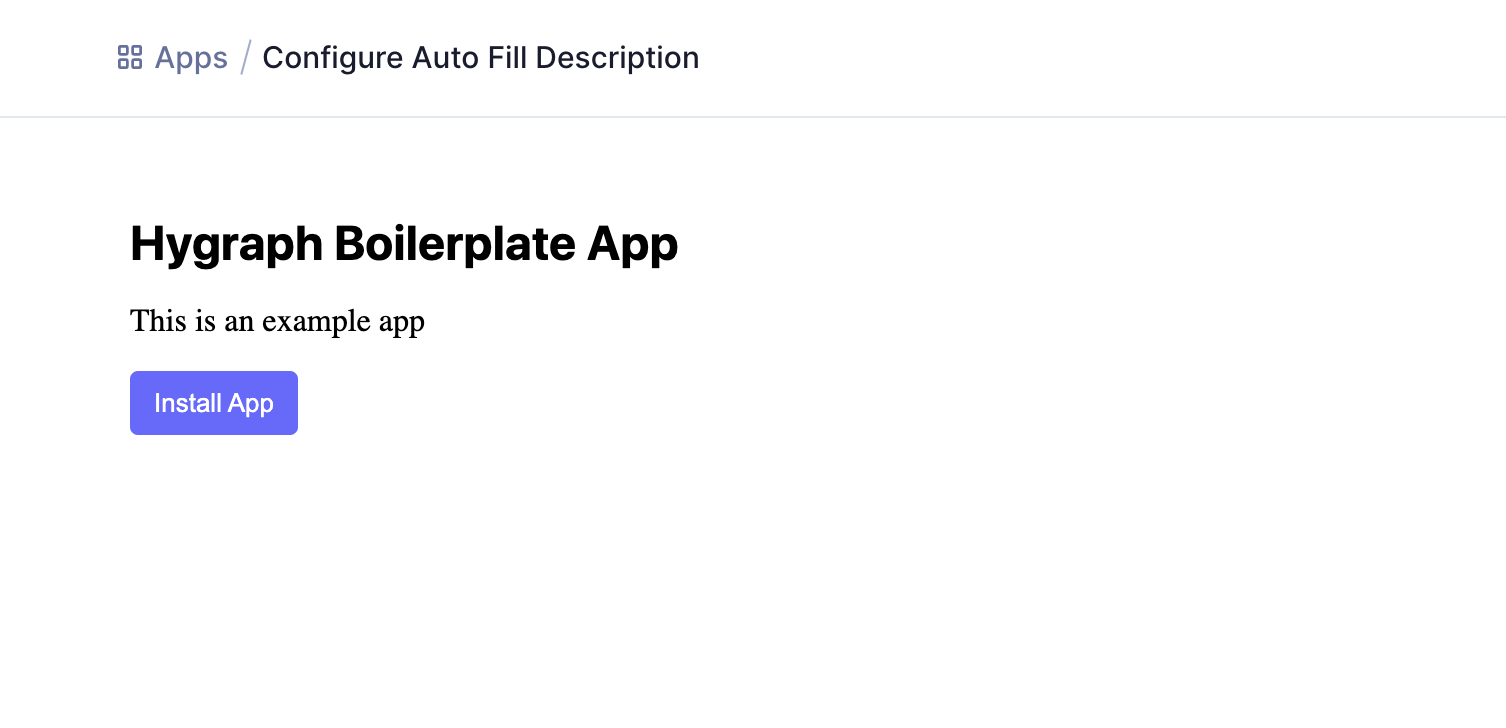
The setup page from the boilerplate code displays after authorization, with the Install component code first. Click Install App, then the Configure component code will appear.
 Setup page
Setup page
Click Save to install the app on your project.
The custom field element included in the boilerplate code is now available for use in this project.
#Add the field to the product schema
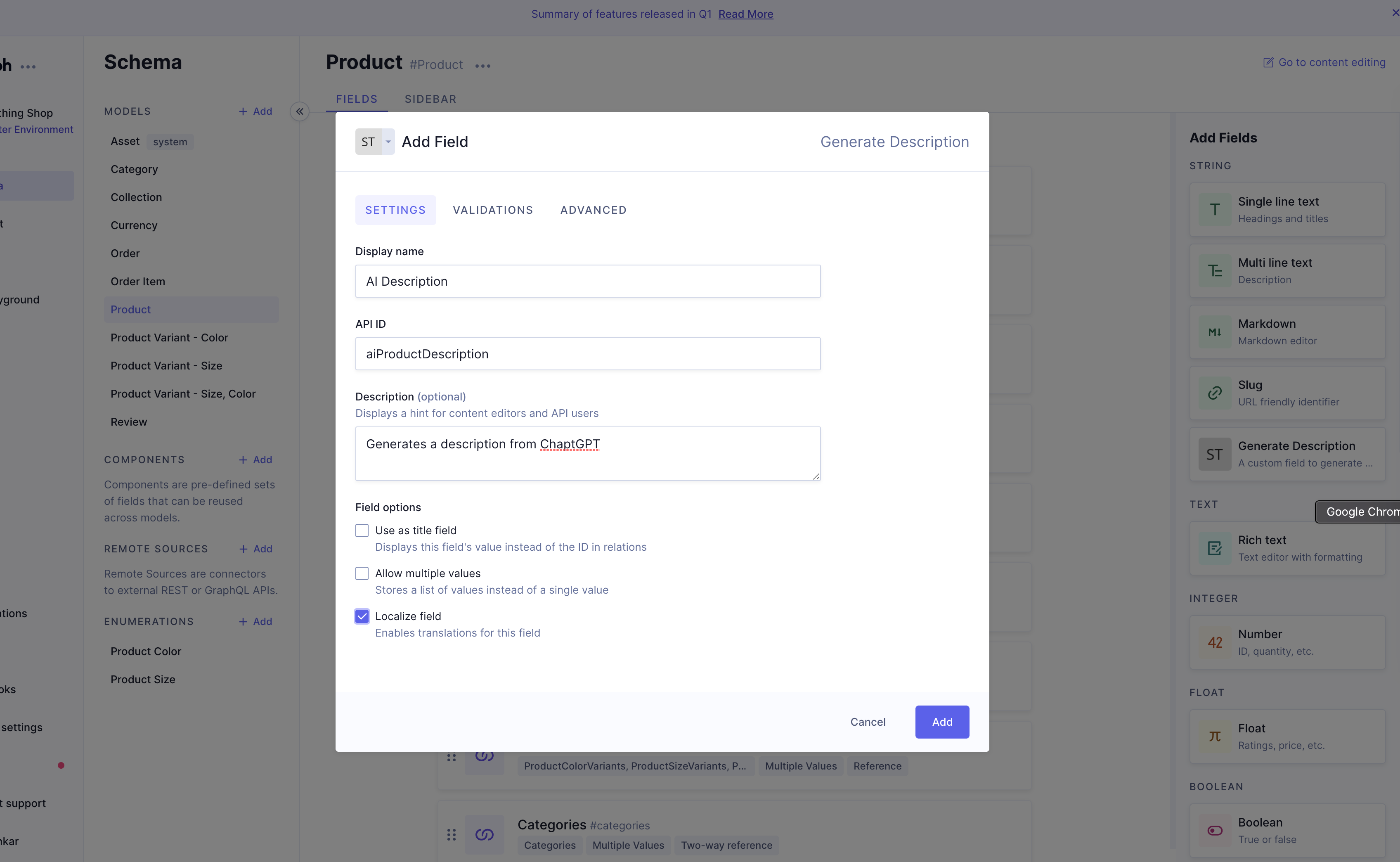
Navigate to the Schema builder, then select the Product model. You will find the custom field on the Add fields right sidebar, listed as Generate Description under STRING. Click on it to add it to the Product model.
 Add description field
Add description field
As soon as the field is successfully added to the Product model, it will be available in the Content editor.
#Display the Generate Description button
In order to replace the default input box with a Generate Description button over a text area, modify pages/field.tsx as follows:
//add this function to FieldElementfunction changevalue() {}//change the return statementreturn (<Stack><Button onClick={ () => changevalue() }>Generate Description</Button><TextAreaplaceholder="Type something here"value={value || ""}onChange={(e: any) => onChange(e.target.value)}/></Stack>);
This switches the component from Input to TextArea, alters the layout from Flex to Stack, and adds a button labeled Generate Description.
Currently, when you click the button, it simply calls an empty changevalue function. You need to add code to generate the description.
#Add an API to call ChatGPT
You want a click on Generate Description to build a prompt based on information from the other product fields. ChatGPT's gpt-3.5-turbo model will then call OpenAI's completion API to generate a description. The additional product field values will pass to this API using Next.js's dynamic routing feature.
A hypothetical URL to call the API might be http://localhost:3000/api/gpt/backpack/back-pack/, which includes the product name and slug. This tutorial will design the API to accept product name, slug, description, price, and variants.
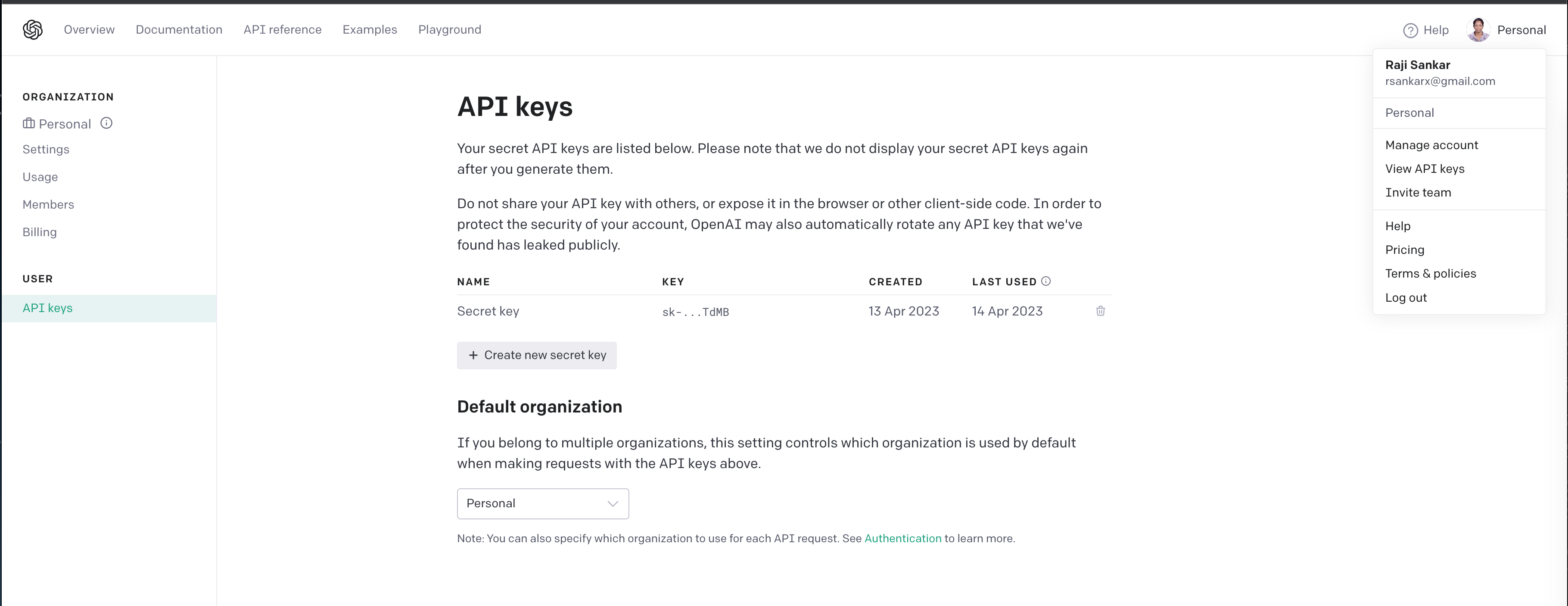
First, register and create an OpenAI API key. Copy the generated key to use later.
 OpenAI API Key
OpenAI API Key
Create a directory called gpt under pages/api, then create a file called [...product].ts under this directory. You can refer to OpenAI's chat completion API for the code to call OpenAI.
Use npm install openai --save to install the OpenAI node module. Edit your [...product].ts file and add this function to call OpenAI for a given prompt and return the completion as a String:
const openaifetcher=async (prompt: String) : Promise<String> => {const { Configuration, OpenAIApi } = require("openai");const configuration = new Configuration({apiKey: '<Your openai api key>',});const openai = new OpenAIApi(configuration);const completion = await openai.createChatCompletion({model: "gpt-3.5-turbo",messages: [{role: "user", content: prompt }],});return completion.data.choices[0].message.content;}
Make sure to include the handler, which will respond to API calls.
This code creates a prompt with the following text:
A marketing description for a black/medium t-shirt costing $20. Start with this description: A comfortable T-shirt.
The prompt will change depending on the available data. You can play around with different prompts — remember that GitHub has the whole source code.
type Completion = {description: string}export default function handler(req: NextApiRequest,res: NextApiResponse<Completion>) {const { query } = req;const { product : [name, slug, description, price, variants] } = query;let prompt = `"A marketing description for "`;if (variants) {prompt += `" a ${variants} "`;}prompt += `" ${name} "`;if (price) {prompt += `" costing ${price}"`;}if (description) {prompt += `". Start with this description: ${description}."`;}openaifetcher(prompt).then((description) => {res.status(200).json(`${description}`);});}
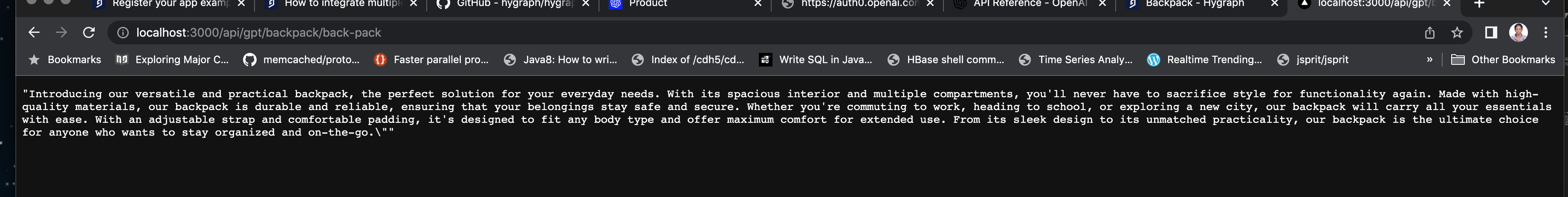
Access the URL http://localhost:3000/api/gpt/backpack/back-pack/ in a browser to test the API. Make sure you receive content.
Keep in mind that the API created here is not secure. You can add security to ensure that only authorized users access it.
 Generated content
Generated content
#Call the API on button click
Edit pages/fields.tsx to invoke the API you just developed with the appropriate parameters.
The form variable is available in FieldExtensionProps, which you can use to access the other values in the form. Declare the form variable in the custom hook together with value and onChange (const value, form, onChange = useFieldExtension();). The async function getState() returns all of the values in the form.
Use these values to access additional fields in the Product object and build the API URL.
Change the code as follows:
function changevalue() {const formvalues = form.getState().then((values) => {console.log(values.values);let api = "/api/gpt/" + values.values.localization_en.name + "/" + values.values.localization_en.slug;api += "/" + values.values.localization_en.description;api += "/" + values.values.localization_en.price;fetch(api).then((res) => {const data = res.json();data.then((content) => {console.log(content);onChange(content);});});});}
The values are stored based on localization. In this instance, you've used localization_en values. You can change the function to accommodate other requirements, like using unsaved values and other locale data. Following that, the code calls fetch to invoke the API and retrieve a description. The onChange method sets this as the content of the text area in the custom field element.
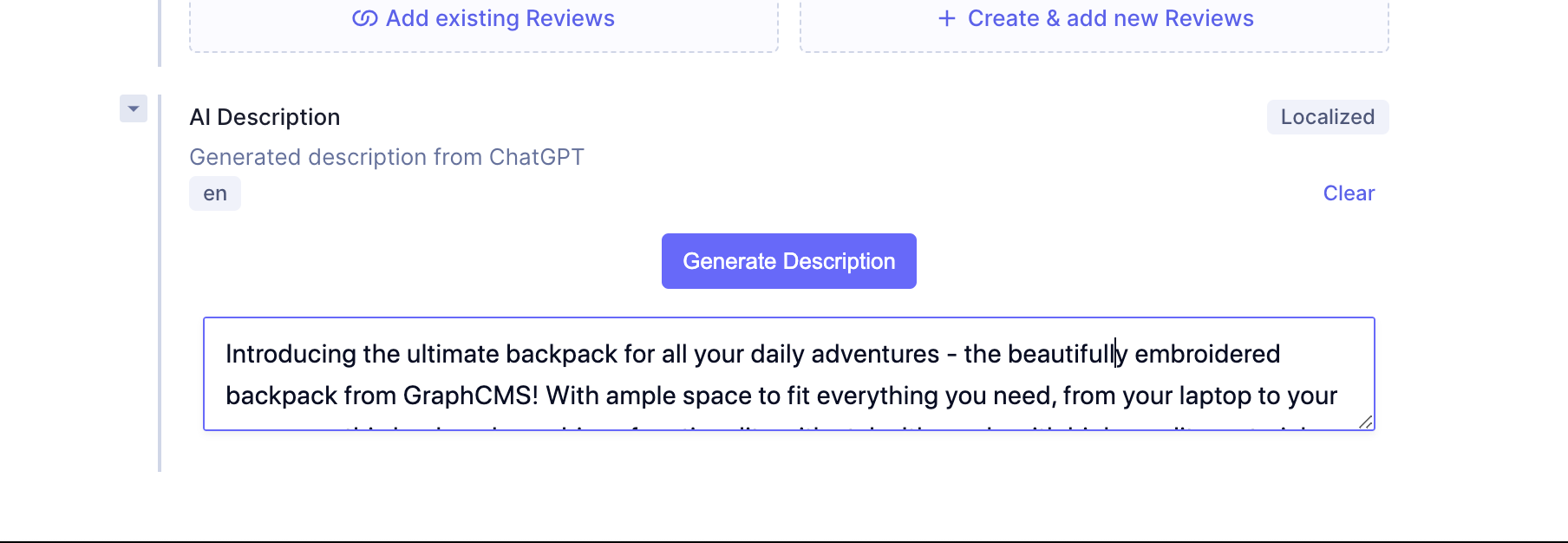
Now refresh the Product's content creation screen and click Generate Description. ChatGPT should generate a description and populate it into the text box.
 Generated description
Generated description
Click on Save and then publish the product to save and publish the AI description.
You can now change the ecommerce React.js app you created earlier to show aiProductDescription instead of description—modify the GraphQL in App.js to use aiProductDescription instead of description, and modify Product.js to use product.aiProductDescription instead of product.description.
Load your app page, and it should show the description generated.
Keep in mind that this tutorial uses your local machine to test the custom field element. This has to be productionalized (ie. installed, configured, secured) and then deployed onto a production server. After that, you can change the app details as necessary to service all users.