Connect your Hygraph project to Vercel
The Hygraph Integration allows you to seamlessly update your static deployments at the push of a button from within Hygraph itself. Not to be confused with triggered builds via webhooks, this integration allows you to install a button in the Hygraph sidebar of a content model for manual redeploys.
#What you can do with the Hygraph-Vercel integration
- Trigger Vercel builds from within your content view with a single click.
- Specify which content models display the button in the sidebar, giving you more control over how builds are triggered when there are changes to your content.
#Prerequisites to use this integration
- When using this integration, you should already have a static site deployed in an active Vercel project. Don't have one? Set up a free Vercel account or learn about other plans!
- You should have an existing Hygraph project. Sign up for a free Hygraph developer account.
- Your Vercel site should be configured to support continuous deployment.
Apps are environment specific. This means their configuration is applied per environment. Take this into consideration if you're working with a project using more than one environment.
#How to install the Vercel app
To install apps on Hygraph, you should go to our marketplace. Under the Hosting & Deployment category, you will find the Vercel app. Click on it to open the page.
-
Click on the Install Vercel for Hygraph button to start the installation flow.
-
In the dropdown, select which project you want to install the app in, then click on the Add App button. You should be redirected to your Hygraph project dashboard.
-
Click on the Connect to Vercel button to connect Hygraph to the project hosted on Vercel. You should be redirected to the Vercel website, where you can see information about the app and authorize the installation. Click on the Add Integration button to authorize the app.
-
In the dropdown, select the Vercel Account to add the integration to, then click on the Continue button. You will be redirected back to the Hygraph dashboard.
-
Now, select the Vercel project in the dropdown, enter the GitHub repository Branch name and the Display Name. Finally, click on the Save button.
Now that the app is installed, the next step is to add the Vercel build button to the sidebar of to one or more of your project's models, so that you can trigger builds from the content editor.
#How to add the build button to the sidebar
-
On the left side navigation, go to the Schema editor.
-
Under the Models section, click on the model you want to add the Vercel build button to.
-
Click on the Sidebar tab.
-
Under Sidebar Widgets, click on the Deploy to Vercel widget to add it to the sidebar.
If you can't see the widget in the sidebar, you should do a hard refresh of the page by hitting
Ctrl + R(Windows/Linux) orCmd + R(macOS). Then, you should see it. -
In the Add Widget pop-up, Display Name and Description fields will be pre-filled. You can edit them if you want. Otherwise, just click on the Create button to add it to the model sidebar.
-
Finally, you can drag and drop the widget by clicking on the six dots icon to reorder the sidebar widgets if you want.
Now, let's learn how to trigger builds from the content editor.
#How to trigger a build
- Click on the Go to content editing link at the top right of the Schema editor. Alternatively, you can also click on the Content icon, in the left side navigation.
- Click on the model you added the sidebar widget to.
- Click on the Edit button of an existing entry. Or click on the Create Entry button.
- Finally, click on the Start Building button, located in the sidebar. Once you do that, the button state changes and the build will start on Vercel. Under the button, you should see the last date a build has been triggered.
#Using our starter projects with Vercel
Follow these steps:
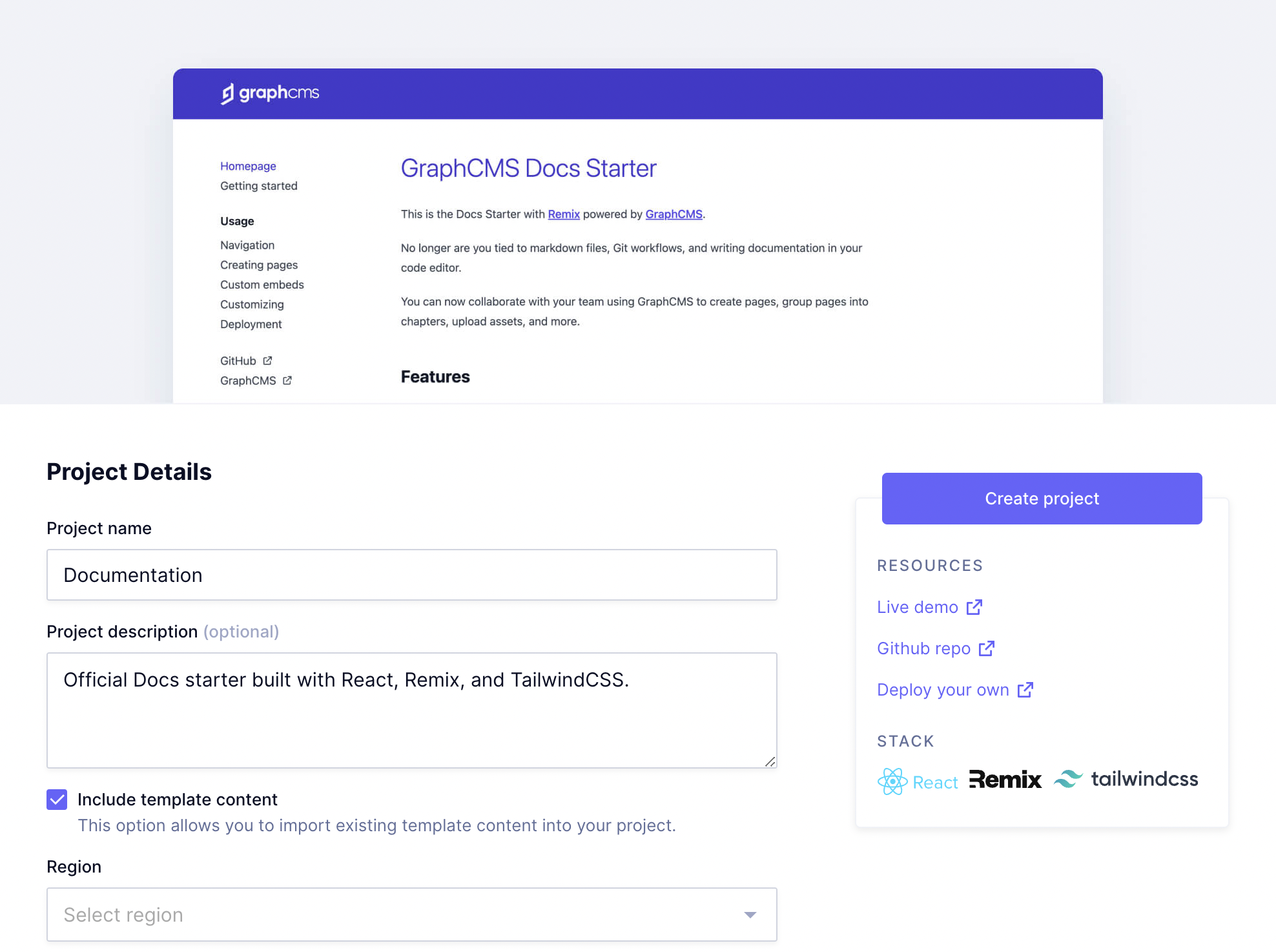
 Hygraph starter - Documentation project used as example
Hygraph starter - Documentation project used as example
-
Create a new project by selecting one of the starters in Hygraph.
-
Click on the Create project button. You will be redirected to your Hygraph project dashboard.
-
Access the starter's GitHub repository on a different tab, scroll down to visualize the README document contents, and click on the Deploy button.
You can also alternatively skip steps 1 and 2, and clone the project directly from the GitHub repository mentioned in this step. The Clone project button is next to the Deploy button.
-
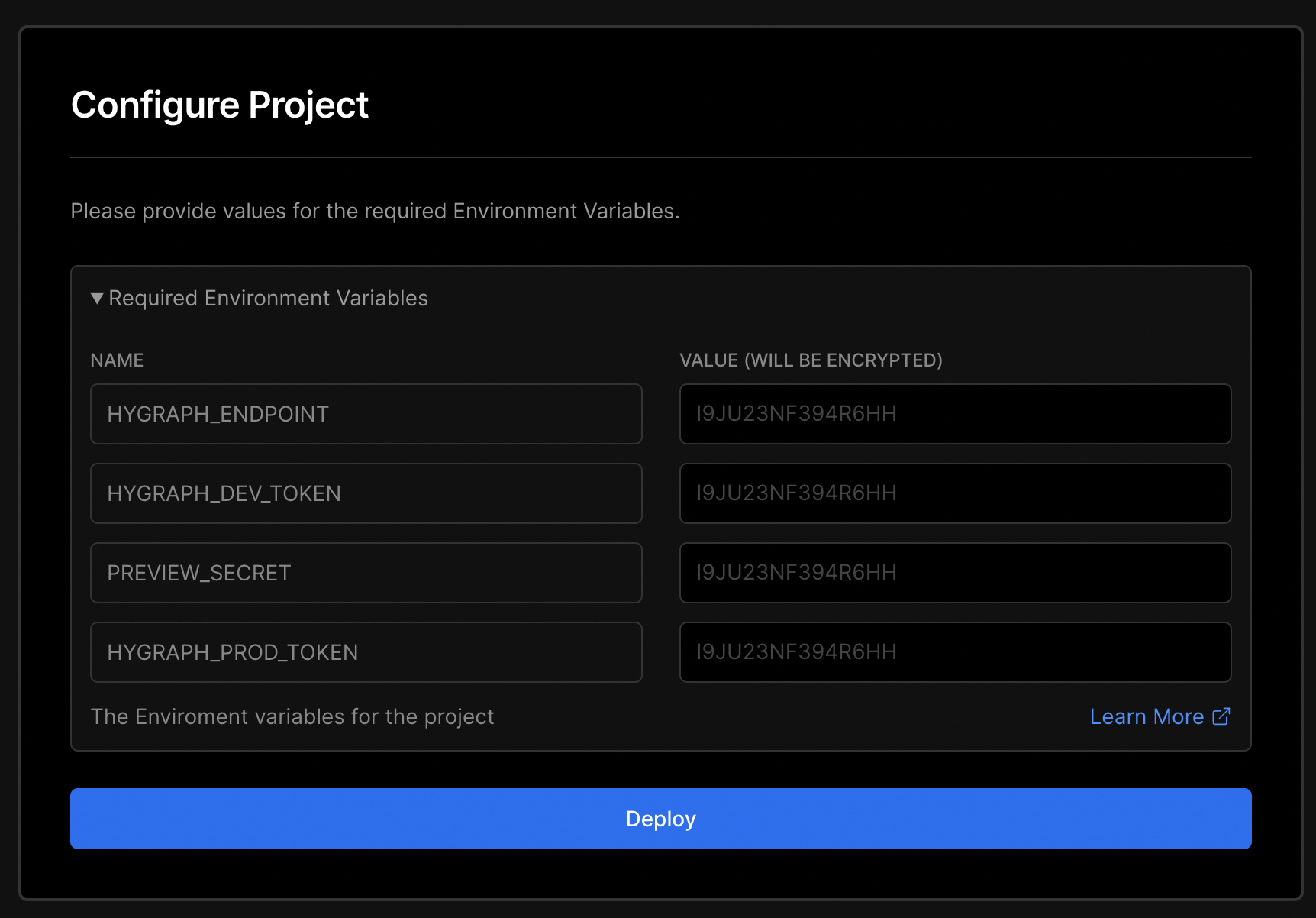
Create a GitHub repository for your project, and then provide the values for the required environment variables. Click here for information on how to configure your project easily.
 Configure your Vercel Project
Configure your Vercel Project
- Click on the Deploy button.
#Environment variables
Use this information to configure your Vercel project.
| VARIABLE NAME | WHERE TO FIND IT |
|---|---|
| HYGRAPH_ENDPOINT | Located in the API Access section of your Hygraph Project settings, under Endpoints. |
| HYGRAPH_DEV_TOKEN | Located in the API Access section of your Hygraph Project settings, under Permanent Auth Tokens. |
| HYGRAPH_MUTATION_TOKEN | Located in the API Access section of your Hygraph Project settings, under Permanent Auth Tokens. |
| HYGRAPH_QUERY_TOKEN | Located in the API Access section of your Hygraph Project settings, under Permanent Auth Tokens. |
| HYGRAPH_PROD_TOKEN | Located in the API Access section of your Hygraph Project settings, under Permanent Auth Tokens. |
| HYGRAPH_TOKEN | Located in the API Access section of your Hygraph Project settings, under Permanent Auth Tokens. |
| NEXT_PUBLIC_STRIPE_PUBLISHABLE_KEY | This is not located in Hygraph. You will find this information in your third party configuration. |
| NEXTAUTH_SECRET | This is not located in Hygraph. You will find this information in your third party configuration. |
| NEXTAUTH_URL | This is not located in Hygraph. You will find this information in your third party configuration. |
| PREVIEW_SECRET | Find it in your Hygraph custom configuration. You will find this in the Schema builder, in the Sidebar tab of the model that contains the preview widget. |
| STRIPE_SECRET_KEY | This is not located in Hygraph. You will find this information in your third party configuration. |
| STRIPE_WEBHOOK_SIGNING_SECRET | This is not located in Hygraph. You will find this information in your third party configuration. |
Please note that not all starters use the same variables, so you may only need to use part of the list.